微信小程序 |做一款跟ChatGPT下五指棋的小程序
Posted 陶人超有料
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 |做一款跟ChatGPT下五指棋的小程序相关的知识,希望对你有一定的参考价值。


一、写在前面
敢问世间万物,何以解忧?
时下最为火爆的ChatGPT想必够资格来回答一下这个问题。
要想当年AlphaGO打败世界围棋高手李世石,就展露出AI的惊人实力,时隔多年,AI领域在憋了这么多年之后,现如今,ChatGPT 4大杀四方,各行各业无不为之震撼!
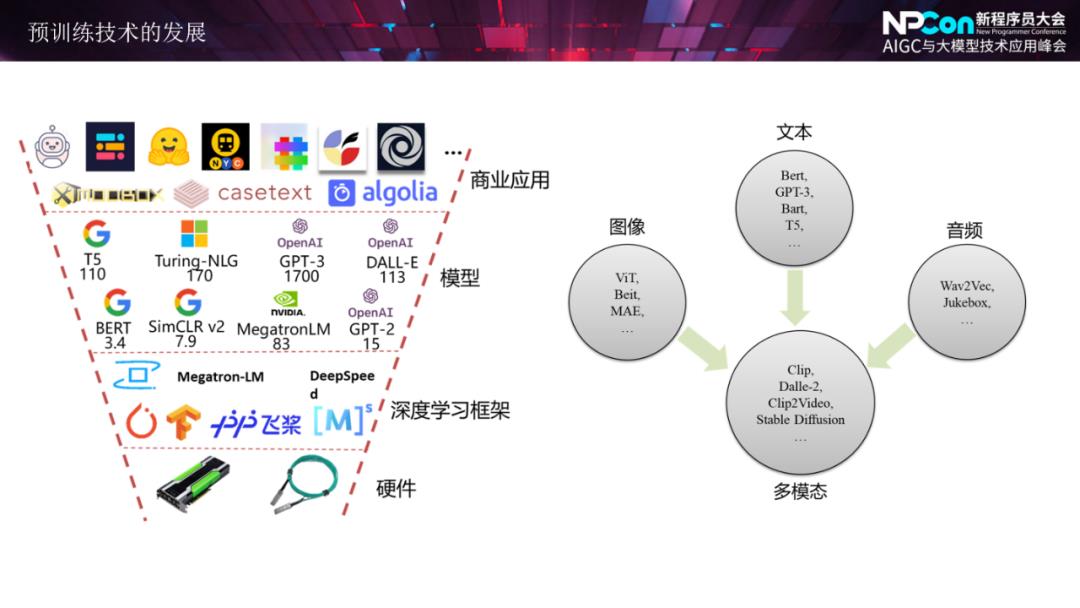
借用刚召开的新程序员大会中的模型发展架构,我们可以很清晰的看到大模型现阶段的研究进展以及商业化现状。

