Flutter Scheme 使用(微信分享链接在浏览器打开App跳转到具体的页面:比如详情,活动页)
Posted 前端菜鸟好先森
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter Scheme 使用(微信分享链接在浏览器打开App跳转到具体的页面:比如详情,活动页)相关的知识,希望对你有一定的参考价值。
场景:在Flutte开发的app的商品详情中把商品分享给微信好友,用户点击连接浏览器打开跳到app的中的这个商品详情
思路:
1.微信分享出去的连接后面带参数 例如:https://xxx.com/xxx?goodsId=1&code=A101
2.用户点击连接浏览器打开,路径直接跳到移动端某一个页面,然后在页面初始化的时候获取到链接上的参数,拿到链接上的参数拼接到Flutter App那边定的协议 例如: window.location.href = `dynamictheme://detail?id=$this.$route.query.goodsId&code=$this.$route.query.code`;
3.Flutter App里安卓和ios都配置下协议,把协议给到前端,按协议来跳转传参,然后在mian.dat里面获取到跳转到APP的连接,拿到连接上的参数进行路由带参跳转
首先:微信分享
1.引入 fluwx插件
fluwx: ^3.8.1+1 #微信SDK插件
2.在mian.dart中使用
import 'package:fluwx/fluwx.dart' as fluwx;
await fluwx.registerWxApi(
appId: "appId",//这个id要去微信文档那边去拿
doOnandroid: true,
doOnios: true,
universalLink: "https://help.wechat.com/app",
);3.分享:
fluwx.shareToWeChat(
// promote_links
fluwx.WeChatShareWebPageModel(
// "$InfoList['PromoteLinks']", // 分享出去的链接地址,也就是用户在微信里面点击跳转的链接
title: '分享标题', // 标题
description:'一起来围观吧!', // 描述,默认是👆的链接
thumbnail: fluwx.WeChatImage.asset(
'assets/image/Bai.png'),
scene: fluwx.WeChatScene.SESSION));这样就可以把连接分享到微信里去了
然后用户连接连接在右上角点击浏览器打开
URL Scheme
Android Scheme介绍
1.android中的scheme是一种页面内跳转协议;
2.通过定义自己的scheme协议,可以非常方便跳转app中的各个页面;
3.通过scheme协议,服务器可以定制化告诉App跳转到APP内部页面。
使用uni_links库
uni_links: ^0.5.1
在mian.dart文件中使用
import 'package:uni_links/uni_links.dart';
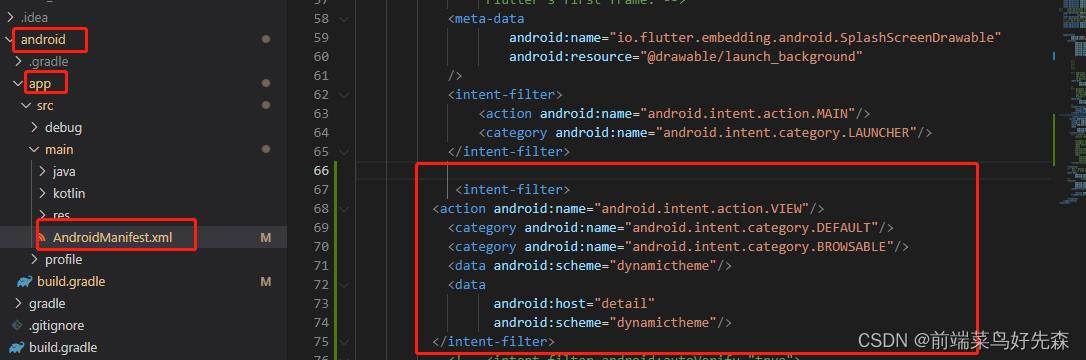
Android 配置
我的配置:

上代码
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:scheme="dynamictheme"/>
<data
android:host="detail"
android:scheme="dynamictheme"/>
</intent-filter>iOS 配置
路径:ios/Runner/Info.plist
<!-- Scheme跳转app -->
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>dynamictheme</string>
</array>
</dict>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLName</key>
<string>weixin</string>
<key>CFBundleURLSchemes</key>
<array>
<string>wxid</string>
</array>
</dict>
</array>dart代码
@override
void initState()
super.initState();
initPlatformStateForStringUniLinks();
Future<void> initPlatformStateForStringUniLinks() async
// App未打开的状态在这个地方捕获scheme
try
initialLink = await getInitialLink();
if (initialLink != null)
// 跳转到指定页面
schemeJump(initialLink);
on PlatformException
initialLink = 'Failed to get initial link.';
on FormatException
initialLink = 'Failed to parse the initial link as Uri.';
// box.read("login") ==null
void schemeJump(String schemeUrl)
final _jumpUri = Uri.parse(schemeUrl.replaceFirst(
'dynamictheme://',
'http://path/',
));
switch (_jumpUri.path)
case '/detail':
Get.to(ProductDetails(
'id': _jumpUri.queryParameters['id'],
'code': _jumpUri.queryParameters['code']
));
break;
default:
break;
移动端的代码
因为我这边技术是vue和flutter,负责的项目也是两者都用到了,所以都是自己一个人写
created()
if (this.$route.query.goodsId)
window.location.href = `dynamictheme://detail?id=$this.$route.query.goodsId&code=$this.$route.query.code`;
,总结:这只是一种方法,我尝试过另外一种深连接的方式,但是没有成功,退求其次 发现市面上很多app也是这种形式的跳转app,所以用到了这种方法。完成了后续还有优化的地方,例如在微信浏览器里打开app等等
微信h5网页如何实现跳转到手机默认浏览器
参考技术A 最近,在使用QQ和微信等SDK来实现分享网页的时候,发现,SDK已经为页面跳转回应用提供了基本的数据支持。我们只需在应用里和被分享的网页进行简单的设置,即可实现此功能。那么我们先来看下网页跳转回应用的实现原理。
就 Android 平台而言,URI主要分三个部分:scheme, authority and path。其中authority又分为host和port。格式如下:
scheme://host:port/path
举个实际的例子:
content://com.example.project:200/folder/subfolder/etc
\---------/ \---------------------------/ \---/ \--------------------------/
scheme host port path
\--------------------------------/
authority
现在大家应该知道data flag中那些属性的含义了吧,看下data flag
android:mimeType="string"
android:path="string"
android:pathPattern="string"
android:pathPrefix="string"
android:port="string"
android:scheme="string" />
点击微信和QQ分享跳转到程序内部的原理与此一致。
写在后面:
由于微信禁用了微信浏览器里打开别的app,所以上面的方法在微信里不能直接起作用。但是我们有补救方法,
1,通过跳转应用宝,来判断是否安装应用,如果安装应用宝会直接打开
2,引导用户在浏览器里打开当前网页,因为微信虽然禁止了android:scheme跳转,但是浏览器都是支持的。!
以上是关于Flutter Scheme 使用(微信分享链接在浏览器打开App跳转到具体的页面:比如详情,活动页)的主要内容,如果未能解决你的问题,请参考以下文章