PhpStudy下载安装使用教程,图文教程(超详细)
Posted 士别三日wyx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PhpStudy下载安装使用教程,图文教程(超详细)相关的知识,希望对你有一定的参考价值。
「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者
「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》
phpStudy
PhpStudy:让天下没有难配的服务器环境。
学习网络安全经常需要搭建各种各样的Web环境,而PphStudy(简称“小皮”)可以一键搭建环境,节省下载、配置环境的时间。
一、官网下载
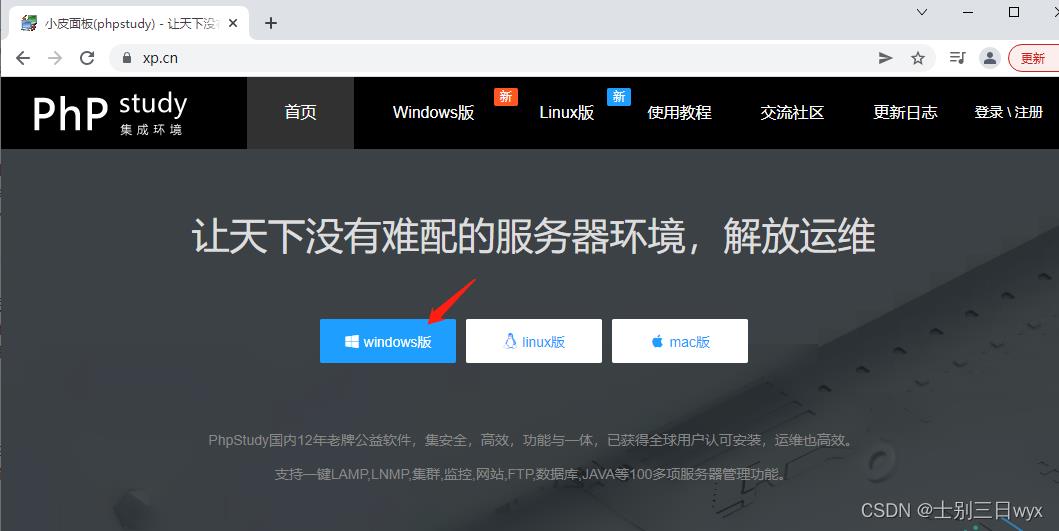
1)访问PhpStudy官网:https://www.xp.cn/
2)【首页】选择Windows版。