在ChatGPT问世以来的这么几个月里,这种大模型在市场中的应用还是主要围绕在AI绘图``AI聊天以及一些AI文本类型的工作。就截至到目前,市面上对于大模型的实际生产应用仍然处在一个不断摸索的模糊地带。
回望2006-2009年的移动互联网的爆发年代,此时的跨时代的风口已经跃然纸上,要如何抓住机会逆天改命?毋庸置疑,贴近时代脉搏,疯狂尝试!
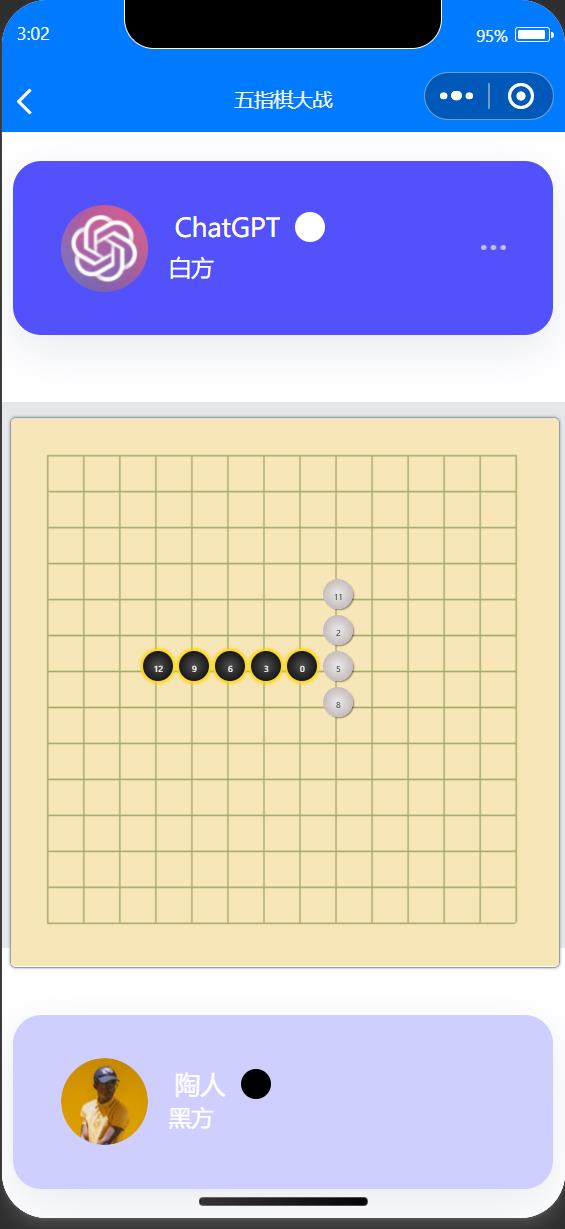
为此,我们来做一个酷炫的东西,我们做一个可以跟GPT下棋的小程序!一起来感受一下GPT的棋艺如何! 😁😪🙄😏😥😮
二、项目原理与架构
2.1方案原理
要让ChatGPT遵从我们所设计的表盘五指棋的规则,首先个一个要点就是要让其知道我们的棋盘的底层设计是如何的?
- 那这就要说回到五指棋棋盘的实现原理了:
五指棋棋盘从代码实现的角度来说就是一个二维数组,用户在棋盘的每一步操作都是在这个二维数组中对相应的元素坐标中的值进行设置(如我们在棋盘的第一个位置下了一个棋子,然后这个棋盘数组元素赋值就会变成:arr [1][1] = 1) - 在明确了棋盘落子的基础之上,接下来还需要处理的就是让
ChatGPT明白这个规则。通过借助ChatGPT所提供的API接口,我们将数组的边界值以及用户所进行的落子操作传递给模型,然后再实时地将模型所返回的值进行渲染到前端即可。
ChatPGT如何下棋?
要跟ChatGPT下棋,其实就是跟它进行对话,让他在五指棋的规则约定下跟他对话:
- 首先,我们先指定话题背景:
我们现在开始采用传统的黑白棋子来下一盘五指棋,棋盘的大小是20*20。我是黑方,我将用坐标的形式来表示我下的位置。你需要采取进攻型的策略快速赢我,告诉我你的落子位置。 - 然后,我们只需要输入我们的落子坐标:
如:(10,10)。 GPT就会根据五指棋的规则以及我们的落子坐标对棋盘进行分析,从而得出最佳的落子选择。

