matlab gui选择弹出式菜单的某一项后,怎样弹出一个输入对话框(inputdlg)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了matlab gui选择弹出式菜单的某一项后,怎样弹出一个输入对话框(inputdlg)相关的知识,希望对你有一定的参考价值。
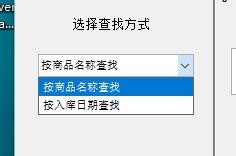
如图,怎样写语句,可以在我选择如“按商品名称查找后”,弹出一个输入对话框(inputdlg)

一、准备工作
1、从MATLAB GUIDE中拖出一个弹出式菜单
2、双击这个弹出式菜单,出现检查器:
将注意力放在途中红线位置处,点击string处的图标将其中的内容修改为你想要显示的内
tag处的内容修改为自己想管这个弹出式菜单的名字。这里就按照原来的名字popumenu5来说明。
根据判断条件删除数组(对象)中的某一项
场景
项目中有个订单列表,提交订单之后用户可以选择取消订单,既然要取消订单,前端这边就得想办法把这个订单请求后端删除接口,在不刷新订单列表的情况下从前台删除,不刷新列表个人感觉体验更好。
// 确认取消订单
confirmOrder(order_id)
uni.showLoading(
title: '加载中',
)
xxxApi['cancelOrder']( order_sn: order_id )
.then((res) =>
uni.hideLoading()
if (res.data.flag === 1)
uni.showToast(
title: res.data.msg,
icon: 'none',
)
//for循环 orderList,匹配要取消的订单号order_id,
// 如果匹配到了,就删除这个order_id
for (let i = 0; i < this.orderList.length; i++)
if (this.orderList[i].order_id == order_id)
this.$delete(this.orderList, i)
)
.catch((error) =>
console.log(error)
)
,
知识点延伸
1). 上面案例用到了this.$delete删除数组中的某一项;也可以用 array.splice(index, 1)
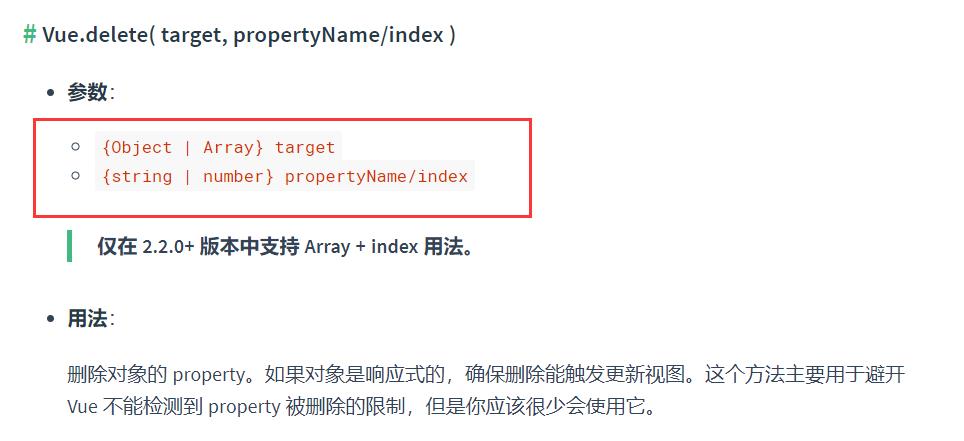
2). delete和Vue.delete删除数组的区别:
delete只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变。
Vue.delete直接删除了数组 改变了数组的键值。
这里我就引用别的博主的例子了(懒)
var a=[1,2,3,4]
var b=[1,2,3,4]
delete a[1]
console.log(a) //[1,empty,3,4]
this.$delete(b,1)
console.log(b) //[1,3,4]
3). 根据vue文档说的,vue.delete不仅可以作用于数组也可以是一个对象。
跟vue.delete对应的就是vue.set

以上是关于matlab gui选择弹出式菜单的某一项后,怎样弹出一个输入对话框(inputdlg)的主要内容,如果未能解决你的问题,请参考以下文章