小程序生命周期
Posted 请叫我小一
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序生命周期相关的知识,希望对你有一定的参考价值。
小程序的生命周期说白了就是指程序从创建、到开始、暂停、唤起、停止、卸载的过程。
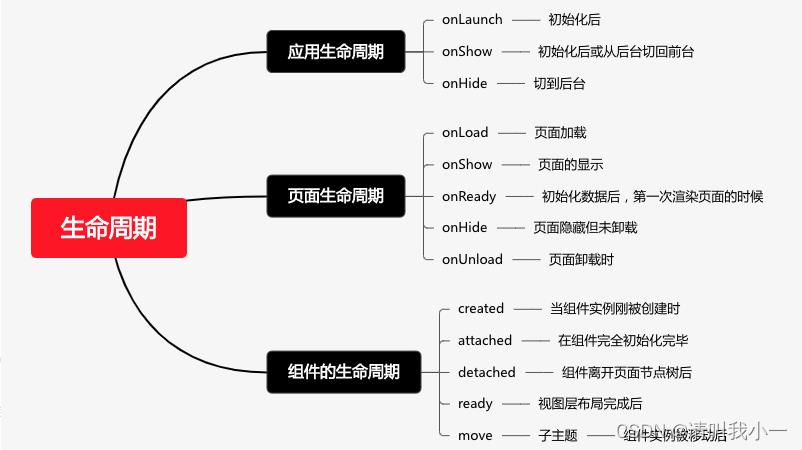
我们大概从三个角度看一下小程序的生命周期。
(1):应用生命周期
(2):页面生命周期
(3):组件生命周期

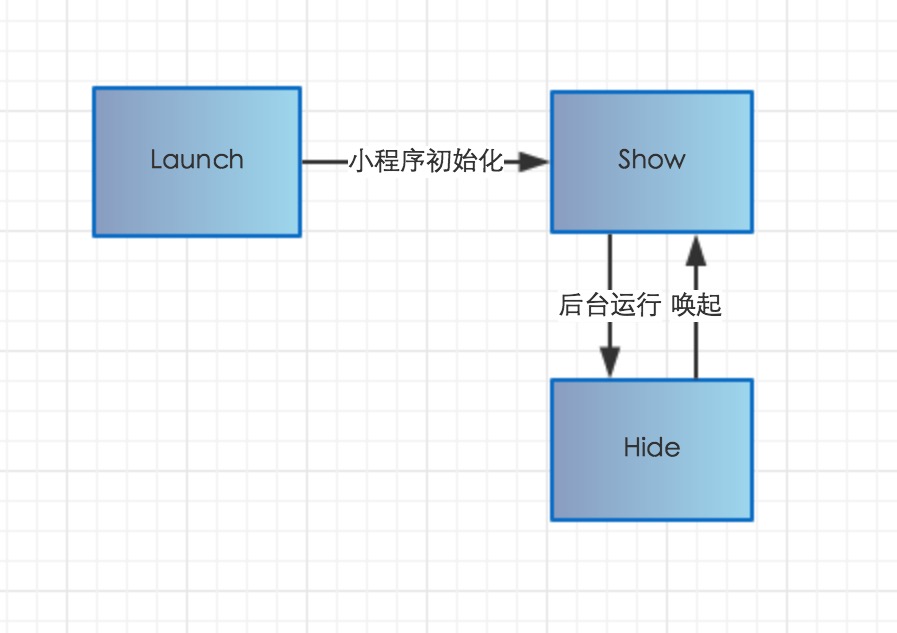
应用生命周期

-
用户首次打开小程序,触发 onLaunch(全局只触发一次)。
-
小程序初始化完成后,触发onShow方法,监听小程序显示。
-
小程序从前台进入后台,触发 onHide方法。