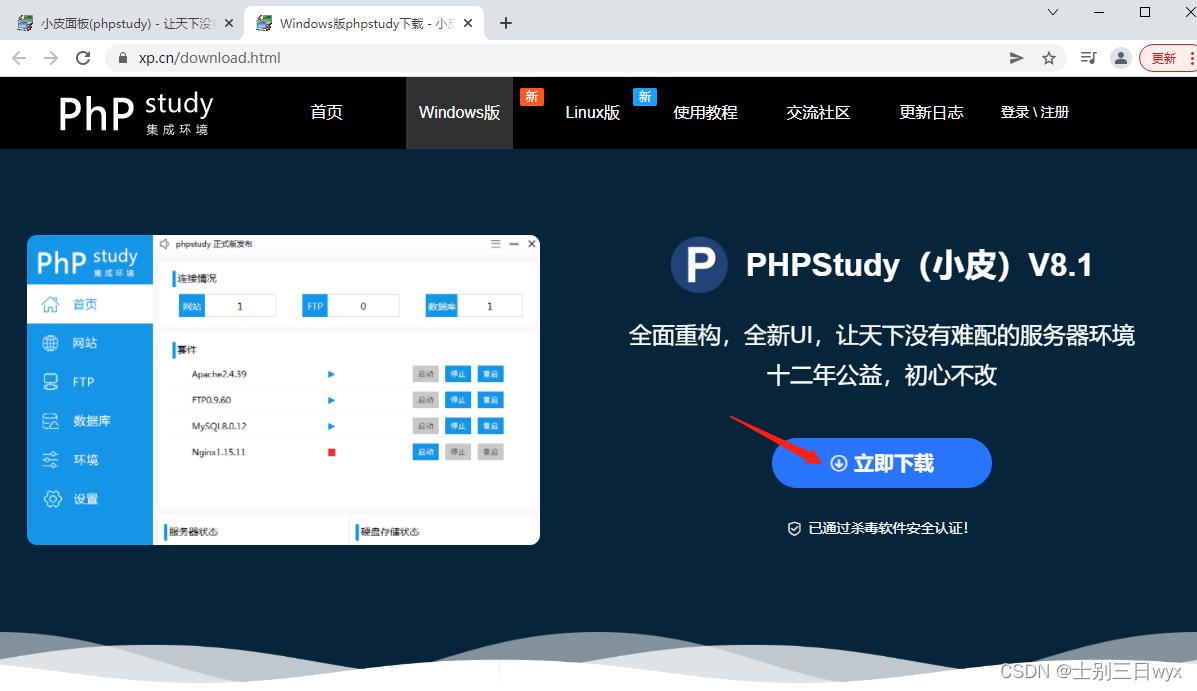
3)跳转到新页面,点立即下载。

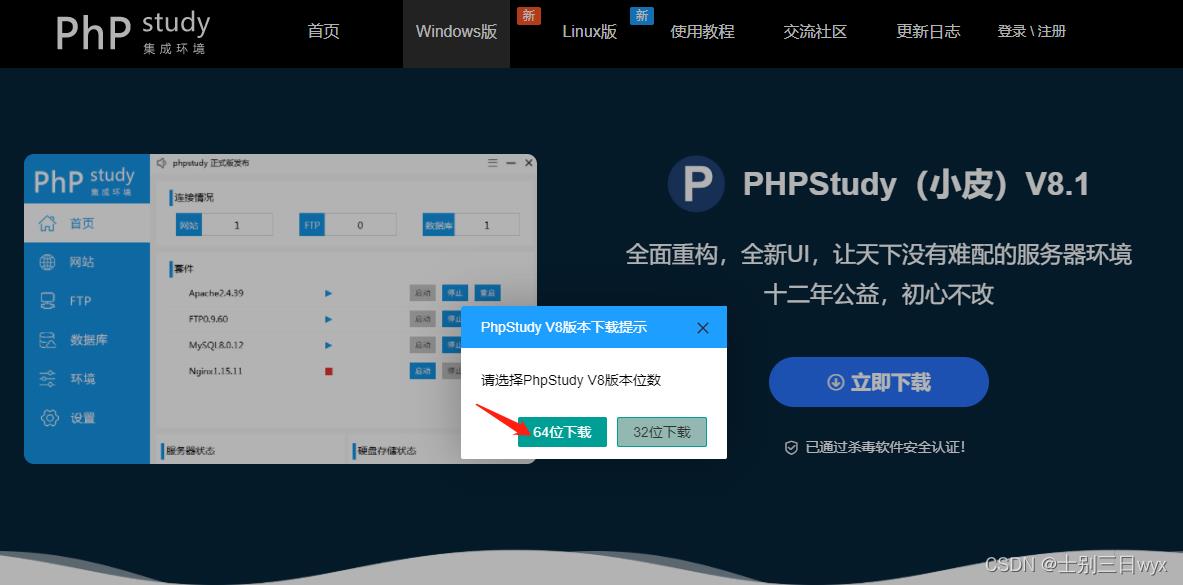
3)弹出确认窗口,点击64位下载(大部分都是64位,如果你的是32位,就选32位下载)

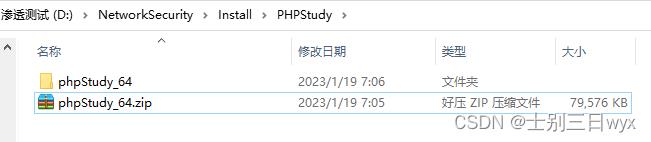
4)下载完成,是一个压缩包

二、安装
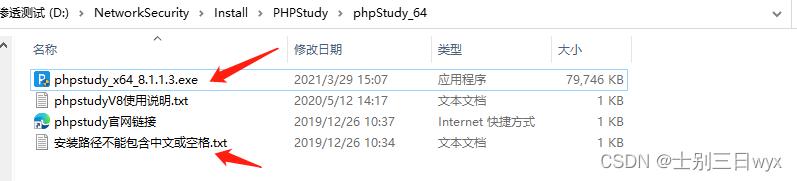
1)解压后,点进去,双击exe安装程序,开始安装(注意安装路径不要包含中文或空格)。

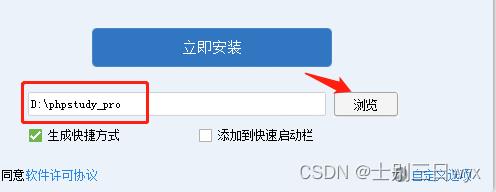
2)弹出安装界面,点击立即安装(点右下角可以选择安装路径)。

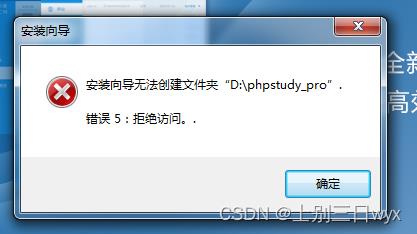
提示:这一步如果报错(无报错请往下滑),安装向导无法创建文件夹“D:\\phpstudy_pro” ,可能是你的电脑没有D盘(PhpStudy默认安装路径是D盘),重新运行安装程序,手动选择安装路径即可。


3)等待安装完成即可。

三、简单使用
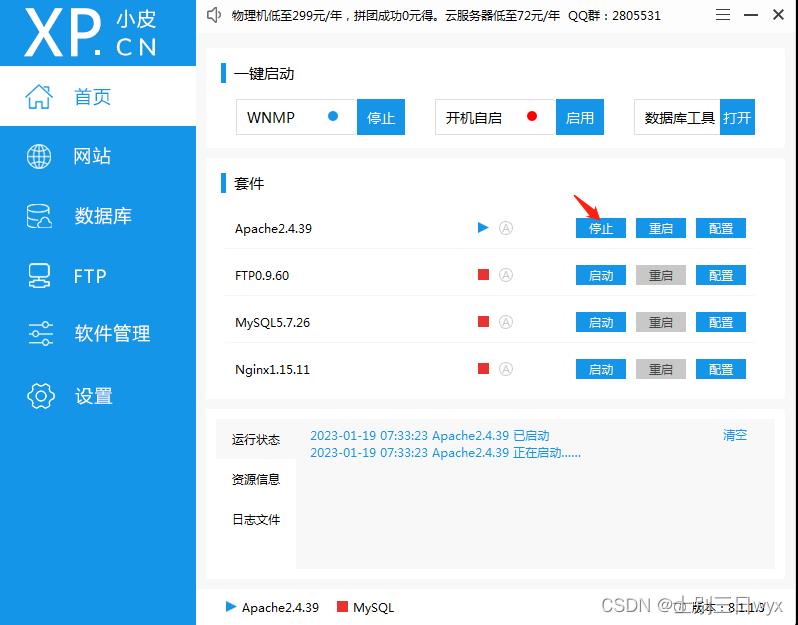
1)【首页】显示下小皮自带的工具,红色表示未启动,这里我们启动一个Apache。

