Appium1.6 定位iOS元素和操作元素
Posted 每天1990
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Appium1.6 定位iOS元素和操作元素相关的知识,希望对你有一定的参考价值。
元素定位方式
第一种:通过Appium1.6的Inspector来查看
具体安装方式前面的随笔已经介绍了:http://www.cnblogs.com/meitian/p/7360017.html

可以通过定位找到元素xpath或name
个人不推荐用这个方法,实际操作中发现,每次操作后点击刷新比较慢,而且有时左侧布局文件更新不及时,导致点击左侧屏幕的控件找不到元素,有时App Source根本就没更新
第二种:通过macaca的App inspector来定位元素
1.安装macaca-li
$ npm install macaca-cli -g2.检查macaca环境
$ macaca doctor只要打印出的结果都绿色的日志信息,就表示环境是好的
3.安装app-inspector
$ npm install app-inspector -g4.使用方法
通过下面命令启动检测web界面,然后就在Safari中自动打开了【http://本地IP:5678】进行检测
$ app-inspector -u YOUR-DEVICE-ID(设备id)iOS获得设备id的方法:
真机的获取方法:idevice_id -l
$ xcrun simctl list获得下面的数据:

第一个括号内的就是手机的device id,第二个括号内是模拟器的状态
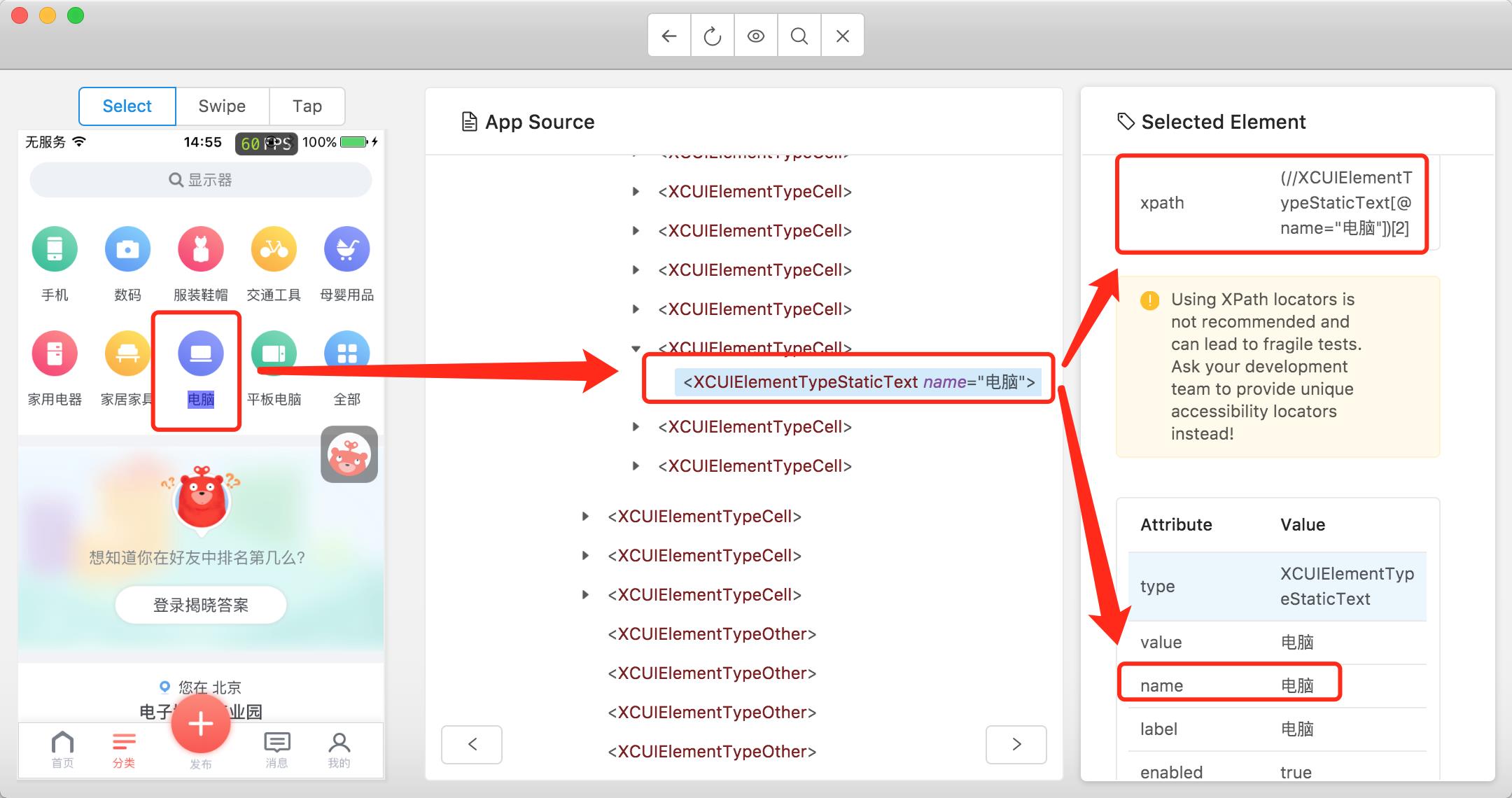
结果如下,也可以获得元素的name和xpath