-
小程序从后台进入前台显示,触发 onShow方法。
-
小程序后台运行一定时间,或系统资源占用过高,会被销毁。
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
在整理本文资料的时候,有点不解,为什么不把小程序监听『销毁』方法开放给开发者,我猜测是因为ios系统限制『按下Home键时,app从活动状态转入后台,会被挂起』;微信也不例外,只要运行一段时间或把微信客户端进程杀掉,就无法通知小程序应用被销毁。
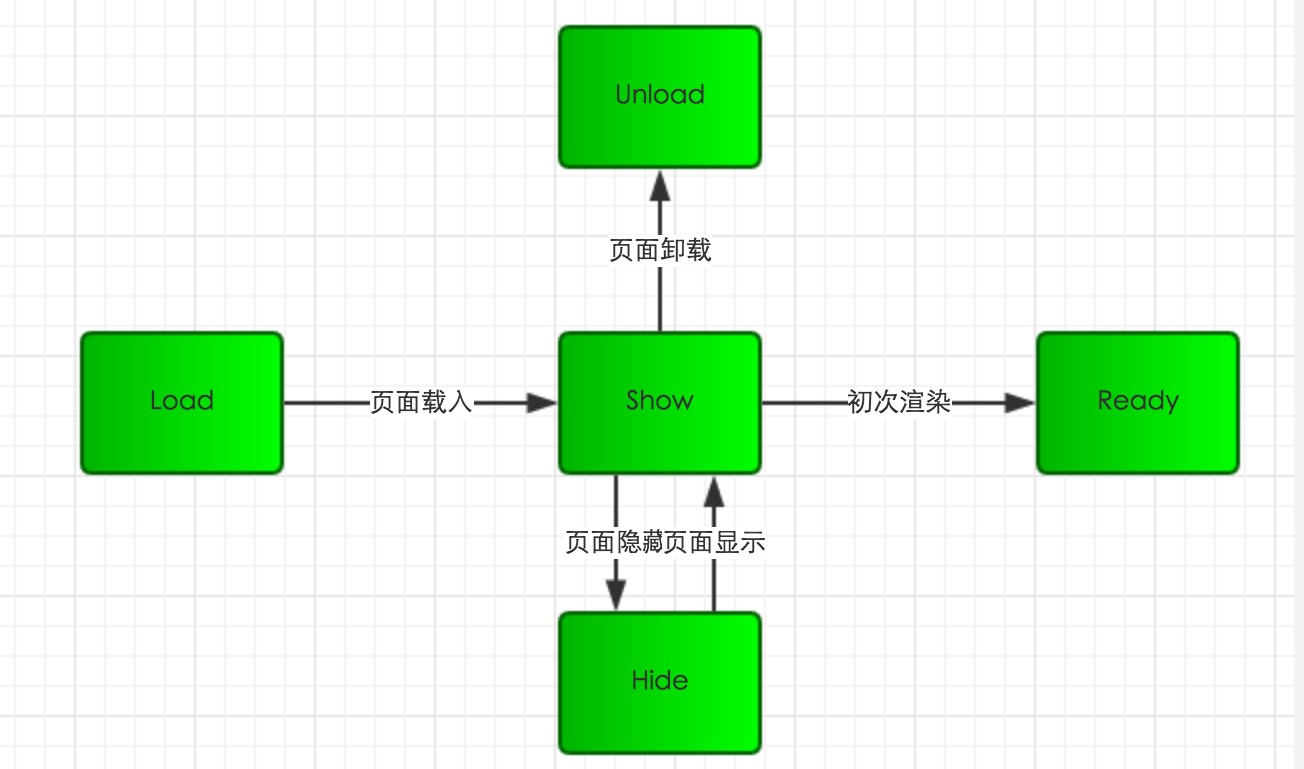
页面生命周期


-
小程序注册完成后,加载页面,触发onLoad方法。
-
页面载入后触发onShow方法,显示页面。
-
首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