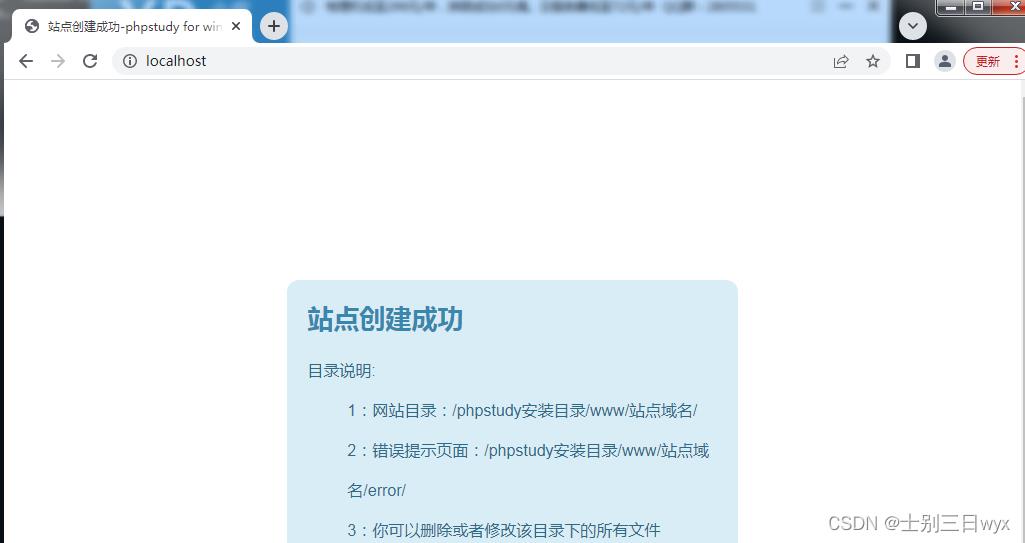
2)打开浏览器,访问 localhost,访问成功。

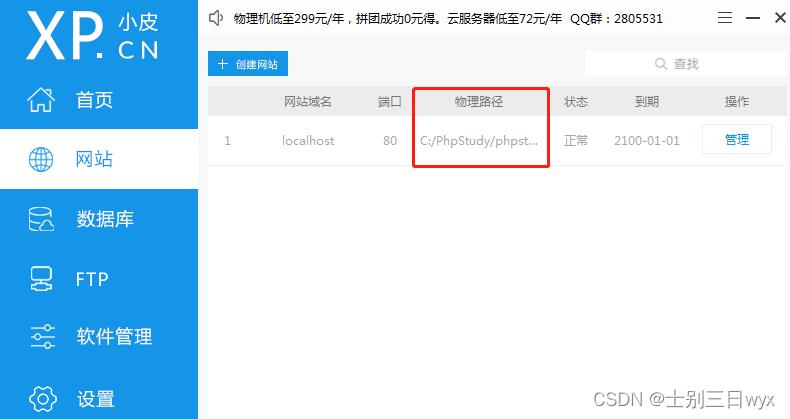
3)【网站】这一栏,可以看到Web目录。

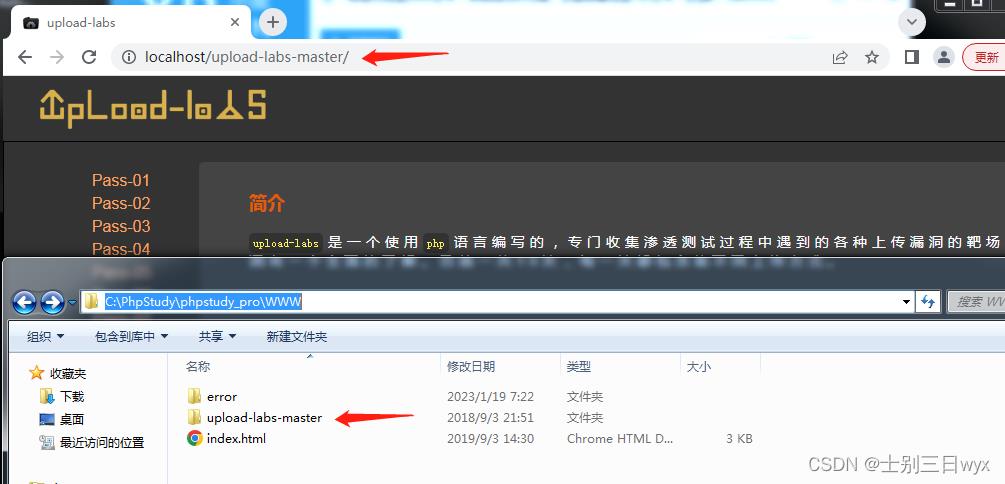
4)把网站文件拖到WWW目录下,输入路径,就能访问了。

四、粉丝福利
文章评论区抽取3位粉丝送《Web安全攻防从入门到精通》一本,评论 + 关注 即可参与抽奖。
这是一本真正从漏洞靶场、项目案例来指导读者提高Web安全、漏洞利用技术与渗透测试技巧的图书。以新手实操为出发点,搭建漏洞靶场:解析攻防原理+详解攻防手法+构建完整攻防体系。本书从一开始便对Web开发基础和靶场搭建做了详细介绍,结合红日安全团队的漏洞挖掘和评估项目实战经验对各种实战技术进行分析,便于读者理解书中讲到的项目评估攻防案例的底层逻辑。

