微信小程序业务域名保姆级配置教程
Posted AscendKing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序业务域名保姆级配置教程相关的知识,希望对你有一定的参考价值。
目录
自己经常忘记,所以记录下来,方便自己,方便大家
整体说明:如果业务域名是xxx.com,校验文件是aaa.txt,则要保证xxx.com/aaa/txt可以访问
1.登陆微信小程序管理平台
登录地址:微信公众平台
2.找到配置位置
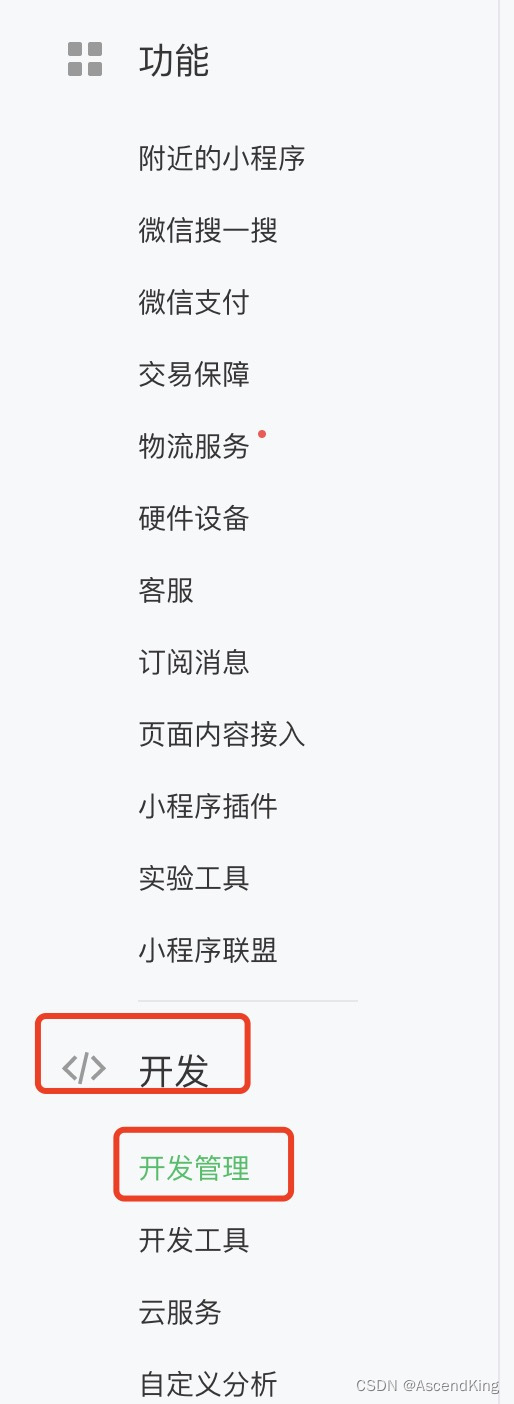
开发-->开发管理

然后进入开发设置

往下拉,找到业务域名

3.配置业务域名
先看看弹窗

3.1下载校验文件
比如我下载的文件是:JCMroK0iHY.txt
3.2上传文件到服务器并修改文件权限
我上传到服务器的目录:
/opt/nginx/nginx-1.17.5-installed/static/JCMroK0iHY.txt;
3.3修改文件权限
chmod 755 /opt/nginx/nginx-1.17.5-installed/static/JCMroK0iHY.txt
3.4配置nginx(前提配置好了SSL)

4.特别说明
校验成功后,nginx配置 可以随意修改
ps:腾讯官方配置说明:业务域名设置--校验文件检查失败自查指引 | 微信开放社区
微信小程序中使用 npm包管理 (保姆级教程)
打开自己的微信小程序项目,在勾选这个选项

然后在第一次应该是失败的提示“没有找到可以构建的npm包”。

在 小程序的根目录下比如我的项目如图:
右击鼠标在终端中打开。

然后输入:npm init
输入命令后一直点回车
在输入命令:npm i miniprogram-sm-crypto --production。就可以了
然后在点和图2中操作一样你可以看到这样的

你可以愉快开始的敲BUG了~~~
以上是关于微信小程序业务域名保姆级配置教程的主要内容,如果未能解决你的问题,请参考以下文章
预告中ESP 保姆级教程 疯狂点灯篇 —— 案例:ESP8266 + LED + 按键 + 巴法云平台 + 微信小程序控制(包括项目完整代码)
ESP 保姆级教程 疯狂传感器篇 —— 案例:ESP8266 + DHT11 + OLED + 巴法云平台 + 微信小程序(曲线图)预告中
预告中ESP 保姆级教程 疯狂传感器篇 —— 案例:Mega + ESP8266 + MQ2烟雾 + MQ3酒精 + MQ7一氧化碳+ OLED + 巴法云 + 微信小程序(环境监控)