-
当小程序后台运行或跳转到其他页面时,触发onHide方法。
-
当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
-
当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload
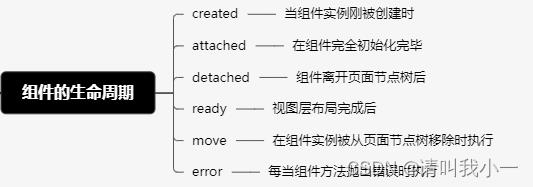
组件生命周期
组件生命周期,官网介绍的原话是:指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。大概意思就是,我们知道生命周期指的是从加载到销毁这个过程,在这个过程中可以分为好多阶段,比如,创建阶段,挂载阶段,销毁阶段等等,在每个阶段程序内部都会向外抛出一个 回调函数,这个回调函数,就是生命周期;
组件生命周期在官网的介绍地址如下:组件生命周期

-
created:在组件实例刚刚被创建时执行,在这个阶段由于组件刚刚被创建,this.setData这些函数是不会生效的,在这个生命周期内,我们只可以获取一些基本的值以及数据上的做处理,跟页面渲染相关的内容不能在这个生命周期实现;
-
attached:组件初始化完毕并且挂载到页面上之后触发,如果熟悉vue的话,和vue的mounted比较像,这个阶段才是我们一般做初始化的阶段,并且在这个阶段data也被初始化为组件的值;
-
detached:在组件实例被从页面节点树移除时执行,简单的说,就是这个 **组件被销毁 **的时候会被执行,这个使用的还是非常频繁的
-
ready:在组件在视图层布局完成后执行,简单的说,就是组件被挂载到页面上,并且页面渲染完毕后触发;这个生命周期我们一般处理一些跟视图操作相关的内容;
