Fiddler工具之Filters
Posted asdfasdfasdad
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler工具之Filters相关的知识,希望对你有一定的参考价值。
Fiddler工具之Filters
Fiddler是一个强大的抓包工具,可以抓取Http/Https协议的数据包,也可以实现截包、过滤包,修改包等等,今天我们一起学习一下Fildder中Filters功能的滤过包和截包;
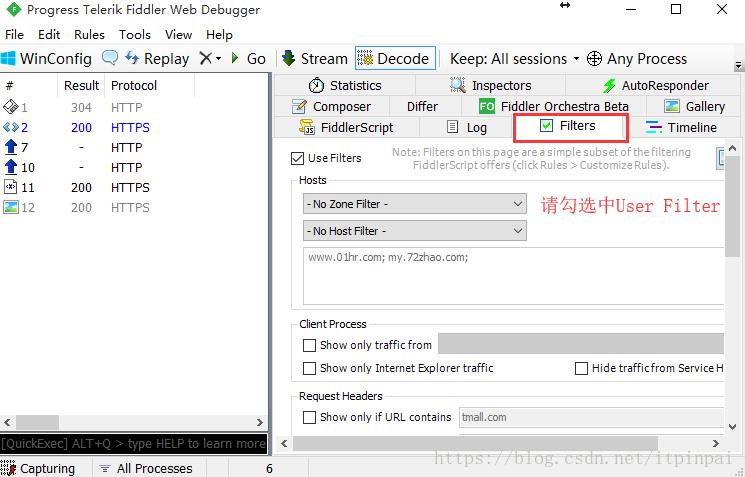
1、首先打开Fiddler主界面,查看右侧功能区选择Filfters标签,勾选Use Filters复选框;

(图1)
Hosts配置
2、Fiddler默认是会拦截所有的数据包,我们在本地开发时希望只过滤本地开发环境(只拦截本地php开发环境的地址http://localhost:8083,方便调试)的地址如何做?
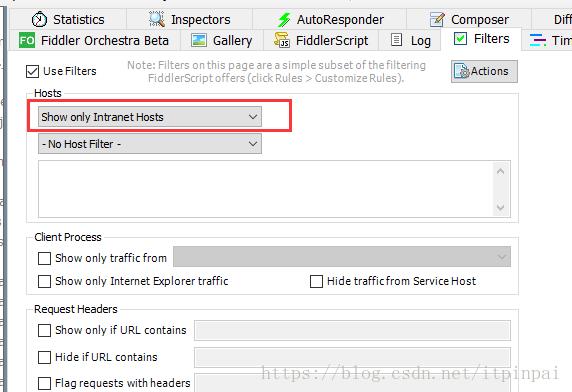
选择内网Show only Intranet Hosts只过滤内部IP的

(图2)
相对应的还有只过滤外网的IP Show only internet Hosts

(图3)
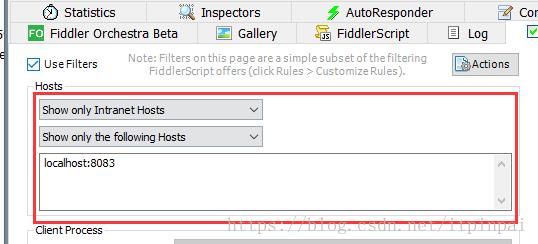
假设我们只过滤localhost:8083地址如何做?
打开第二个下拉框选中Show only the following Hosts 仅显示输入到下面文本框中的Hosts(IP和端口),这时我们输入一个http://localhost:8083地址和http://localhost:8084地址;

(图4)
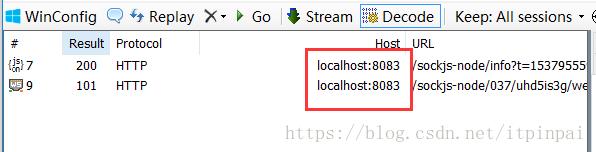
在Fiddler中只抓到了8083端口的地址,效果如下:

(图5)
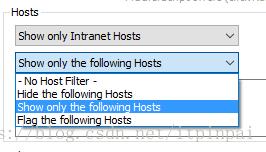
我们继续看第二个下拉框中还有那些选项

(图6)
No Host Filter 不设置过滤主机IP条件
Hide the following Hosts 隐藏不过滤输入到下面文本框中的的Hosts
Show only the following Hosts 仅过滤显示输入到下面文本框中的Hosts
Flag the following Hosts 过滤出给输入到下面文本框中的Host设置标识(就是给session加粗效果)
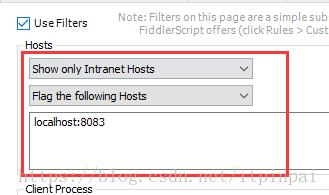
我们选中Flag the following Hosts选项后,刷新8083端口的地址

(图7)
抓到的session加粗了,效果如下:

