css常用的四种单列居中布局方式
Posted YaoJunLuo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css常用的四种单列居中布局方式相关的知识,希望对你有一定的参考价值。
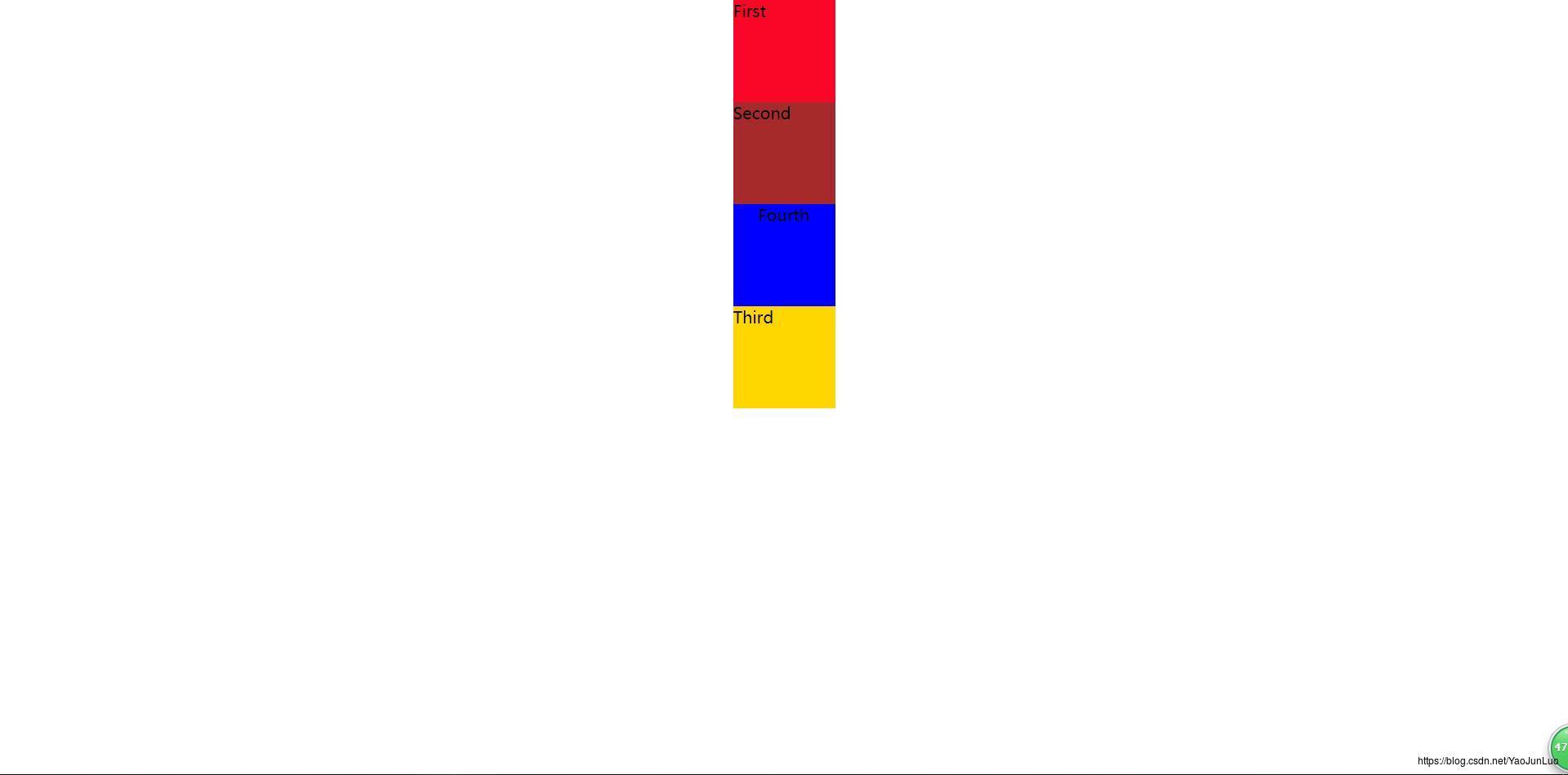
1.使用弹性盒 flex 实现
<div class ="first_p">
<div class ="first_c">第一个</ div>
</ div>
<!--CSS样式-->
.first_p
display: flex;
justify-content: center;/*水平轴居中*/
.first_c
height: 100px;
width: 100px;
background-color: red;
2.使用外边距实现居中(最常用)
使用margin:0 auto
<div class ="second">第二个</ div>
<!--CSS样式-- >
.second
margin: 0 auto;
height: 100px;
width: 100px;
background-color: brown;
3.使用绝对定位,父元素使用相对,子元素绝对
<div class ="third_p">
<div class ="third_c">第三个</ div>
</div>
<!--css样式-->
.third_p
position: relative;
.third_c
position: absolute;
left: 50%;
margin-left: -50px;
height: 100px;
width: 100px;
background-color: gold;
4.同时设置父元素和子元素的样式:父元素使用 text-align:center 实现,子元素使用 display:inline-block。
<div class="fourth_p">
<div class="fourth_c">Fourth</div>
</div>
<!-- CSS样式 -- >
.fourth_p
text-align: center;
.fourth_c
display: inline-block;
width: 100px;
height: 100px;
background-color: blue;

以上是关于css常用的四种单列居中布局方式的主要内容,如果未能解决你的问题,请参考以下文章