BottomNavigationView+ViewPager+Fragment 底部导航按钮 kotlin版本
Posted 今晚打老虎666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BottomNavigationView+ViewPager+Fragment 底部导航按钮 kotlin版本相关的知识,希望对你有一定的参考价值。
1.BottomNavigationView的使用
首先在MainActivity的布局中加入BottomNavigationView
如下:
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_nav_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#00BA91"
app:itemIconTint="@drawable/seleced_menu_color"
app:itemTextColor="@drawable/seleced_menu_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0"
app:menu="@menu/tab_menu"
tools:layout_editor_absoluteX="0dp" />
其中app:menu="@menu/tab_menu"这行代码为底部导航的布局样式,换一种说法,就是底部导航的按钮个数,按钮名称以及相应的图片。
在layout/menu中定义tab_menu.xml文件


我这里给底部导航栏定义了三个按钮,从左到右依次为账单以及对应的图片,中间添加图片(tab_two),我的以及对应图片

接下来我们定义三个fragment分别对应着三个item(账单,中间添加按钮,我的),以便达到点击相应的item就会显示对应fragment的效果。
2.定义三个fragment
直接创建三个fragment

每一个fragment的代码如下
class ThreeFragment : Fragment()
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View?
//return super.onCreateView(inflater, container, savedInstanceState)
return inflater.inflate(R.layout.fragment_three,container,false)
三个fragment的代码如出一辙,这里只给出其中一个。(fragment的布局在onCreateView方法中绑定,这个方法就是创建视图时候调用的)
有了三个fragment,自然是少不了一个fragmentAdapter来管理他们