2.2 技术架构
(1)技术栈介绍
| 模块 | 语言及框架 | 涉及的技术要点 |
|---|---|---|
| 小程序前端 | 基于VUE 2.0语法+Uni-app跨平台开发框架 | Http接口通信、Flex布局方式、uView样式库的使用、JSON数据解析、定时器的使用 |
| 小程序接口服务端 | Python + Flask WEB框架 | rest接口的开发、 ChatGPT API接口的数据对接 、 前后端websocket实时通信 |
(2)数据流转解析
从系统中的数据流向梳理整体的功能开发流程,进而把握开发重点🙄。
三、项目实现
3.1 ChatGPT API的接入
要接入ChatGPT API,需要按照以下步骤进行操作:
- 注册一个账号并登录到OpenAI的官网:https://openai.com/
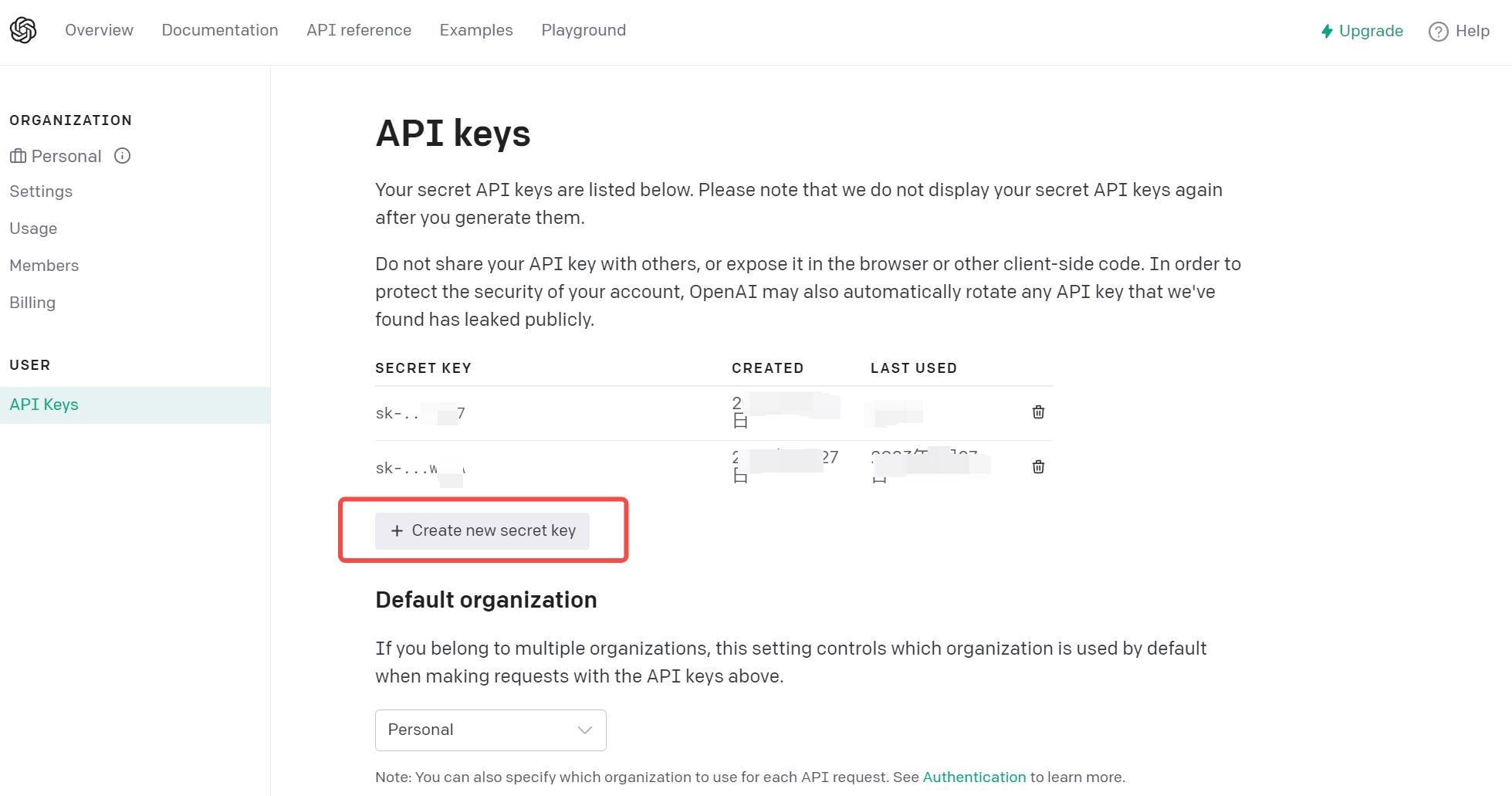
- 在Dashboard页面上,创建一个API密钥。在“API Keys”选项卡下,点击“Generate New Key”按钮。将生成的密钥保存好,以备后续使用。
- 选择所需的API服务,例如“Completion” API,以使用OpenAI的文本生成功能。