我们都生活在移动互联网时代,个人信息、企业信息等都暴露在互联网之下。一旦有居心叵测的人攻破网络,会造成无法估量的损失。本书结合红日安全团队的多年经验,深入讲解Web安全的相关知识。
全书共21章,第1章到第6章讲解入门知识,包括HTTP基本概念、工具实战、信息收集、靶场搭建等内容;第7章到第20章讲解Web渗透测试的14个典型漏洞案例,包括SQL注入、XSS漏洞、CSRF漏洞、SSRF漏洞、任意文件上传、业务逻辑漏洞等内容;第21章是项目实战,主要模拟真实Web安全评估项目。
Intellij IDEA下载安装教程和搭建springboot开发环境及踩坑指南(超详细图文教程)
Intellij IDEA下载安装教程和搭建springboot开发环境
1、项目实战效果图


2、Intellij idea下载地址
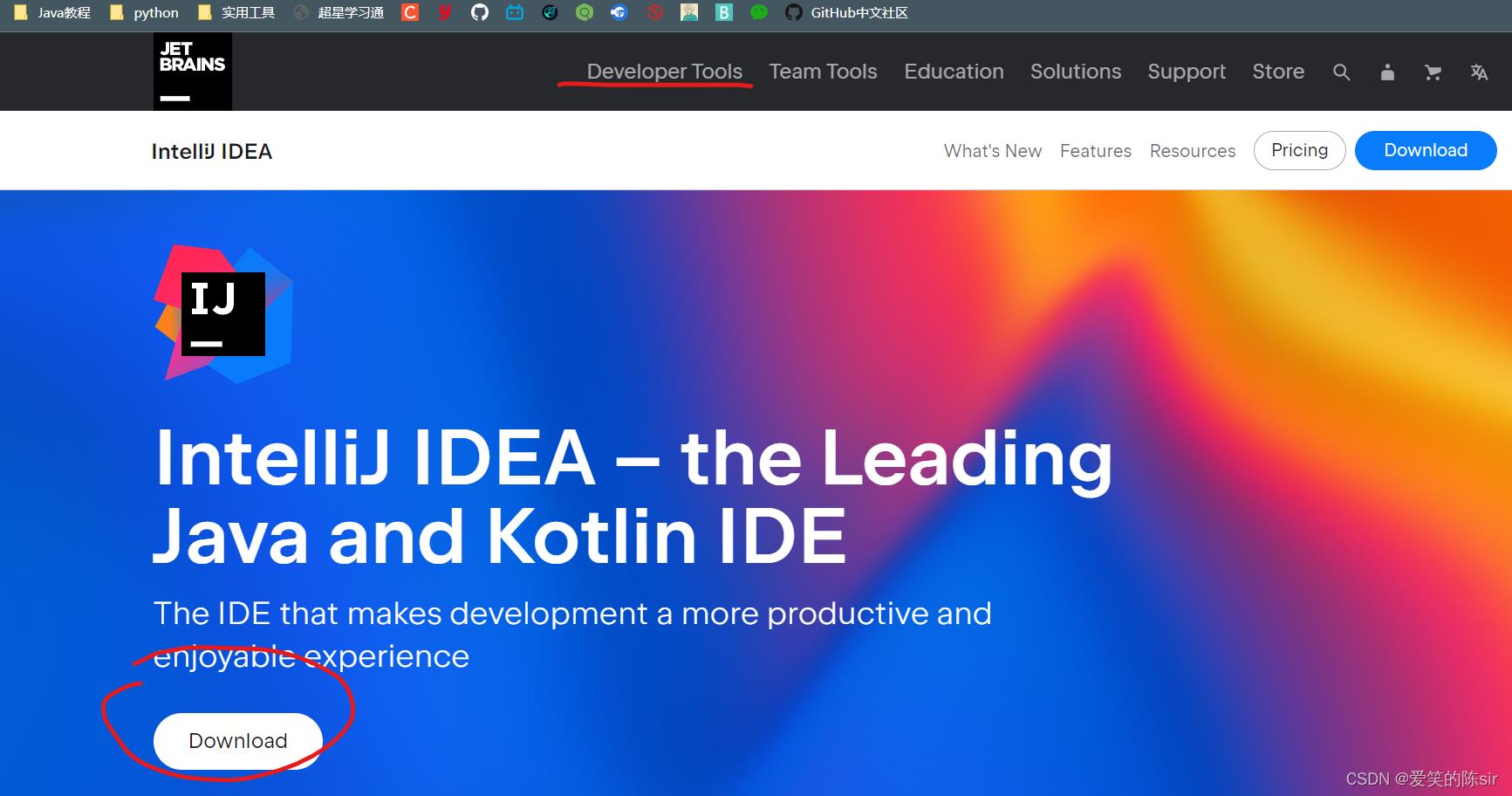
https://www.jetbrains.com/idea/
大家通过上方的链接进入到Intellij idea的官网后,可以在主界面点击Download或者点击上方导航栏里面的DeveloperTools,在里面找到并点击Intellij idea,下载安装即可。


