用户图书收藏与取消收藏操作技术方案设计
Posted 沙漠中迷路的骆驼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用户图书收藏与取消收藏操作技术方案设计相关的知识,希望对你有一定的参考价值。
用户图书收藏与取消收藏操作技术方案设计
用户图书收藏与取消收藏操作技术方案设计
Redis存储结构说明
图书信息:
hash
| key | field | value |
|---|---|---|
| book:1 | name | 人类简史 |
| - | describe | 人类简史描述信息 |
用户收藏的集合
有序集合set
这里使用有序集合是方便根据用户的收藏时间来排序进行查询。
| key | member | score |
|---|---|---|
| Uid:1.booktype | bookId | timestamp |
| – | bookId | timestamp |
| – | bookId | timestamp |
用户收藏图书类型
集合set
| key | member |
|---|---|
| Uid:1 | booktype |
| – | booktype |
| – | booktype |
用户展示操作说明
1.通过redis hget book:1 可以获取到图书展示需要的基本信息
2.通过 zscore uid:1.type1 member 可以判断集合中是否有相关成员,以此来判断用户是否收藏该商品
3.通过 zadd uid:1.type1 1000000000000 book1 来添加用户的收藏图书ID
4.用户通过 sadd uid:1 type1 来添加用户收藏的图书类型
5.用户通过 scard uid:1可以获取到用户收藏的图书类型,用户可以通过 zrange命令来对相关图书类型下的收藏图书进行分页获取
用户收藏操作业务说明
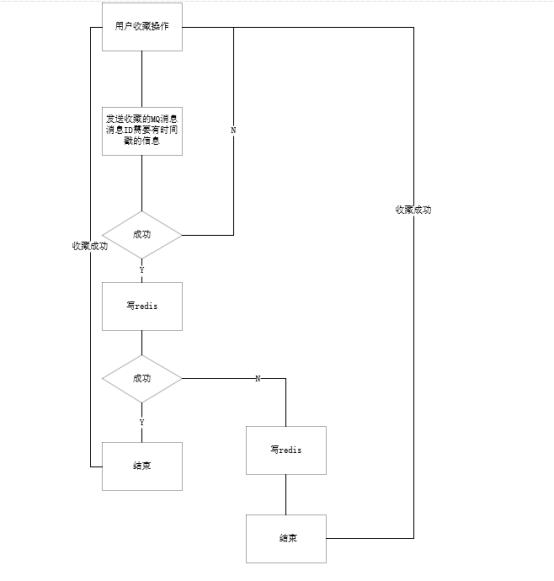
用户的收藏操作时先发送操作消息到MQ,如果成功了则标识用户收藏成功,如果失败了用户则收藏失败,为了弥补MQ消费的延迟,我们在MQ写成功后可以操作一次redis,如果成功则成功,如果失败可以采用重试或直接结束逻辑。
如下图:

用户的收藏成功通过写MQ的结果来保证。
这里分两种情况:
1.写redis成功,则操作直接结束。
2.写redis失败,则将最终一致性交给准实时的MQ消费者来完成。这里在失败的情况下用户即时看到收藏结果的时间由MQ的消费延迟来决定了。
注:
1.这里由于redis操作失败时存在异步持久化延时过程,为了提升用户体验,可以在MQ操作完成时即可认为成功,将最终操作状态返回,当用户刷新时再从服务端持久数据中获取最新数据状态。
2.MQ存在积压情况下的消费,因此需要考虑用户刷新时数据还未完成持久化的问题
MQ消费者情况说明
当MQ消费者收到消费后进行消息ID判断
1.由于消息ID中带有时间戳,因此可以判断该消息ID的时间戳是否大于库中最后一次操作的时间戳,如果大于则执行,如果小于则不执行。
2.先执行写redis,来弥补在用户操作发消息之前失败的情况[这里主要是保证在少量redis写失败的情况下的数据一致性],如果成功,则执行数据库写操作。
3.消息成功与否取绝于数据库是否持久成功,并且数据库中记录最后一次消费的带时间戳的消息ID。
注:由于收藏与取消收藏操作是有强时序性的操作,并且结果是以最后的操作为准,因此通过带时间戳的消息ID消费最后一次的用户操作即算成功,之前的操作可以认为已经无效。
基于java springboot的图书管理系统设计和实现《建议收藏》
前言
随着网络技术的发展、计算机应用水平广泛提高,原来系统的时效性、数据的正确性、操作的方便性上都存在不足,已影响到系统的正常使用。经过考察比较,决定自己对图书管理系统重新设计,使系统能利用软件开发技术的成果,方便图书的管理。图书管理系统是典型的信息管理系统。系统介绍了图书系统的开发过程,设计中遇到的问题及解决方法以及提高当前应用程序或系统开发进度和改善工作性能。利用其提供的各种面向对象的开发工具首先在短时间内建立系统应用原型然后对初始原型系统进行需求迭代,不断修正和改进,直到形成用户满意的可行系统。
本次课程设计利用JAVA开发工具和Mysql数据库来开发这个图书管理系统。该系统要解决图书管理所要解决的问题,可以满足图书管理基本要求,包括添加、管理等功能。该系统能根据用户的需求,快捷方便的为读者提供借阅服务。

背景意义
随着计算机的广泛应用,其逐步成为现代化的标志。图书馆或者一些企业内部,甚至是书店,在正常运行过程中总是面对大量的读者信息,书籍信息以及两者相互作用产生的借书信息、还书信息。因此需要对读者资源、书籍资源、借书信息、还书信息进行管理,及时了解各个环节中信息的变更,要对因此而产生的单据进行及时的处理,为了提高图书馆或者企业内部对图书存销的自动化的管理,能够更快速的满足读者的要求,提高各种工作的效率,现对其设计相应的系统。图书管理系统的主要功能是实现图书馆图书借阅和归还的管理的自动化。围绕这一主要功能,本系统涉及到以下核心功能:借阅管理,归还管理。除了这些核心功能外,还包括一些基本和辅助功能,它们是:用户管理、图书管理、图书查询。

数据库设计
用户表
CREATE TABLE `NewTable` (