class FragmentAdapter(private val mFragments: List<Fragment>, fm: FragmentManager?) : FragmentPagerAdapter(fm!!, BEHAVIOR_RESUME_ONLY_CURRENT_FRAGMENT)
override fun getItem(i: Int): Fragment
return mFragments[i]
override fun getCount(): Int
return mFragments.size
这个fragmenadapter起到对三个fragment的管理作用,也更重要的是它使得把三个fragment加入activity的操作更加便利整洁
3.在avtivity布局里面加入viewpager,并且把刚刚创建的三个fragment通过fragmentadapter导入到activity,使得每一个底部导航按钮对应一个fragment
添加viewpager控件到activity的xml文件中(activty布局中)
<androidx.viewpager.widget.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toTopOf="@+id/bottom_nav_view"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
我在这里贴出activity的xml文件
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.activity.MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toTopOf="@+id/bottom_nav_view"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_nav_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#00BA91"
app:itemIconTint="@drawable/seleced_menu_color"
app:itemTextColor="@drawable/seleced_menu_color"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="1.0"
app:menu="@menu/tab_menu"
tools:layout_editor_absoluteX="0dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
现在回到activity的逻辑代码,初始化
private lateinit var adapter:FragmentAdapter
private lateinit var bnView:BottomNavigationView
private lateinit var viewPager:ViewPager
private var fragments:MutableList<Fragment> = ArrayList()
bnView = findViewById(R.id.bottom_nav_view)
viewPager = findViewById(R.id.view_pager)
fragments.add(OneFragment())
fragments.add(TwoFragment())
fragments.add(ThreeFragment())
adapter=FragmentAdapter(fragments,supportFragmentManager)
viewPager.adapter = adapter
//BottomNavigationView 点击事件监听
bnView.setOnNavigationItemSelectedListener menuItem ->
when (menuItem.itemId)
R.id.tab_one -> viewPager.currentItem = 0
R.id.tab_two -> viewPager.currentItem = 1
R.id.tab_three -> viewPager.currentItem = 2
false
// ViewPager 滑动事件监听
viewPager.addOnPageChangeListener(object : OnPageChangeListener
override fun onPageScrolled(i: Int, v: Float, i1: Int)
override fun onPageSelected(i: Int)
//将滑动到的页面对应的 menu 设置为选中状态
bnView.menu.getItem(i).isChecked = true
override fun onPageScrollStateChanged(i: Int)
)
ViewPager 滑动事件监听,主要是为了实现左右滑动,fragment切换的效果
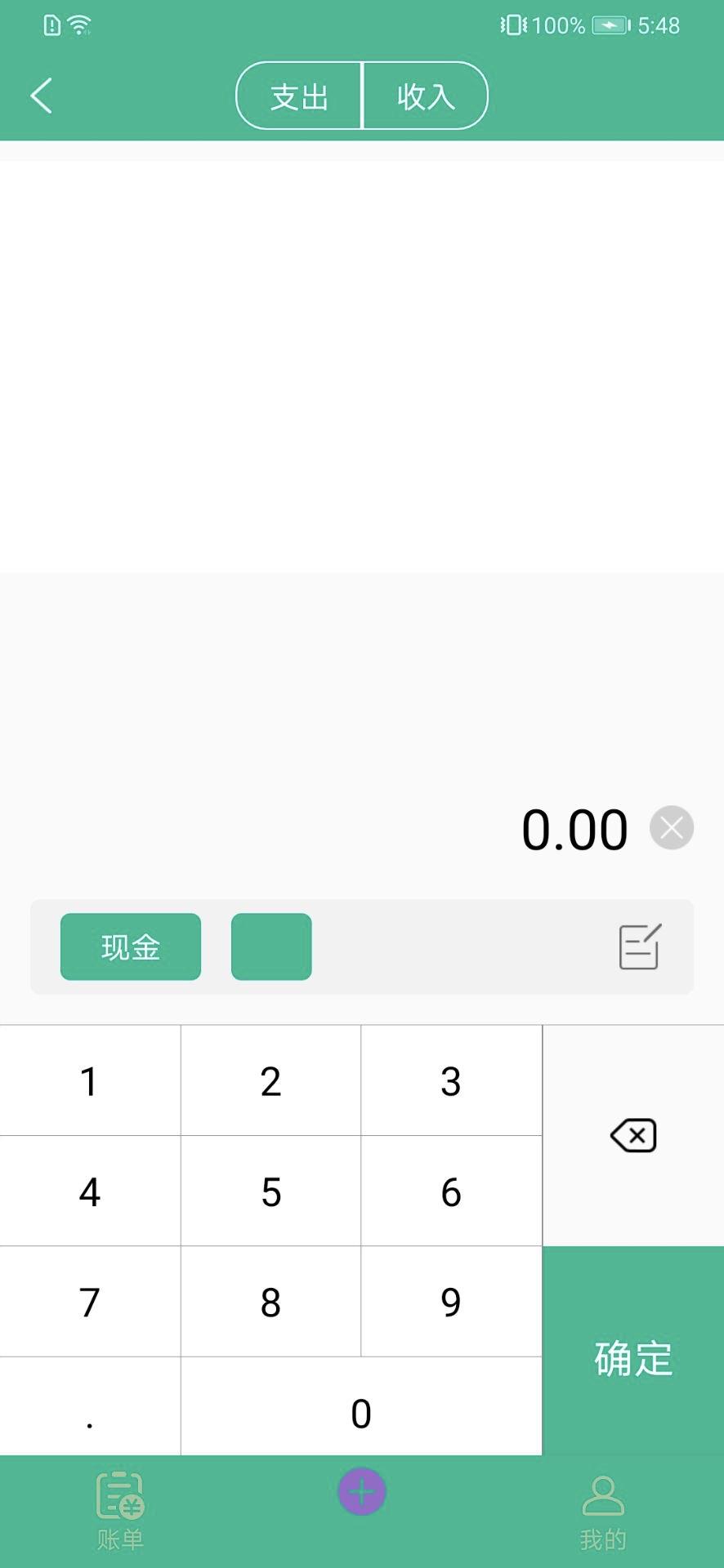
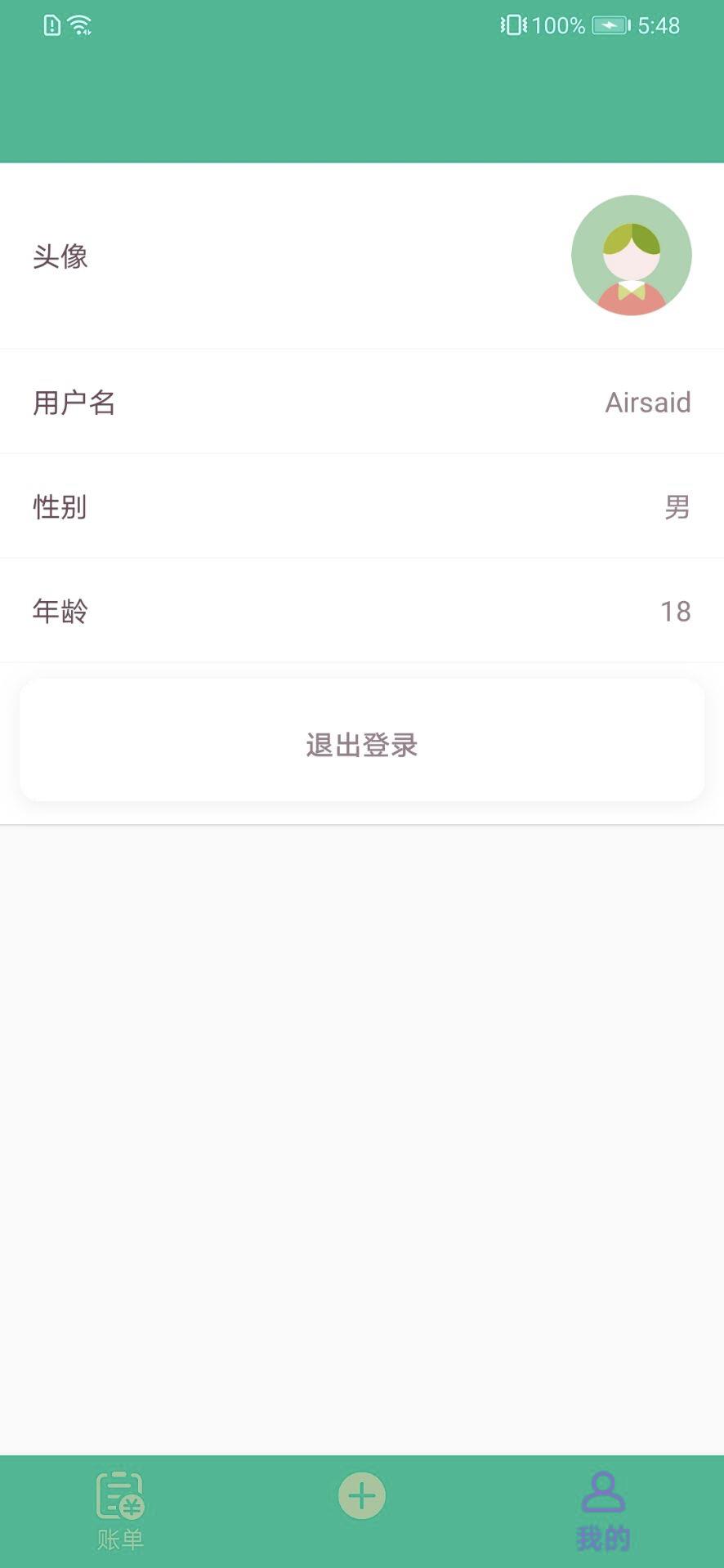
4.效果图



这是最终的效果图,三个fragment的xml文件我是随便写的。xml文件写成什么样,最终效果就是什么样了。
以上是关于BottomNavigationView+ViewPager+Fragment 底部导航按钮 kotlin版本的主要内容,如果未能解决你的问题,请参考以下文章