3、 Intellij idea安装指南

通过上方的官网下载完成以后,会的到一个压缩包(里面是Intellij idea的安装程序),用解压工具解压以后,双击ideaIC-2022.3.3.exe,进入安装程序。安装流程参考如下:
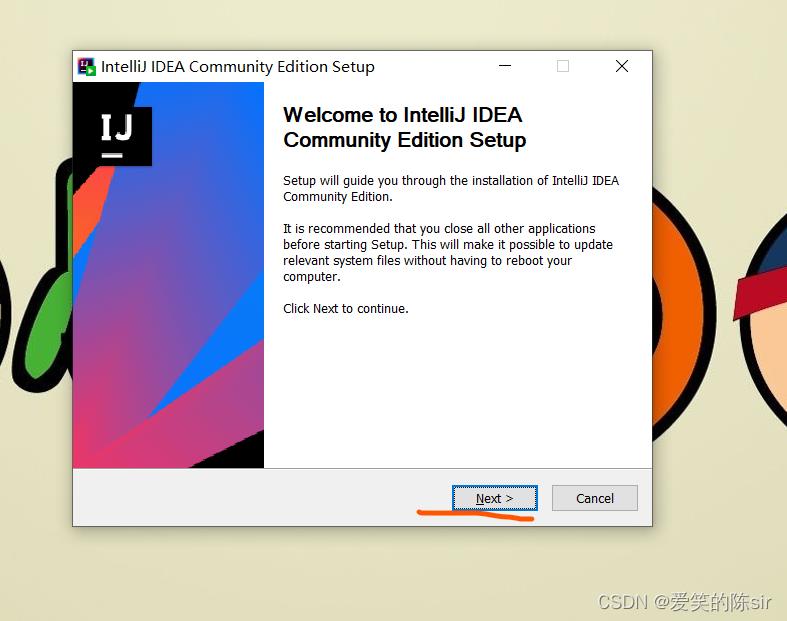
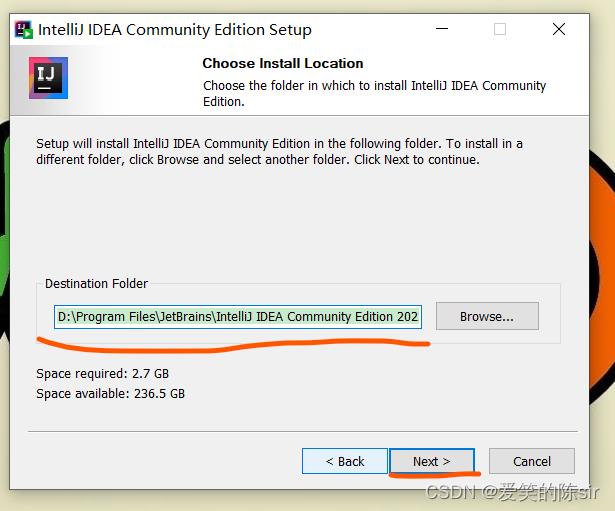
1、点击Next

2、修改默认安装路径(建议放到D\\E盘),再次点击Next
3、然后我们进入到了安装选项,全部勾选以后,再次点击Next,点击后会自动进行安装,由于我之前安装了,二次安装会导致程序出现问题,所以安装的截图我就不再添加了,点击Next后,安装过程可能或有点慢,大家耐心等待就可以了。

4、配置Intellij idea环境变量
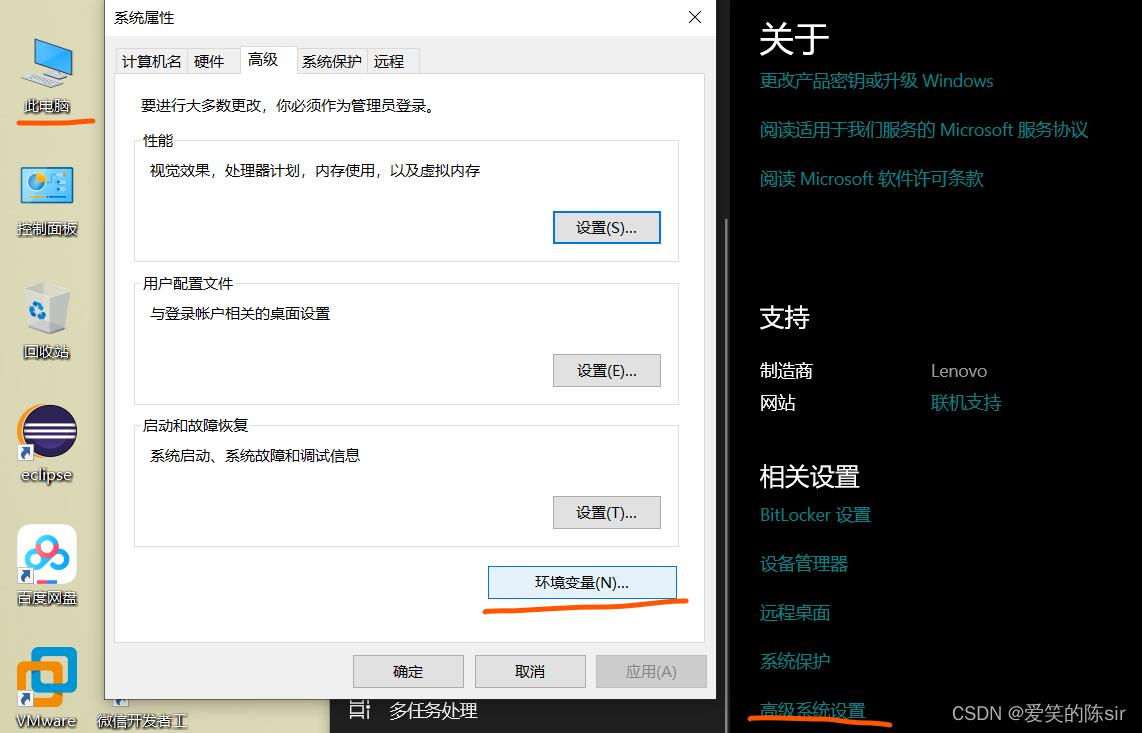
1、鼠标右击桌面上的此电脑,找到并打开属性,找到高级系统设置,找到并打开环境变量