`admin_id` int(11) NOT NULL AUTO_INCREMENT ,
`admin_name` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`admin_pwd` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`admin_email` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
PRIMARY KEY (`admin_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=2
ROW_FORMAT=DYNAMIC
;
图书表
CREATE TABLE `NewTable` (
`book_id` int(11) NOT NULL AUTO_INCREMENT ,
`book_name` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ,
`book_author` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`book_publish` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
`book_category` int(11) NULL DEFAULT NULL ,
`book_price` double NULL DEFAULT NULL ,
`book_introduction` varchar(100) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
PRIMARY KEY (`book_id`),
FOREIGN KEY (`book_category`) REFERENCES `book_category` (`category_id`) ON DELETE RESTRICT ON UPDATE RESTRICT,
INDEX `book_category` (`book_category`) USING BTREE
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=72
ROW_FORMAT=DYNAMIC
;
图书类型
CREATE TABLE `NewTable` (
`category_id` int(11) NOT NULL AUTO_INCREMENT ,
`category_name` varchar(20) CHARACTER SET utf8 COLLATE utf8_general_ci NULL DEFAULT NULL ,
PRIMARY KEY (`category_id`)
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=51
ROW_FORMAT=DYNAMIC
;
图书借阅
CREATE TABLE `NewTable` (
`id` int(11) NOT NULL AUTO_INCREMENT ,
`user_id` int(11) NULL DEFAULT NULL ,
`book_id` int(11) NULL DEFAULT NULL ,
`date` date NULL DEFAULT NULL ,
PRIMARY KEY (`id`),
FOREIGN KEY (`book_id`) REFERENCES `book` (`book_id`) ON DELETE RESTRICT ON UPDATE RESTRICT,
FOREIGN KEY (`user_id`) REFERENCES `user` (`user_id`) ON DELETE RESTRICT ON UPDATE RESTRICT,
INDEX `user_id` (`user_id`) USING BTREE ,
INDEX `book_id` (`book_id`) USING BTREE
)
ENGINE=InnoDB
DEFAULT CHARACTER SET=utf8 COLLATE=utf8_general_ci
AUTO_INCREMENT=67
ROW_FORMAT=DYNAMIC
;
功能截图
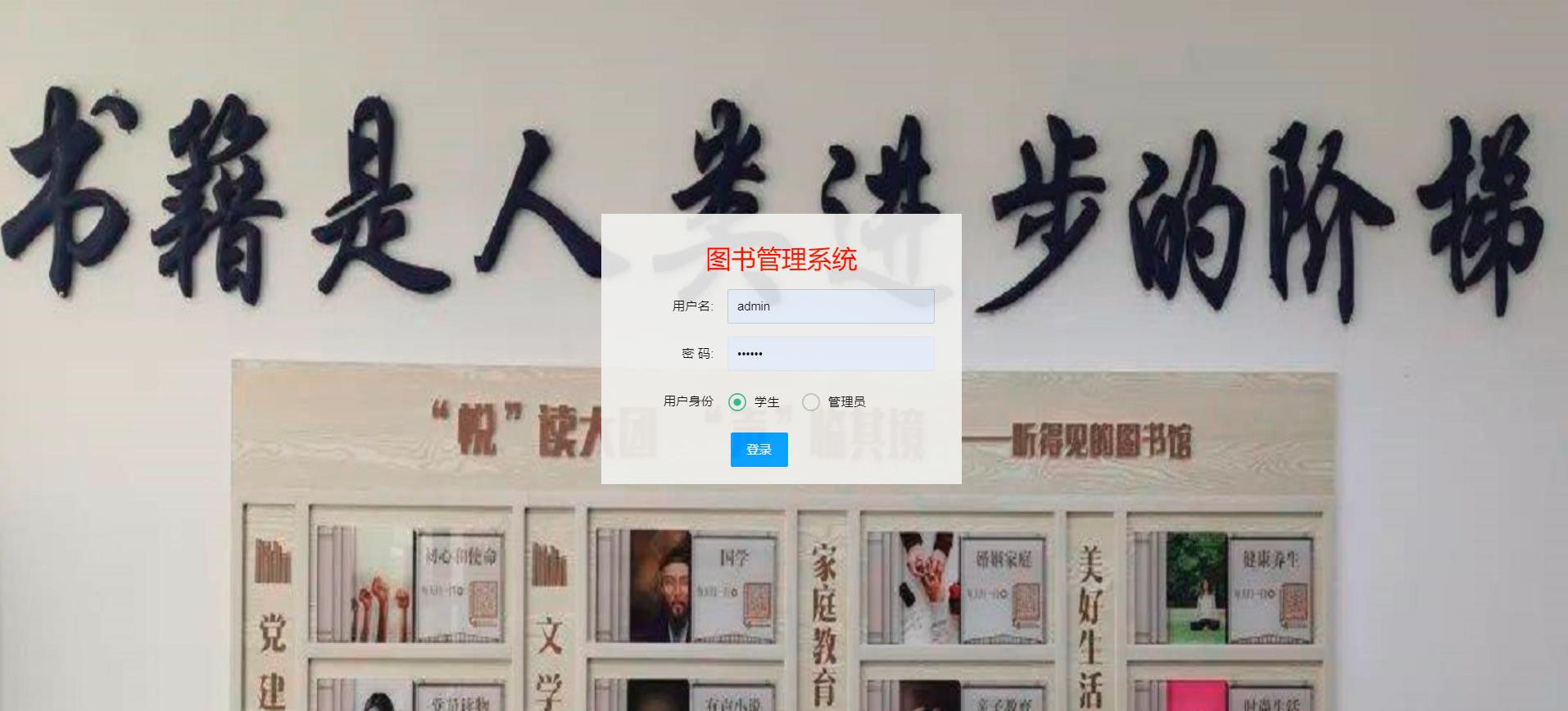
登录:
用户选择角色输入账号密码进行登录

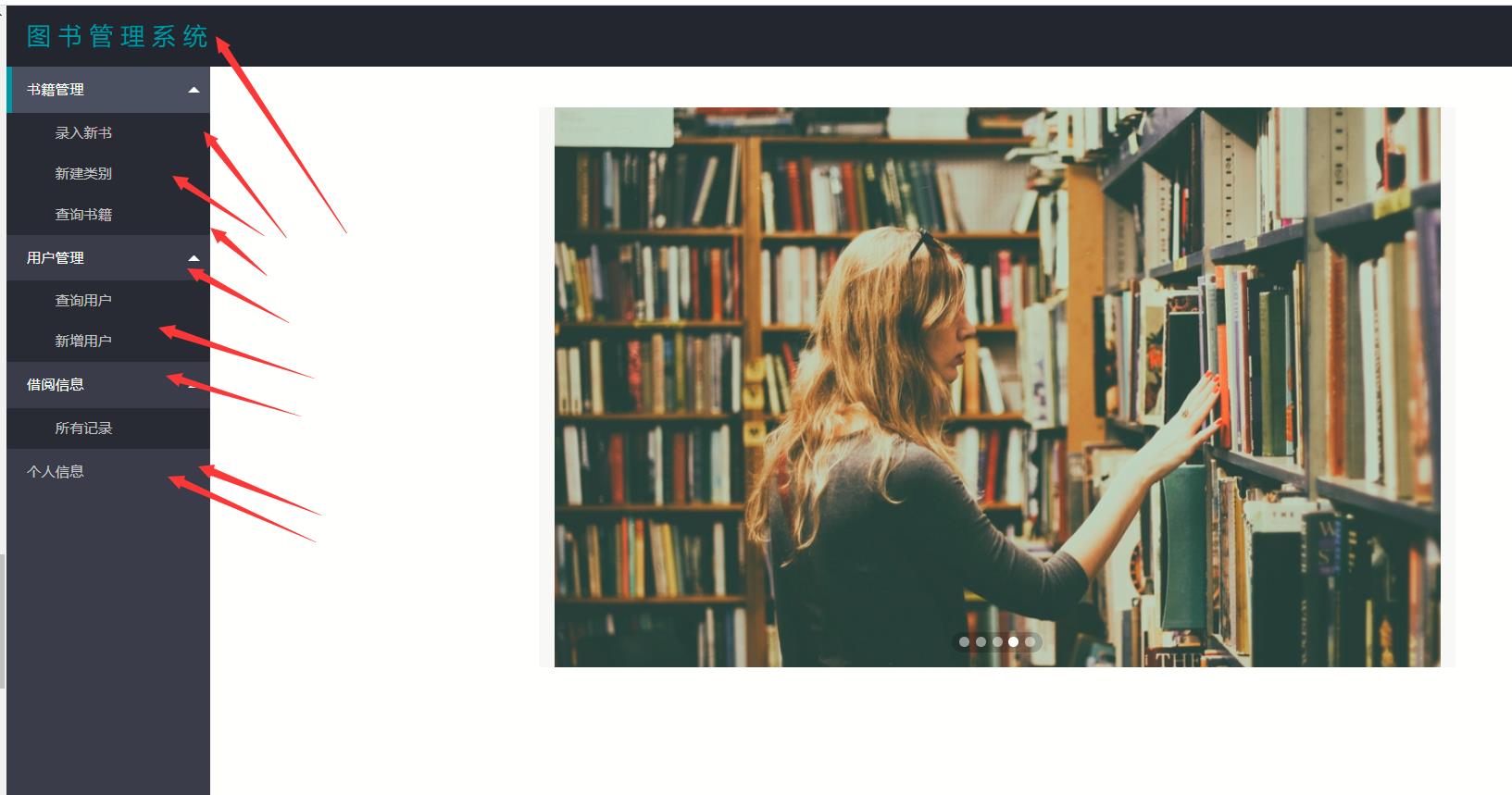
首页:
登录后的主要模块有
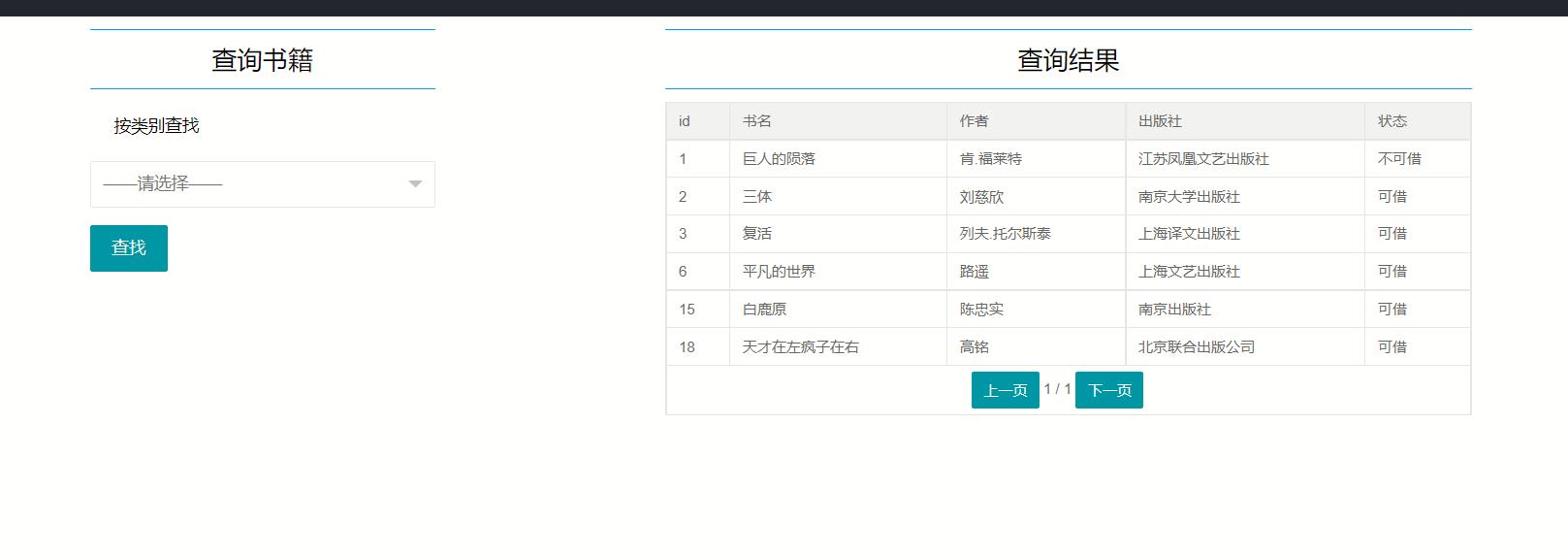
书籍管理《录入新书、类型管理、查询数据 》
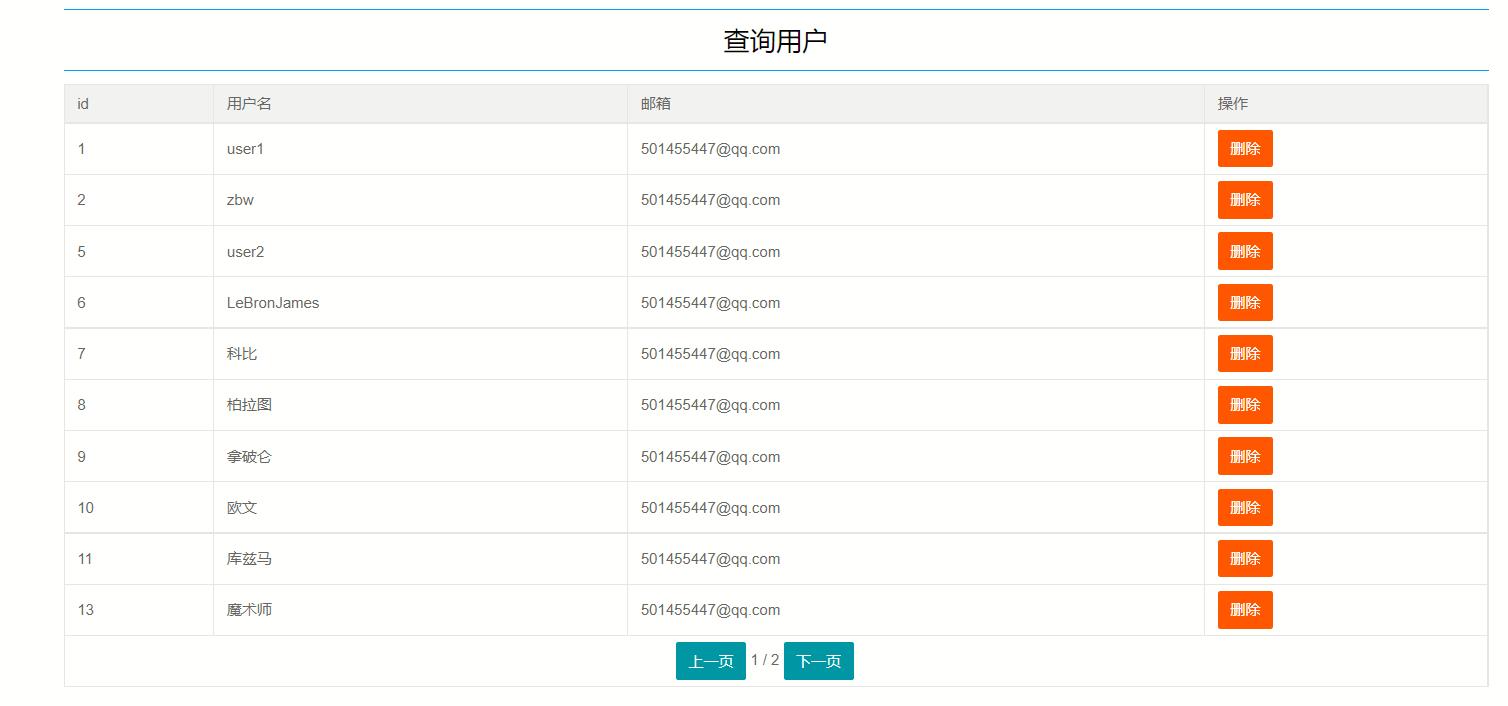
用户管理《添加用户、查询用户》
借阅管理《借阅记录》
个人信息查看以及修改退出等

书籍管理:


用户管理:

借阅管理:

个人信息:

用户端
用户登录后可以查看自己的借阅记录、以及去借书和归还书籍等操
代码实现