(图8)
Client Process客户端进程配置
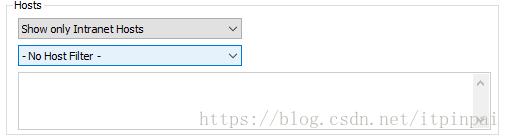
1、先还原Host配置

(图9)
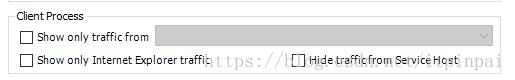
这一部分主要是针对客户端发起的请求过滤
Show only traffic from 仅显示来自选择的通道
Show only Internet Explorer traffic 仅显示来自IE通道
Hide traffic from Service Host 隐藏来自服务主机的Host

(图10)
我们演示一下Show only traffic from
首先我们在浏览器里输入一个京东商城https://www.jd.com后,在Fiddler中选中session后,按住Shift+Delete删除未选中的session,只保留这一条方便查看;

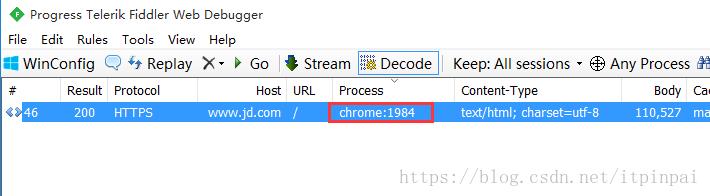
(图11)
我们看到了Process(chrome:1984)这一字段,我们去(Show only traffic from)下拉框中查看它:

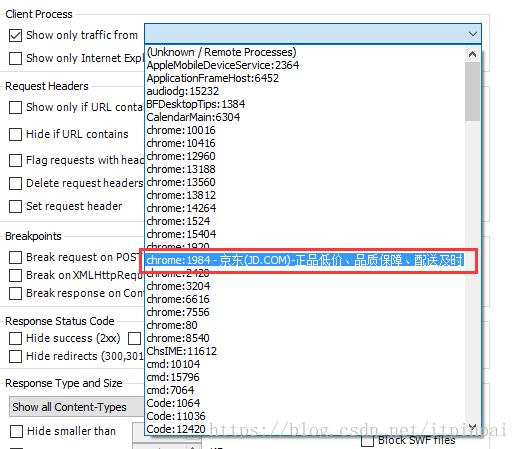
(图12)
按住Ctrl+X删除所有session会话,刷新京东商城官网和去ie或火狐浏览器下打开百度首页,只是过滤chrome:1984的session。
Request Header 请求首页过滤配置
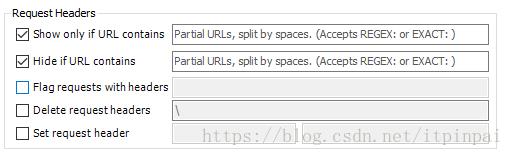
Show only if URL contains 仅仅显示URL中包含的字符串(字符串可以URL中一部分,多部分用空格分开, 可以是正则或完整的URL)
Hide if URL contains 仅仅隐藏URL中包含的字符串(字符串可以URL中一部分,多部分用空格分开, 可以是正则或完整的URL)
Flag requests with headers 匹配请求Header包含的字段设置Flag(打一个标签加粗)
Delete request headers 删除请求中的Header字段
Set request Header 请求中添加首页字段

(图13)
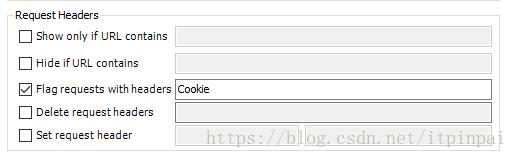
演示请求Header中包含Cookie首部的加上标记,也就是加粗

(图14)
效果如下,加粗的是加上了Flag requests with headers

(图15)
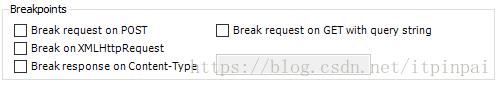
Breakpoints设置断点
Break request on Post 针对Post请求设置断点
Break request on GET with query string 针对Get请求设置断点
Break on XMLHttpRequest 针对Ajax请求设置断点
Break response on Content-type 针对响应报文中首部字段Content-Type匹配成功的session设置断点

(图16)
演示:修改京东商城官网Title为“京东商城360”
首页我们结合前面讲过的过滤选项配合达到过滤京东商城官网
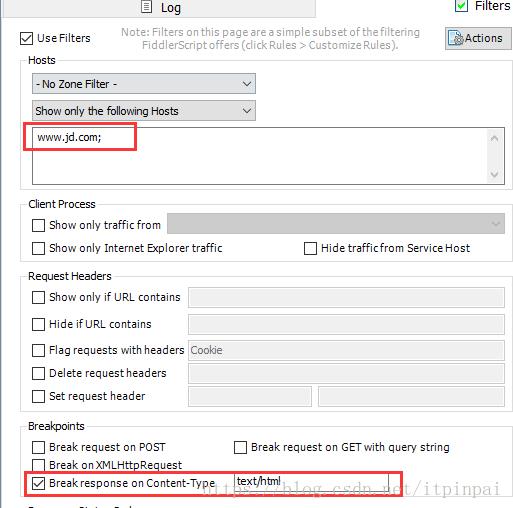
经过分析www.jd.com页面中大部分资源都是二级域名,1)所以我们很好匹配,只显示匹配的域名, 2)轻松的设置一下Content-Type: text/html