使用Python调用ChatGPT API实现代码如下:
- 方法一:使用
request库
import requests
import json
# 构建API请求
url = "https://api.openai.com/v1/engines/davinci-codex/completions"
headers = "Content-Type": "application/json",
"Authorization": "Bearer YOUR_API_KEY"
data =
"prompt": "Hello, my name is",
"max_tokens": 5
# 发送API请求
response = requests.post(url, headers=headers, data=json.dumps(data))
# 解析API响应
response_data = json.loads(response.text)
generated_text = response_data["choices"][0]["text"]
print(generated_text)
- 方式二:使用
openAI库
from flask import Flask, request
import openai
app = Flask(__name__)
openai.api_key = "YOUR_API_KEY_HERE"
@app.route("/")
def home():
return "Hello, World!"
@app.route("/chat", methods=["POST"])
def chat():
data = request.json
response = openai.Completion.create(
engine="davinci",
prompt=data["message"],
max_tokens=60
)
return response.choices[0].text
if __name__ == "__main__":
app.run()
3.2 小程序端棋盘功能实现
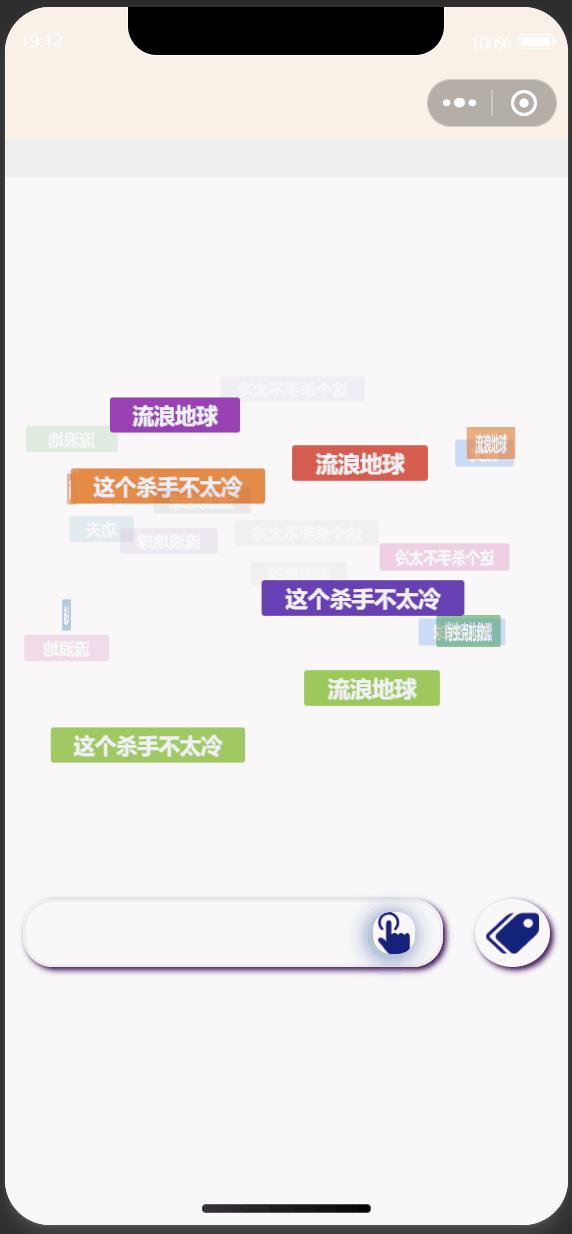
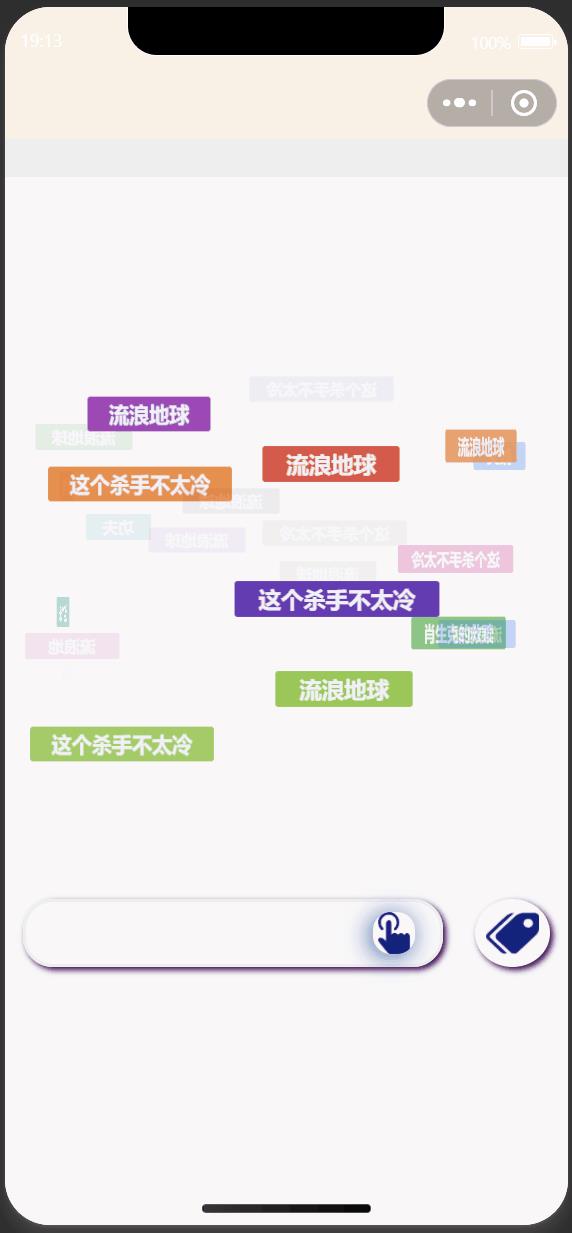
| 主页 | 正在下棋用户卡片 | 等待下棋用户卡片 |
|---|---|---|
 |  |  |
- 小程序界面实现代码如下:
<template>
<view class="chat-room">
<gpt-card :show="showGPT"></gpt-card>
<view class="box" >
<view class="centent"><canvas @touchend="syncAction" canvas-id="canvas" class="canvas" style="width: 730rpx;height: 730rpx;"></canvas></view>