说明:我目前使用第二种方式,1是直接刷新页面速度比appium中快点;2是没有很大延迟,刷新后点击元素图标一般都能找到元素
(使用时还遇到过一个问题,web打开时手机界面底部没展示全,通过键盘command和-号组合缩小页面,展示了全部内容)
遇到的问题:app-inspector我这用的模拟器,用真机的情况下一直报错。模拟器没问题
Error: connect ECONNREFUSED 127.0.0.1:8001
at Object.exports._errnoException (util.js:1024:11)
at exports._exceptionWithHostPort (util.js:1047:20)
at TCPConnectWrap.afterConnect [as oncomplete] (net.js:1150:14)
解决方法:
cd /usr/local/lib/node_modules/app-inspector/node_modules/xctestwd/XCTestWD
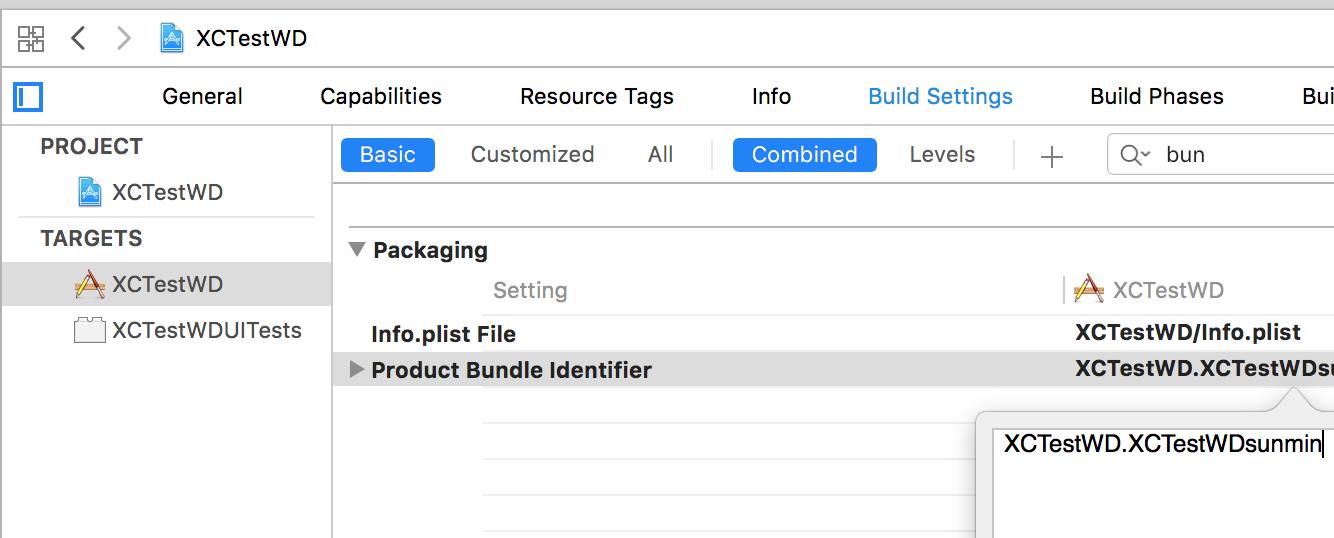
open XCTestWD.xcodeproj
修改XCTestWD和XCTestWDUITests,修改bundle id,签名然后编译通过即可。(参考webdriveragent的更改方法,操作一致)

iOS操作元素
通过上面的方法能够获得元素的xpath和name(或accessibility id),然后对应到Appium中的命令如下:
accessibility id或name:
driver.find_element_by_name(“name或accessibility id")
driver.find_element(By.NAME,“name或accessibility id")
xpath:
driver.find_element_by_xpath(“xpath地址")
driver.find_element(By.XPATH,“xpath地址")
以上是关于Appium1.6 定位iOS元素和操作元素的主要内容,如果未能解决你的问题,请参考以下文章