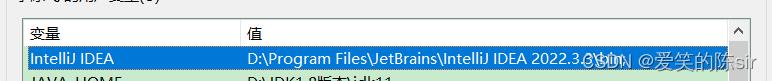
2、找到xx用户的变量,点击新建,新建一个命名为Intellij idea的变量

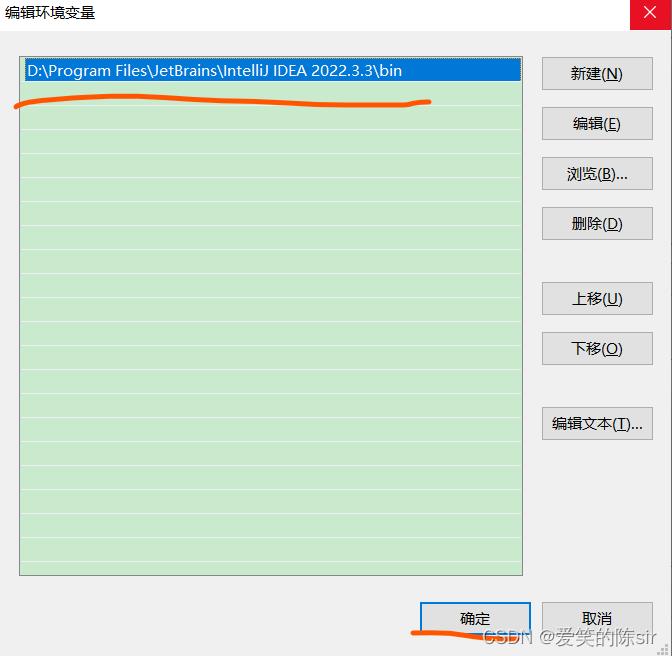
3、打开刚刚创建好的Intellij idea变量,点击编辑,然后复制、粘贴Intellij idea的bin目录,然后点击确定 - 确定-确定,环境变量就配置完成了。

5、JavaSE开发工具包下载地址
jdk版本可以根据自己的工作或学习需要,下载所需版本即可,
这里我使用的是1.8版本(目前比较稳定)
https://www.oracle.com/java/technologies/javase/javase8u211-later-archive-downloads.html
6、JavaSE开发工具包安装指南
https://blog.csdn.net/qq_62259825/article/details/125948950
安装和配置环境变量可以参考如上的教程,这里就一 一赘述了。

7、创建springboot项目
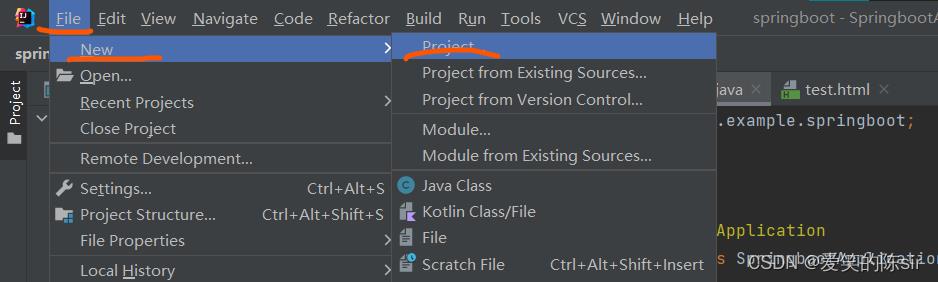
1、首先在Intellij idea的主界面,点击File --> New – project
2、根据如图进行设置,然后点击Next就可以了,这里重点说明一下:如果使用Springboot项目里面默认的Server URL话,等到后面下载项目依赖的时候会非常的缓慢,甚至下载不成功…一系列报错、加载失败的问题。推荐使用阿里云的:https://start.aliyun.com
或https://start.springboot.io

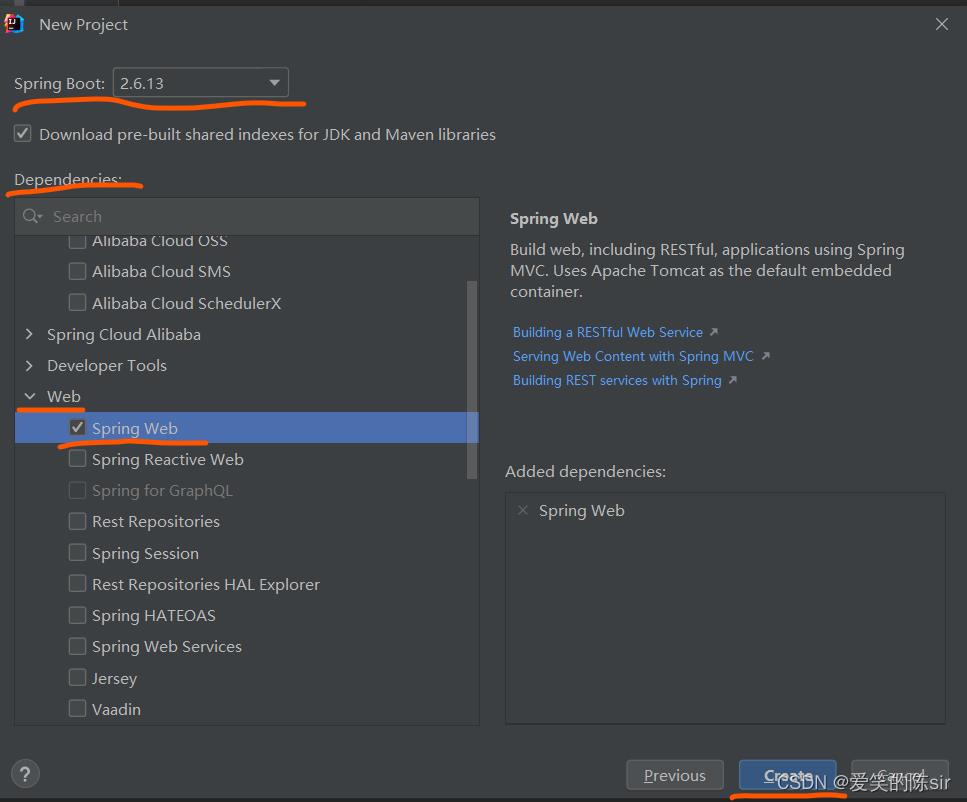
3、根据如图进行设置,值得注意的是,Springboot的版本根据自己的实际、工作情况进行选择,然后点击create。

