HMTL入门学习笔记
Posted 春风十里不如写代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HMTL入门学习笔记相关的知识,希望对你有一定的参考价值。
今天的主要学习内容是关于css;如果说html是作为网页的结构,那么css就是网页的表现,主要用于描述网页里的元素是什么样子 (外观)。
CSS是英文Cascading Style Sheets(层叠样式表单)的缩写,它是一种用来表现HTML或XML等文件样式的计算机语言。CSS与HTML、javascript共同构成了网页开发的三大基础, 又称前端三大技术。接下来就分享一下今天的学习收获。
一、CSS的位置:
1.内联样式 :直接在标签内部使用, 内联样式一般不使用,开发当中基本上不会出现内联样式
<p style="color:blue;font-size: 30px;">内联样式表</p>2.内部样式:只适用于当前网页在<head>标签中定义<style>标签进行样式修改
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* <h1></h1> 错误*/
/*
p:选择器
:样式内容
语法:样式名:样式值
*/
p
color:rgb(223, 223, 40);
font-size: 30px;
</style>
</head>3.外部样式:适用于多个网页共享样式 使用最多
3.1在网页中引入外部样式 使用link标签
<link href="test.css" rel="stylesheet" type="text/css" />二、CSS基本使用方法与语法
1.看个例子:
<p style="color:red;font-size:18px">段落中文字是红色,大小为18像素</p>
上述代码告诉浏览器,<p></p>中的文字显示为红色,大小为18像素。(快试一下吧!)
我们看到,要为一个标签说明样式,只需在标签中插入”style”属性即可。
2.一些主流的属性在这里列出来:
”主流”样式属性,分了类以方便记忆:

还有许多的内容,可以在用的时候去查阅。
三、css选择器
1.元素选择器
通过元素名选择
2.id选择器
d选择器在元素中是唯一命名的,绝对不能重复
使用#+id值选中
3.类/class选择器 使用最频繁
可以重复命名,通过.+类名选中
一个元素当中可以使用多个类名,用空格隔开
4.伪类选择器
伪类(是一种特殊类):表示元素的特殊状态:
点击时效果,鼠标引入时效果
选择器:伪类名
frist-child:同类元素中的第一个元素
last-child:同类元素中的最后一个元素
nth-child():选择同类元素中指定元素
n 表示0到正无穷
2n 表示偶数行
2n+1表示奇数行
对于诸如超链接 <a> 这样的标签,根据状态不同,它可能显示不同的显示外观。例如下面4个图分别是超链接处于普通链接状态(link)、鼠标处于其上方(hover)、鼠标按住(active)和已访问过(visited)4个不同状态
我们可以如下例更改其外观:
样式表: a:link color : black; text-decoration:none; a:hover color : red; text-decoration:underline; a:active color : green; a:visited color : blue;
5.超链接的伪类
针对于同一个元素来说:内联样式 > id >class >元素
css 单位 :像素
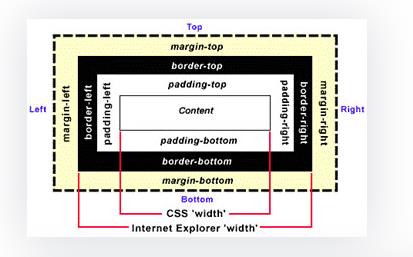
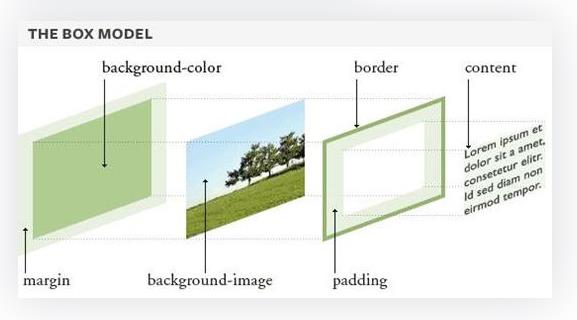
四、CSS 盒子模型(Box Model)


所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
今天的学习收获就到此结束,明天也是美好的一天。
以上是关于HMTL入门学习笔记的主要内容,如果未能解决你的问题,请参考以下文章