<view>
<view
:class="value.class"
:style=" left: value.left, top: value.top, transform: value.transform, boxShadow: value.boxShadow "
v-for="(value, index) in game.h"
:key="index"
>
value.text
</view>
</view>
<view class="winner">
<view class="state-chess Bchess"></view>
<view class="chessName"></view>
</view>
</view>
<user-card :show="showUser"></user-card>
</view>
</template>
<script>
import userCard from '@/components/infoCard/index.vue'
import gptCard from '@/components/gptCard/index.vue'
let goEasy = getApp().globalData.goEasy;
let pubSub = goEasy.pubsub;
export default
data()
return
showGPT: false,
showUser: true,
userInfo:
chessRole:1, // 1为白棋,2为黑棋
roundFlag:true, // 表示是否为自己的回合
enemy:'',
name:''
,
chessMassage:
body:'',
playerA:'',
playerB:'',
chessRole:1,
mode:1
,
MoveMode:
a2b:1,
b2a:2
,
game:
ctx: null,
e: 0,
chess_Board: [],
chess_Name: ['黑棋', '白棋'],
h: [],
um: 0,
lianz: [],
winXY: [[1, 0], [0, 1], [1, 1], [1, -1]],
chessOff: true
,
cName: '黑棋走',
sChesee: 'Bchess',
currentRoom: null,
// 道具展示
propDisplay:
showPropType: 0,
play: false,
timer: null
,
newMessageContent: "",
// 道具类型
Prop:
HEART: 0,//桃心
ROCKET: 1//火箭
,
// 消息类型
MessageType:
CHAT: 0,//文字聊天
PROP: 1,//道具
CHESS:微信小程序 | 基于ChatGPT实现电影推荐小程序
文章目录
-