4、等待所需的项目依赖下载完成以后,项目就创建完成了。
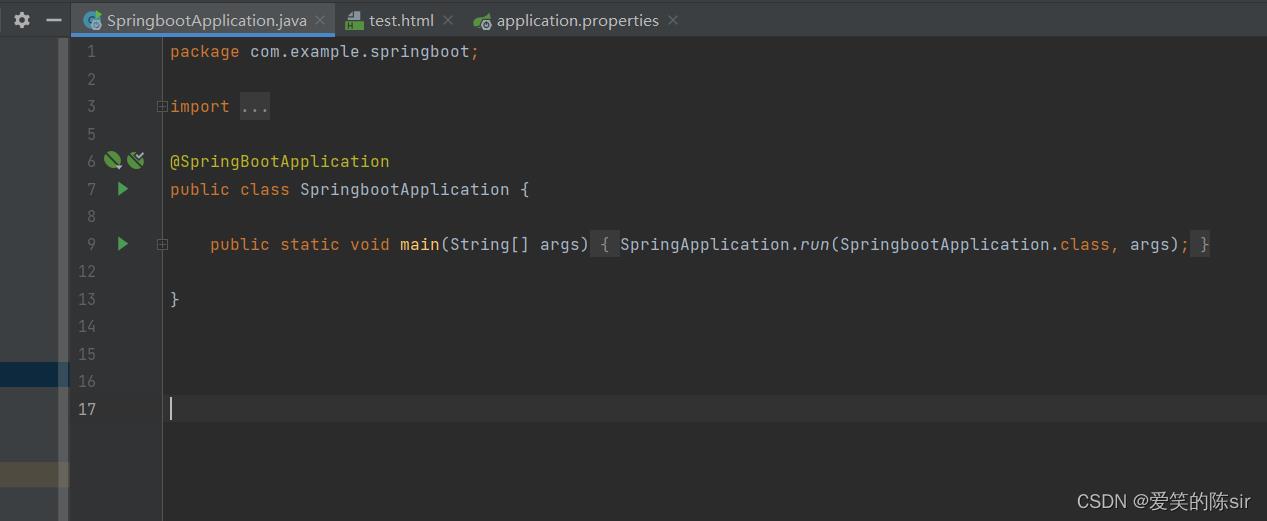
8、文件结构目录解析
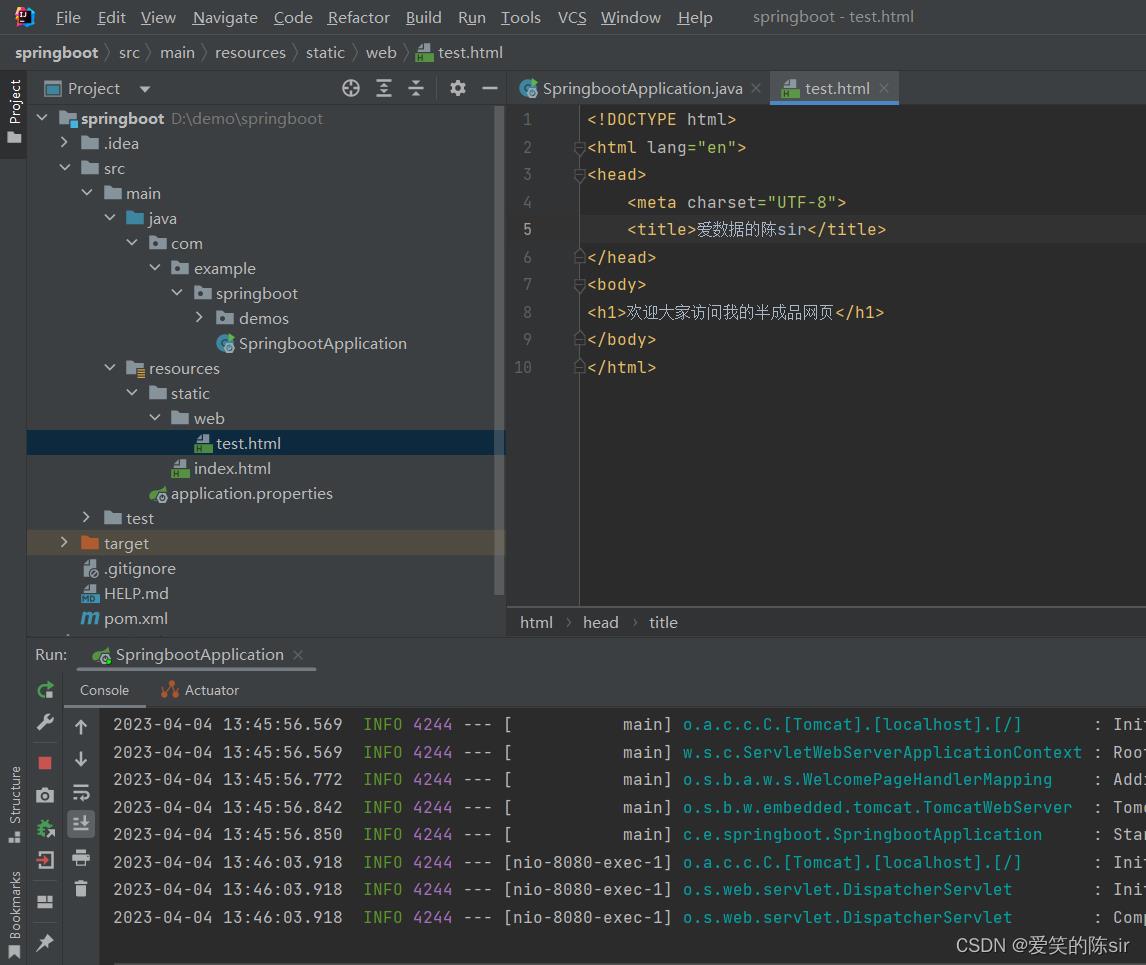
1、SpringbootApplication启动类