这个项目功能比较简单、用的技术也是大家非常熟悉的技术、主要是springboot、springmvc、mybatis以前端的jquery、layui、html和css等基本样式。就拿登录来举一个完整例子吧、首先是前端静态页面的编写以及发送登录请求
<!DOCTYPE html>
<html lang="zh-CN" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" th:href="@{/layui/css/layui.css}">
<style>
body {
/*width: 100%;*/
/*height: 100%;*/
background: url("/images/background.png") no-repeat;
/*background: url("static/images/a.png") no-repeat;*/
background-size: cover;
}
#login_form {
width: 400px;
height: 300px;
margin: 80px auto;
padding: 30px;
background-color: #f2f2f2;
opacity: 0.9;
}
</style>
</head>
<body>
<div id="wrapper" style="margin-top: 260px">
<div class="layui-container" id="login_form">
<div>
<h1 style="color: red;text-align: center">图书管理系统</h1>
<br>
</div>
<form class="layui-form" id="my_form" method="post" action="/userLogin">
<div class="layui-form-item">
<label class="layui-form-label">用户名:</label>
<div class="layui-input-block">
<input type="text" name="userName" id="username" autofocus
placeholder="请输入用户名" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密 码:</label>
<div class="layui-input-block">
<input type="password" name="password" id="password"
placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">用户身份</label>