** 效果预览 **
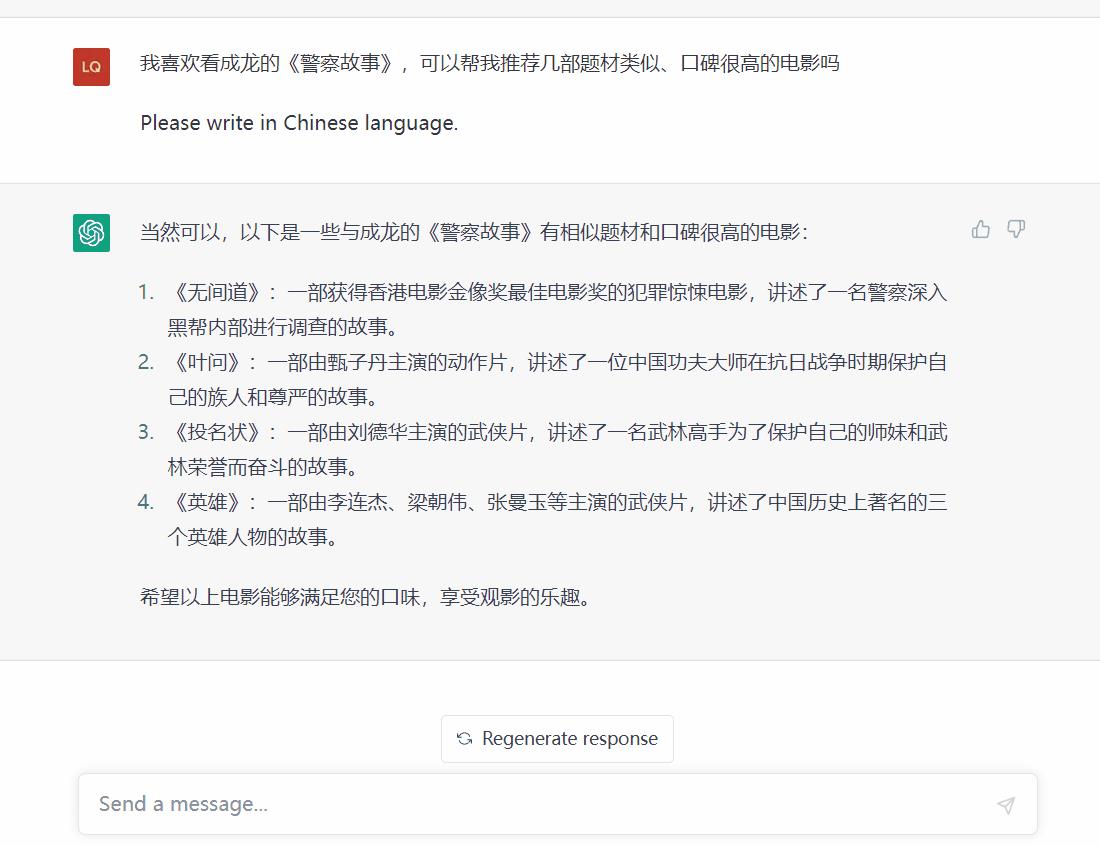
1、根据电影明星推荐

2、根据兴趣标签推荐

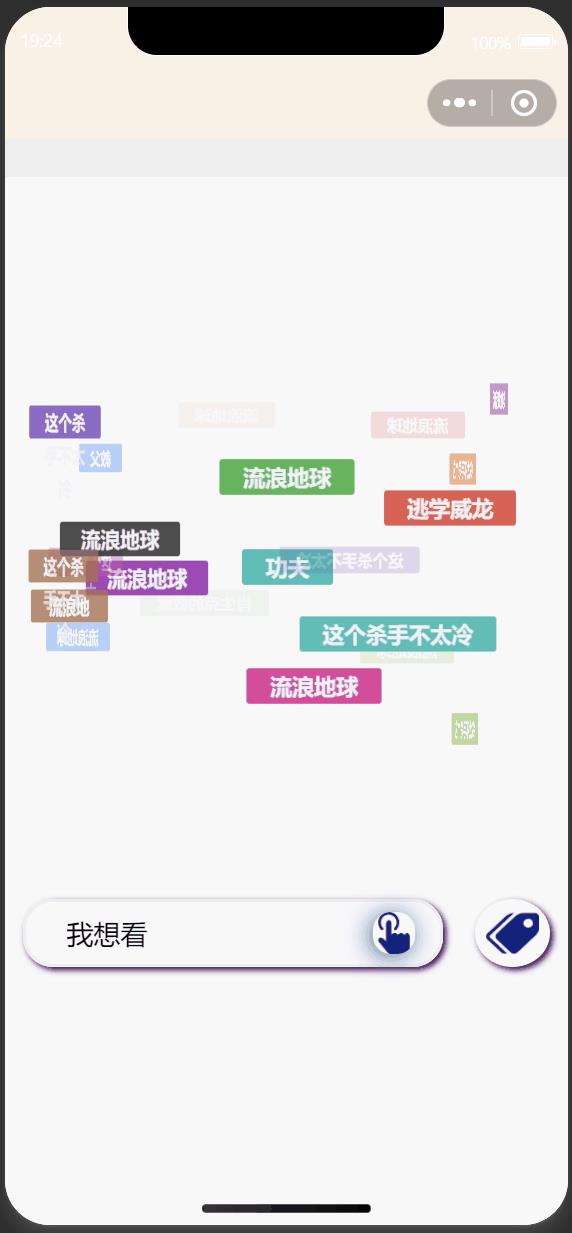