(图17)
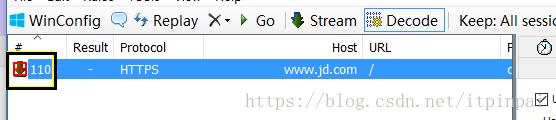
我们刷新一下京东商城页面,在Fiddler中看到以下效果

(图18)
有一个红方块,表示过滤并设置断点成功,双击一下看到如下效果:

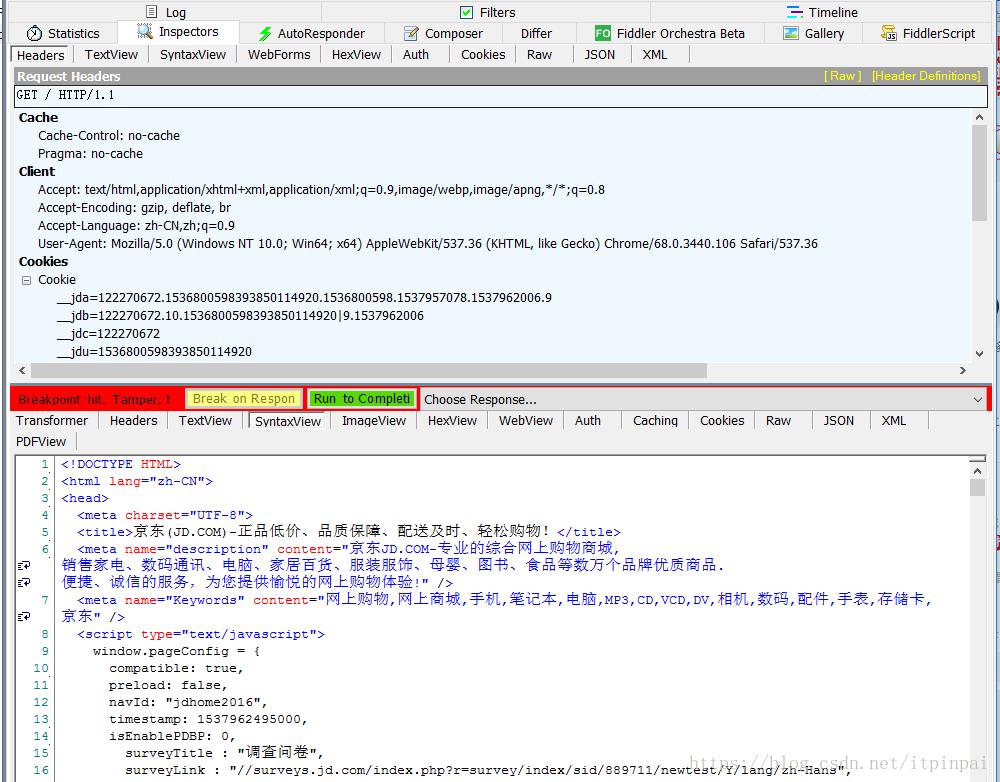
(图19)
将<title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>修改成<title>京东商城360</title>后,看到有一个绿色的按钮,点一下它,回到浏览器看title已经修改了
效果对比:
修改前:

(图20)
修改后:

(图21)
Response Status Code 响应状态码
Hide success(200) 隐藏200状态码
Hide non-2xx 隐藏不是2xx开头的状态码
Hide Authentication demands(401,407) 隐藏认证的(401 407)状态码
Hide redirects(300, 301, 302, 303,307) 隐藏重定向(300 301 302 303 307)状态码
Hide Not Modifield(304) 隐藏不是缓存(304)的状态码(?这里有疑问,选中后,结果隐藏了304,请求指导)

(图22)
Response Type and Size 响应类型和报文大小

(图23)
下拉框过滤条件
Show all Content-Type 显示所有类型的Content-Type
Show only IMAGE/* 仅显示图片
Show only HTML 仅显示HTML
Show only TEXT/CSS 仅显示CSS
Show only SCRIPTS 仅显示SCRIPTS
Show only XML 仅显示XML
Show only JSON 仅显示JSON
Hide IMAGE/* 隐藏图片

(图24)
Hide smaller than 隐藏小于指定大小的响应实体
Hide larger than 隐藏大于指定大小的响应实体
Time HeatMap 时间的热图
Block script files 阻止返回正常JS文件
Block image files 阻止返回正常图片文件
Block SWF files 阻止返回正常SWF文件
Block CSS files 阻止返回正常CSS文件
演示:这个功能可以测试CSS加载失败的情况下HTML语义化结构
Response Header响应首页字段
Flag responses that set cookies 响应中首页字段有cookies的加上标识(斜体)
Flag responses with headers 匹配的响应首页字段加上标识(加粗)
Delete response headers 删除响应首页字段
Set response header 增加响应首部字段

(图25)
PS:写作水平有限,文章还有很多不足,欢迎提出指正错误!
以上是关于Fiddler工具之Filters的主要内容,如果未能解决你的问题,请参考以下文章