<div class="layui-input-block">
<input class="form-check-input" type="radio" name="role" value="1" title="学生" checked>
<input class="form-check-input" type="radio" name="role" value="0" title="管理员">
</div>
</div>
<div class="layui-form-item layui-col-md4 layui-col-md-offset4">
<button id="sub_btn" class="layui-btn layui-btn-normal">登录</button>
</div>
</form>
</div>
</div>
<script th:src="@{/scripts/jquery.min.js}"></script>
<script th:src="@{/layui/layui.js}"></script>
<script th:inline="javascript">
layui.use(['layer', 'form'], function () {
let layer = layui.layer;
let form = layui.form;
form.render();
$(function () {
let flag = [[${session.flag}]];
if (flag) {
layer.msg("用户名或密码错误", {
icon: 2,
time: 2000 //2秒关闭(如果不配置,默认是3秒)
});
}
});
});
$("#sub_btn").click(function () {
let username = $("#username").val();
let user_judge = check(username);
// 首先判断用户名是否为空
if (user_judge) {
let password = $("#password").val();
let pwd_judge = check(password);
// 用户名不为空 , 判断密码是否为空
if (pwd_judge) {
let role_id = $('input[name="role"]:checked').val();
// 如果role_id ==1 ,则是普通用户 , 直接提交表单
if (role_id == 1) {
$("#my_form").submit();