2、resources:资源,它下面的static里面可以存放动、静态资源(推荐存放后者,静态资源如:html,css,js或图片…)static里面可能存在一个templates(模板),我们这里用不到,根据自身实际情况可以留着、删除都可以。

9、编写一个简单的网页项目
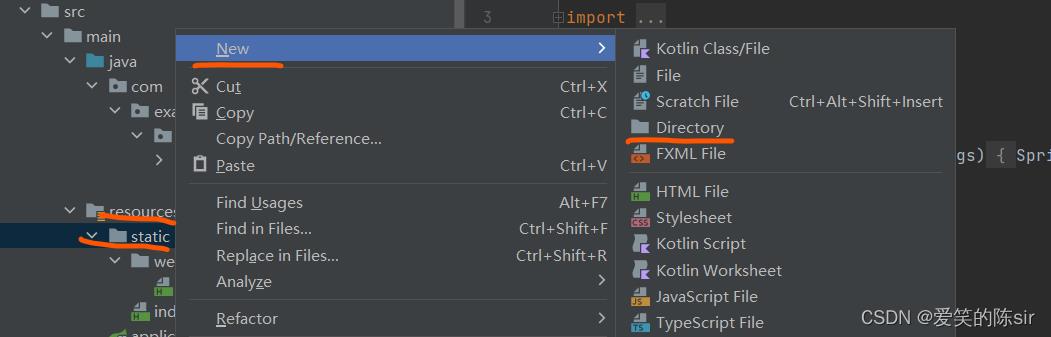
1、点击resources左边的小v,可以展开下一级目录里面的static,鼠标右击static,点击New -->Directory(目录)命名为web
2、鼠标右击web,然后重复上边的步骤,值得注意的是,这次在web目录下新建的文件是HTMLFile,然后命名为test.html,它会自动认成一个html的默认架构文件,直接使用或者重写都可以。

3、运行(run)SpringbootApplication启动类的两种方式:
1、可以点击上方锤子图标旁边的绿色三角
2、Ctrl+a(全选) SpringbootApplication里面的代码,鼠标右击找到run…就可以了。

4、在resources目录下找到并打开application.properties在里面添加项目对应的端口号,如:service:8080;

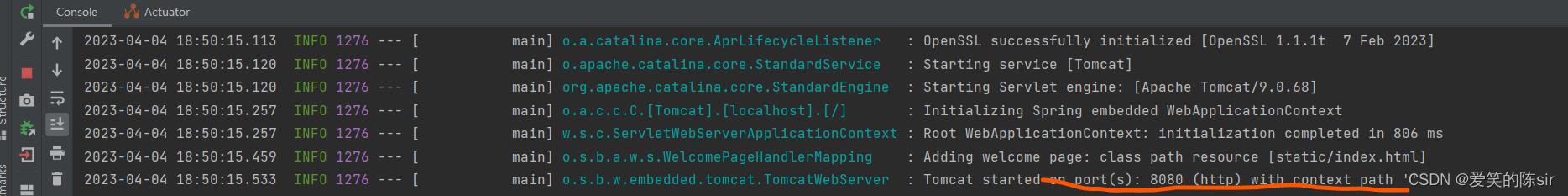
5、为什么我找不到端口号呢?在下方的控制台里面下滑找到如图的8080就可以了,实际不一定都是8080,自己实际的项目要与端口号一 一对应上。
6、然后打开浏览器,在搜索框输入:http://localhost:8080/web/test.html就可以打开自己编写的springboot项目网页了。

10、随机回答热心网友的评论区留言(好奇,求解答,谢谢!)
小陈陈,我有点好奇上边的那一大段链接是怎么找到的?为什么我输错了一个字母就打不开了?求指点!!! 谢谢陈大大,嘻嘻嘻。
我们可以依次拆析这一段链接:http://localhost:8080/web/test.html
http是超文本传输协议的简写,这个估计你每天都在用(捂笑),localhost是本机主机的意思,8080之前提到了就是端口号,web就是你在static目录新建命名为web的包名,test.html就是你在包名web里面新建命名为test.html文件。
所以把它们依次整合就可以打开项目了。
明白了,听君一席话,胜读十年书,谢谢,小陈陈,嘻嘻嘻。
图文教程制作不易,希望大家可以三连支持一波,这样博主才有坚持和持续更新下去的动力与信心,文章如有不足,大家可以在下方评论区留言指点一二,感谢!
以上是关于PhpStudy下载安装使用教程,图文教程(超详细)的主要内容,如果未能解决你的问题,请参考以下文章