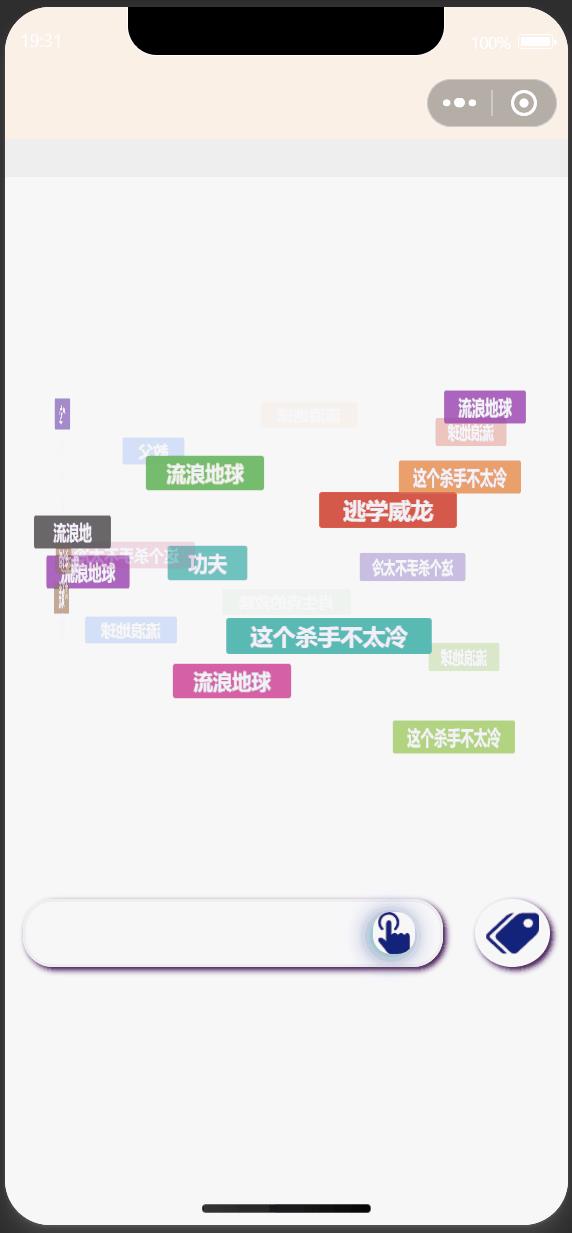
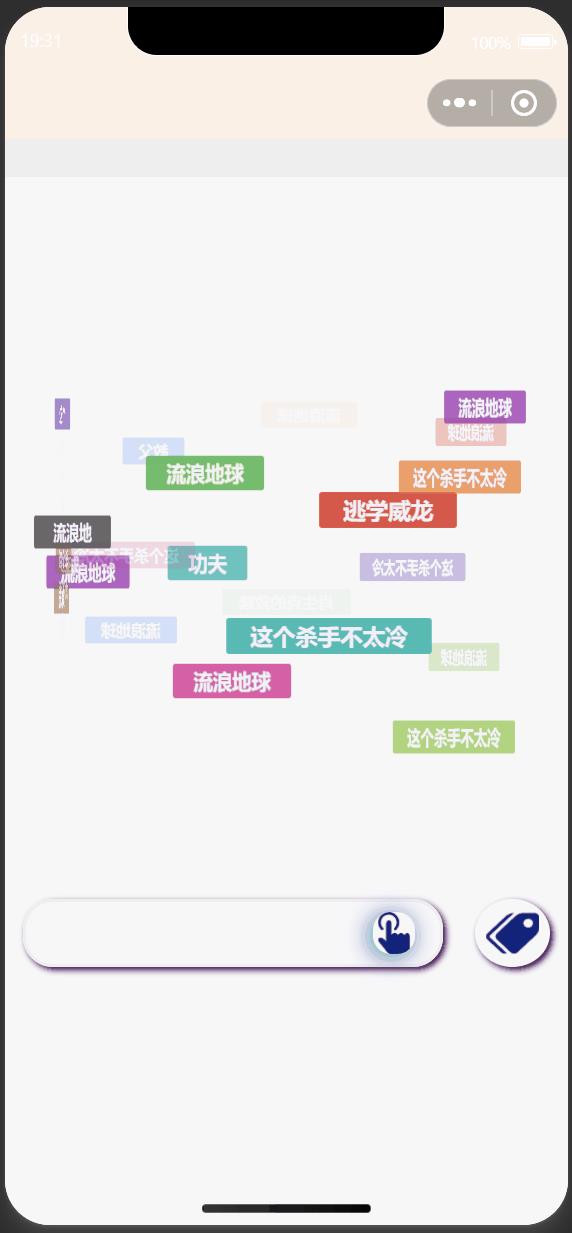
3、根据电影名推荐