-
moved:在组件实例被移动到节点树另一个位置时执行
整体周期
(1)打开页面的情况
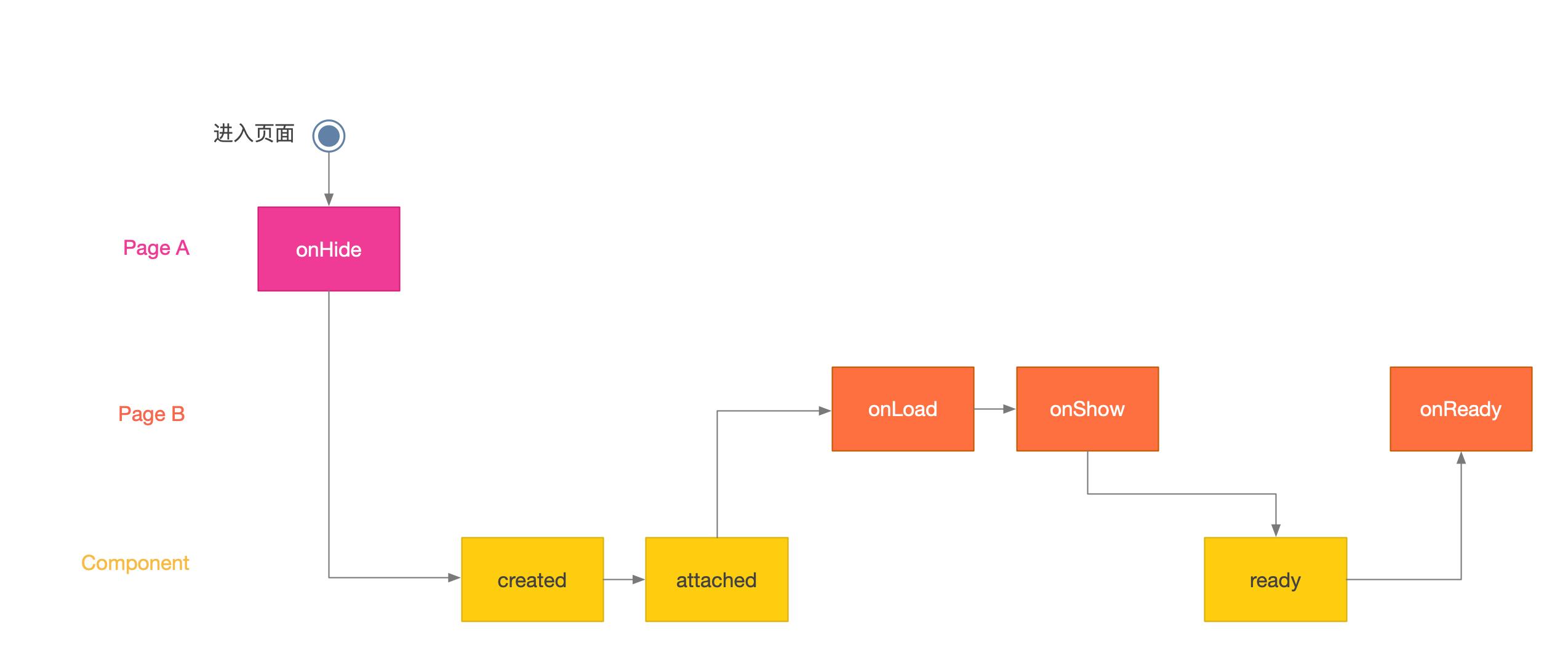
首先,前一个页面隐藏,在加载下一个页面之前,需要先初始化新页面的组件。页面首次渲染之后,会触发组件的ready,最后触发的是页面的onReady,如下图:
从PageA打开pageB时的生命周期顺序
(2)离开页面的情况
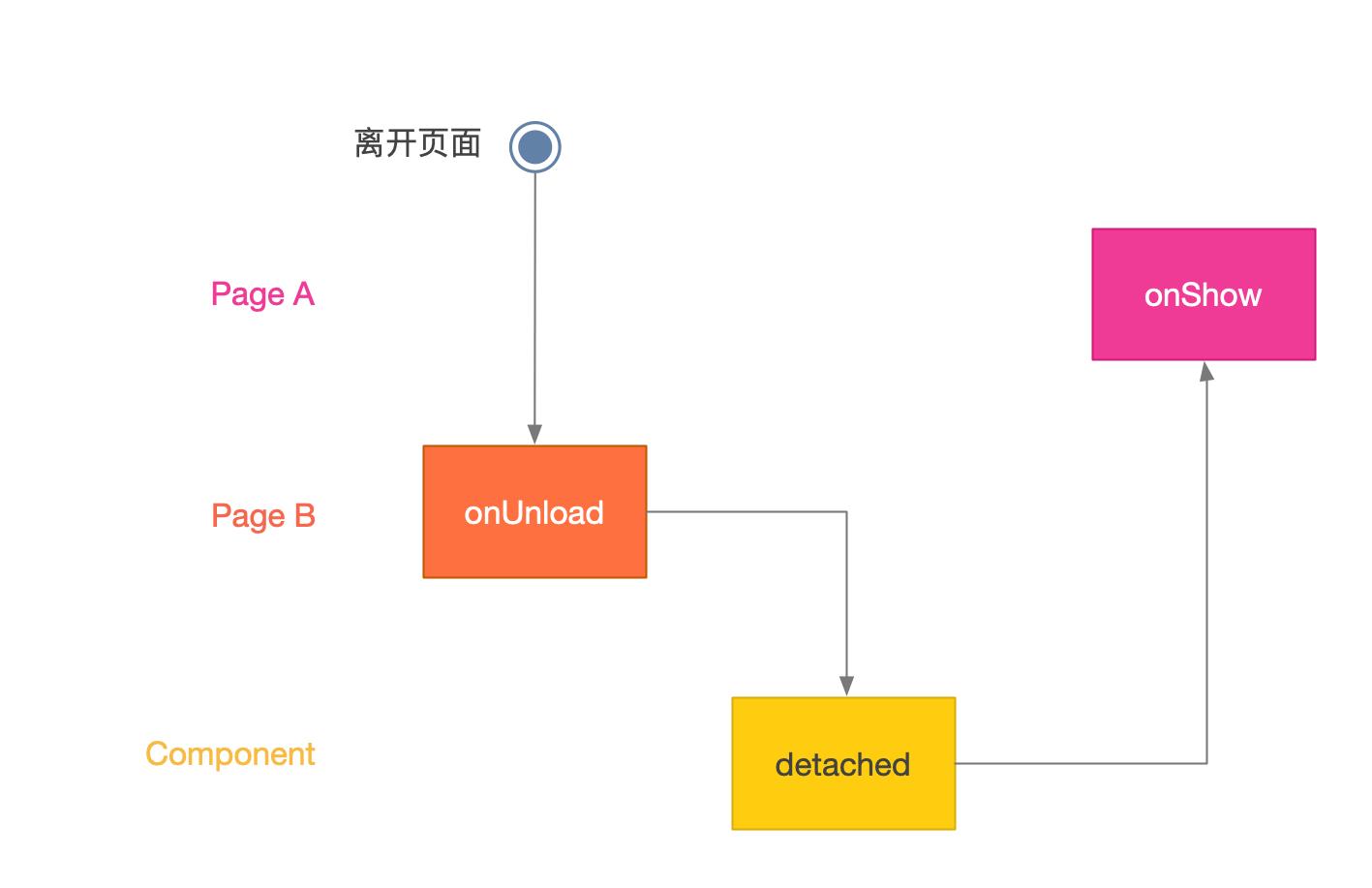
离开当前页面时,首先触发当前页面的卸载onUnload,接着是组件离开节点树的detached。最后显示之前的页面,触发onShow。如下图:
从PageB返回到PageA的生命周期顺序