} else {
//如果是管理员 , 则将action 进行更改
$("#my_form").attr("action", "/adminLogin")
$("#my_form").submit();
}
} else {
layer.alert("密码不能为空", {icon: 5});
return false;
}
} else {
layer.alert("用户名不能为空", {icon: 5});
return false;
}
});
// 校验表单中用户名 与 密码是否输入, 如果有值 -> 返回 true , 如果未输入 返回 false;
function check(val) {
val = val.toString().trim();
return !(val == '');
}
</script>
</body>
</html>后台Controller接收到前端的登录请求之后执行参数校验、将前端传递过来的用户名密码以及用户角色进行判断验证、调用userService.userLogin方法执行用户登录验证、查询数据库当前账号密码是否正确、返回状态码给前端、前端根据状态码进行相对的页面跳转以及数据效应。
/**
* 用户登录
*
* @param userName
* @return
*/
@PostMapping("/userLogin")
public String userLogin(@Param("userName") String userName,
@Param("password") String password, HttpServletRequest request) {
User user = userService.userLogin(userName, password);
if (null != user) {
// flag = 0 表示用户名密码校验成功 【用于前端校验】
request.getSession().setAttribute("flag", 0);
request.getSession().setAttribute("user", user);
return "user/index";
}
// flag 为 1 表示 登录失败 【用于前端校验】
request.getSession().setAttribute("flag", 1);
return "index";
}订阅专栏下载源码
总体来说这个项目功能相对还是比较简单优秀的、适合初学者作为课程设计和毕业设计参考

以上是关于用户图书收藏与取消收藏操作技术方案设计的主要内容,如果未能解决你的问题,请参考以下文章