JavaScript没有块级作用域
Posted 秋风小凉鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript没有块级作用域相关的知识,希望对你有一定的参考价值。
有些知识,不经常去碰,就会遗忘,在学习的过程中,经常做笔记,没事的时候回头看看也是种享受.
javascript没有块级作用域经常会造成理解上的困惑。在其他语言中,由花括号封闭的代码块都有自己的作用域(如果用ECMAScript的话来讲,就是它们自己的执行环境),因而支持根据条件来定义变量。
例如,如下的代码在JavaScript中并不会得到想象中的结果:
<script type="text/javascript">
//javascript没有块级作用域
if(true)
var color="blue";
alert(color);//弹出的值是 blue
for(var i=0;i<10;i++)
alert(i);//弹出的值是10
</script>在JavaScript中:
(1) if语句中的变量声明会将变量添加到当前的 执行环境(在这里是全局环境)中,如果再函数中,则添加到函数的局部环境中.
(2) for语句创建的变量i,即使在for循环执行结束后,也依旧会存在于循环外部的执行环境中,如果再函数中,则添加到函数的局部环境中.
1、声明变量
使用var声明的变量会自动添加到最接近的环境中。在函数内部,最接近的环境就是函数的局部环境;在with语句中,最接近的环境就是函数环境。如果初始化变量时没有使用var声明,该变量会自动添加到全局环境.
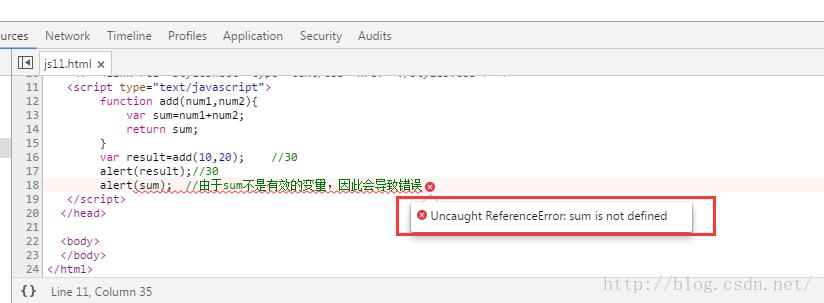
<script type="text/javascript">
function add(num1,num2)
var sum=num1+num2;
return sum;
var result=add(10,20); //30
alert(result);//30
alert(sum); //由于sum不是有效的变量,因此会导致错误
</script>浏览器访问这个页面时,会弹出30,而后面的alert(sum)没有反应,F12打开浏览器控制台可以发现JS报错了,sum没有定义.

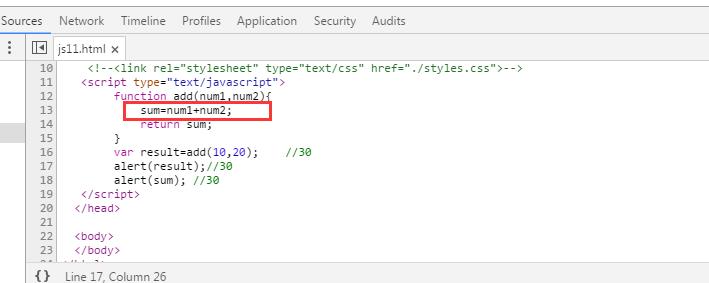
如果去掉sum去掉var的声明,则不会报错,因为改sum已添加到全局环境中了.

以上是关于JavaScript没有块级作用域的主要内容,如果未能解决你的问题,请参考以下文章