JS中怎么调用函数删除input节点?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中怎么调用函数删除input节点?相关的知识,希望对你有一定的参考价值。
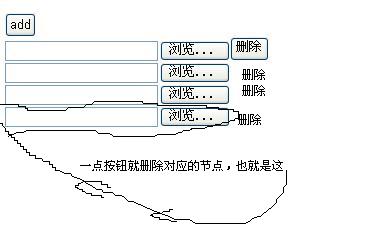
像我以下这程序怎么把添加多个选择器后;在每个选择器后面跟着一个删除按钮,点哪个就删除哪个选择器?
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<style>
#id
width:50px;
height:20px;
</style>
<TITLE> Delete </TITLE>
<script>
var num=2;
function addfile()
var fi=document.getElementById('first');
var newfi=fi.firstChild.cloneNode();
newfi.id='file'+num;
newfi.name='file'+num;
var newbrfi=document.createElement('br');
fi.appendChild(newfi);
fi.appendChild(newbrfi);
</script>
</HEAD>
<BODY>
<input type="button" id="add" value="add" onclick="addfile()">
<div id="first">
<input type="file" id="file1" name="file1"><br/>
</div>
</BODY>
</HTML>

<HTML>
<HEAD>
<style>
#id
width:50px;
height:20px;
</style>
<TITLE> Delete </TITLE>
<script>
var i=0;
function addfile()
var oTR = document.createElement("tr");
var oTH = document.createElement("th");
var oTD = document.createElement("td");
var oD=document.getElementById('files');
tr = oD.appendChild(oTR);
th = tr.appendChild(oTH);
td = tr.appendChild(oTD);
td.setAttribute("id","td_" + i);
th.setAttribute("id","th_" + i)
td.innerHTML = '文件:<input type="file" name="file[]" id="file[]" value="" size="22" /><a href="javascript:delefile('+i+');">删除</a>';
i++;
function delefile(id)
document.getElementById('th_'+id).innerHTML = "";
document.getElementById('td_'+id).innerHTML = "";
</script>
</HEAD>
<BODY>
<input type="button" id="add" value="add" onclick="addfile();">
<div id="first">
<table>
<tbody id="files" name="filess">
</tbody>
</table>
</div>
</BODY>
</HTML>
原创的。 参考技术A <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<style>
#id
width:50px;
height:20px;
</style>
<TITLE> Delete </TITLE>
<script>
var i=0;
function addfile()
var oTR = document.createElement("tr");
var oTH = document.createElement("th");
var oTD = document.createElement("td");
var oD=document.getElementById('files');
tr = oD.appendChild(oTR);
th = tr.appendChild(oTH);
td = tr.appendChild(oTD);
td.setAttribute("id","td_" + i);
th.setAttribute("id","th_" + i)
td.innerHTML = '文件:<input type="file" name="file[]" id="file[]" value="" size="22" /><a href="javascript:delefile('+i+');">删除</a>';
i++;
function delefile(id)
document.getElementById('th_'+id).innerHTML = "";
document.getElementById('td_'+id).innerHTML = "";
</script>
</HEAD>
<BODY>
<input type="button" id="add" value="add" onclick="addfile();">
<div id="first">
<table>
<tbody id="files" name="filess">
</tbody>
</table>
</div>
</BODY>
</HTML>
PHP中怎么才能调用JS文件里的一个函数!
<script>function f(par)
....
</script>
<?PHP
//这里是PHP代码,页面执行后就会调用JS中的函数
echo "<script> f('参数值');</script>";
?>
说明:此方法仅在客户端执行,JS的函数反回值是无法返回给PHP程序再处理的 参考技术A 在一个js文件里面定义函数,比如function a ()
然后在另一个js文件里面直接调用a();
但是在html中引入文件的时候,定义函数的那个js文件要在调用的那个js文件的前面引入 参考技术B PHP是在服务器上执行,事实上是服务器上执行PHP程序,把程序的输出结果传送给浏览器,这个结果只包含HTML、JS、CSS等内容,JS是在浏览器上执行的。
所以,根本不可能PHP执行JS函数,执行的环境不同。 参考技术C 这是不可能的,php在服务器上执行,js在客户端浏览器里面执行,无法直接调用。只能传递数据。 参考技术D 我当时自己做魔域帐号注册程序的时候也是碰到了这样的问题,不过我用的不是PHP而是ASP.NET。
后来自己写了个MD5加密的类,传值进MYSQL数据库把这个问题解决了。
以上是关于JS中怎么调用函数删除input节点?的主要内容,如果未能解决你的问题,请参考以下文章