一、需求背景
在我们日常想看电影的时候,经常会遇到一些问题:
1. 闲来无事想看个电影,打开电影列表,感觉都是看过的,一下子不知道该如何去发现新大陆?
2. 喜欢某个演员,想看与他风格类似的电影,可惜电影网站的影片推荐总是那么不尽人意!
3. 在不同的电影网站,填入自己的感兴趣的标签,结果推荐出来的电影题材并不是自己想要的效果!
既然说起推荐系统,这就刚好踩中了我那研究三年推荐系统的读研苦逼时光了。稍微介绍一下时下主流的推荐系统的架构和算法:

这里的大数据推荐系统体系仅为简单的架构模型,其中涉及到更多的计算任务和调度数据流等细节均已省略 【有兴趣的友友可关注后续栏目更新—带你手把手从零实现推荐系统】
在如此庞大的数据体量和计算引擎的支持下,现如今的推荐系统仍然没有以完美的姿态来解决用户的冷启动问题,所以说时下,推荐系统在学术界的研究已经达到了一种登峰造极的状态,你我都知道可能多引入一些高性能的模型去加强,多跑几轮模型去调参优化,从而实现更美丽的推荐效果!这样我们可能可以得到一篇优秀的论文!但是在工业应用领域,对于推荐算法的优化,新投入的算力跟人工成本,通常并不会由于更准推荐效果从而产生更丰厚的营收,可以说投入跟产出完全不成正比!这对于时下资本退却的互联网来说,这是最要命的!
于是乎,我们可以转换一下思路,有没有什么模型和算法可以实现推荐效果最优化,不惧怕因为用户数据量少而导致的冷启动问题 ------ 那么这个时候ChatGPT获取可以申请一战,他有超海量的全人类用户数据、连续产生内容及记忆理解上下文功能!
好那么,基于此,让我们来用ChatGPT做一个电影推荐小程序! 做一个可以满住你的任意无理要求的电影小程序。
二、项目原理及架构
2.1 实现原理
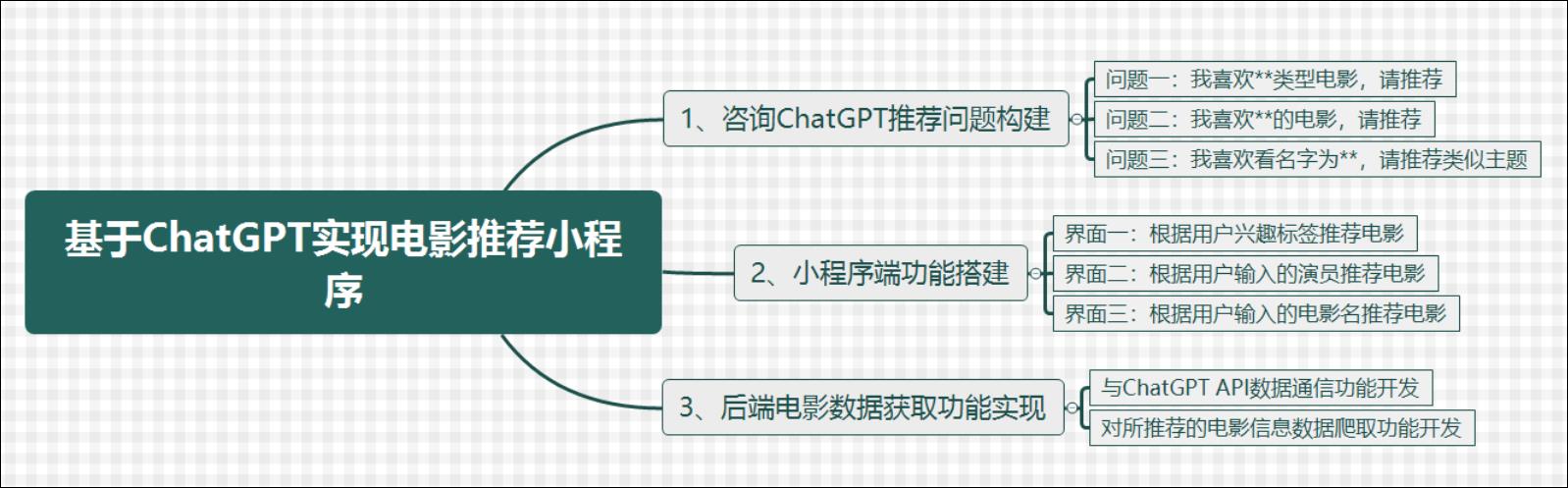
1. 要利用上ChatGPT的推荐功能,首先构造好目标明确的问题是成功的关键。
2. 在获取到GPT的推荐数据之后,我们需要将推荐结果中的电影内容获取并展示在小程序端,这里我们需要采用Python爬虫对豆瓣电影网进行爬取!
这里我们构造了三类推荐类目: 兴趣标签、电影主题、电影明星
(1)根据用户的兴趣标签
通过用户输入的兴趣标签进行电影的匹配

(2)根据关联类似主题的题材

(3)根据特定的电影明星

2.2 技术架构

2.3 技术栈
模块 语言及框架 涉及的技术要点 小程序前端 基于VUE 2.0语法+Uni-app跨平台开发框架 Http接口通信、Flex布局方式、uView样式库的使用、JSON数据解析、定时器的使用 小程序接口服务端 Python + Flask WEB框架rest接口的开发、 ChatGPT API接口的数据对接 小程序数据爬虫服务端 Python + Request 库Xpath路径元素解析、Http请求爬虫
三、项目功能的实现
3.1 小程序端设计与实现
首页 标签选择 

推荐电影列表页 电影详情页 

3.2 数据后端设计与实现