vue中怎么让highcharts重绘?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中怎么让highcharts重绘?相关的知识,希望对你有一定的参考价值。
参考技术A实例代码及运行过程
请通过这个链接下载实例代码包:https://data.jianshukeji.com/upload/20170907/yvwmwm.zip
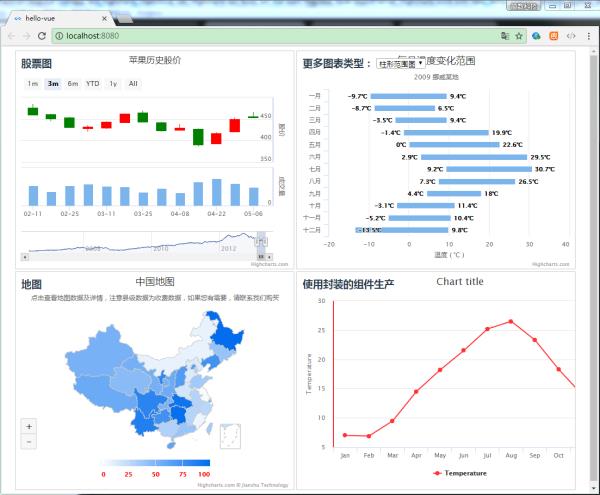
下载后解压并进入实例代码目录,执行 npm install 安装相关依赖,并通过 npm run dev 查看运行效果,如下图所示:

在 Vue 中使用 Highcharts
vue.js 中怎么使用 highCharts
参考技术A Vue.js在数据绑定的API设计上借鉴了Angular的指令机制:用户可以通过具有特殊前缀的HTML 属性来实现数据绑定,也可以使用常见的花括号模板插值,或是在表单元素上使用双向绑定:
<!-- 指令 -->
<span v-text="msg"></span>
<!-- 插值 -->
<span>msg</span>
<!-- 双向绑定 -->
<input v-model="msg">
插值本质上也是指令,只是为了方便模板的书写。本回答被提问者采纳
以上是关于vue中怎么让highcharts重绘?的主要内容,如果未能解决你的问题,请参考以下文章