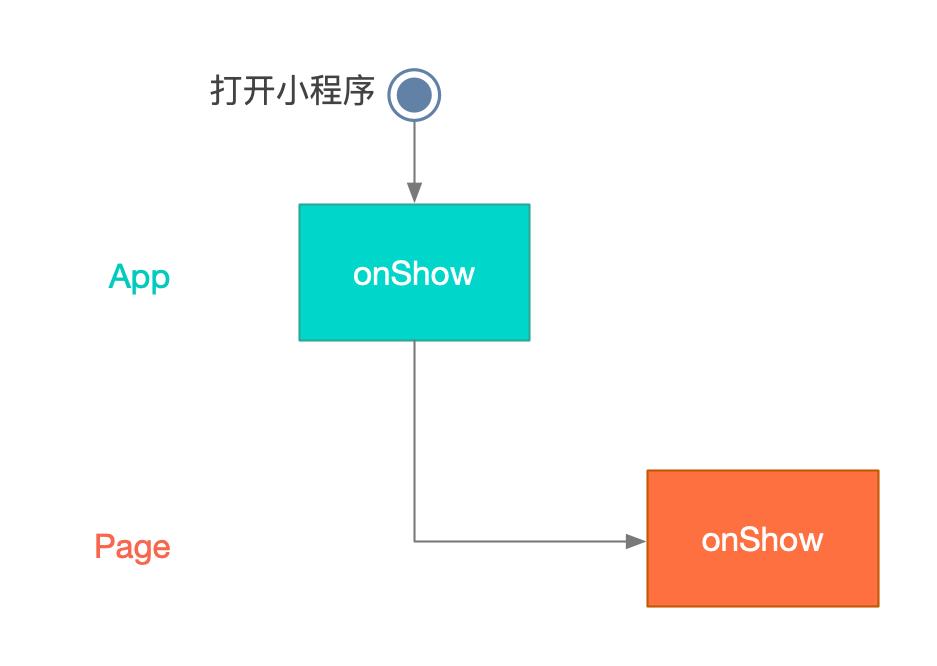
(3)打开App的情况
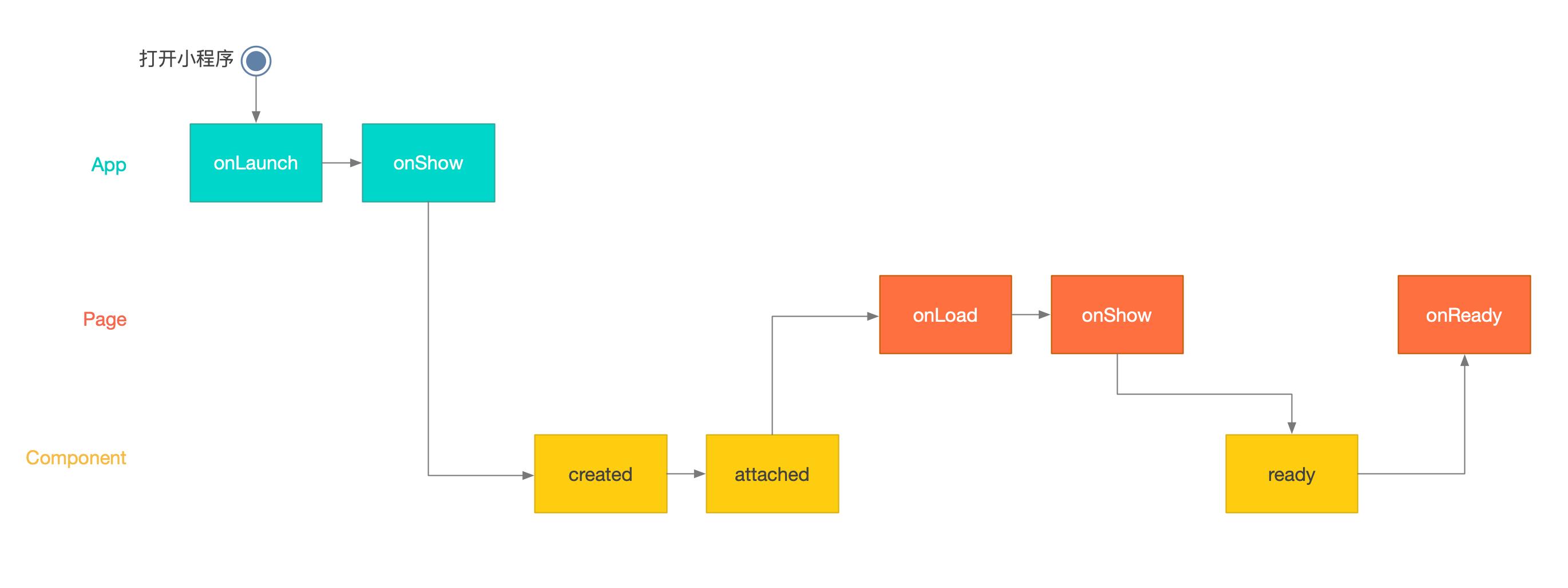
App、Page与Component生命周期运行顺序,先从App加载然后再加载Page,在加载Page之前会先初始化该页面所用的所有组件,之后才触发页面的onLoad生命周期,如下图:
打开App时的生命周期顺序
(4)切换到后台
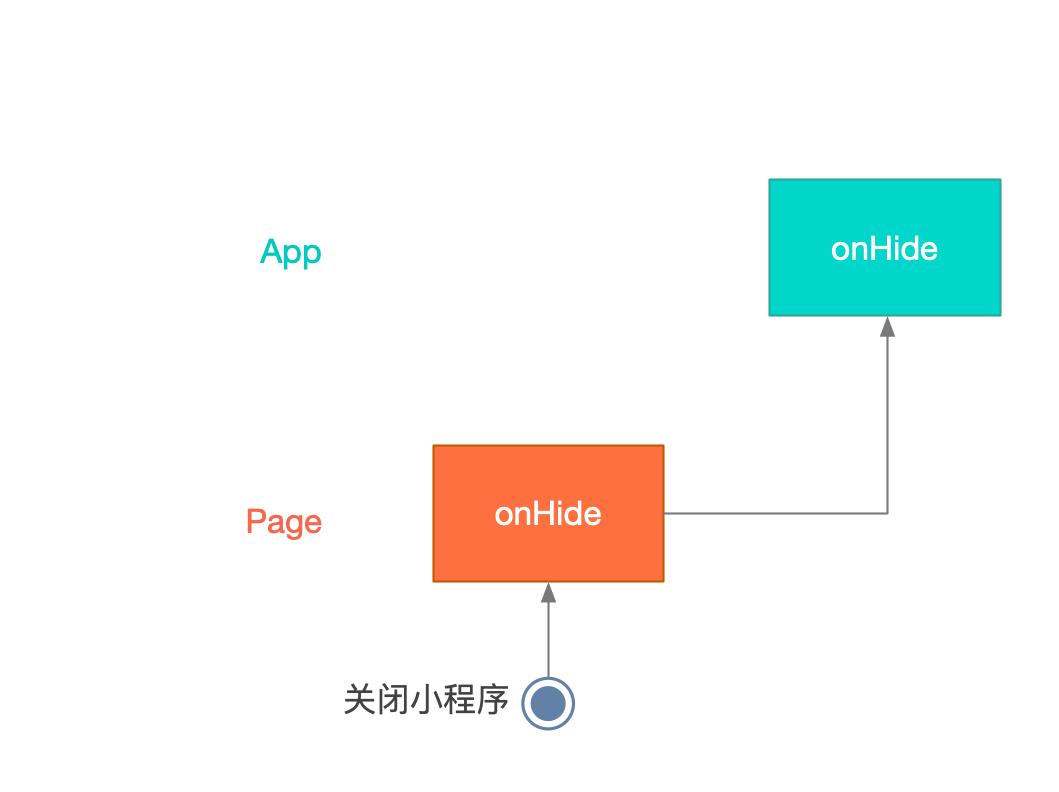
切换到后台时,小程序和页面并没有卸载,只会触发隐藏。先触发页面的onHide,接着是App的onHide。如下图:
切换到后台时的生命周期顺序
(5)切换到前台
切换到后台时,小程序会先触发onShow,之后才是页面的onShow。如下图:
切换到前台时的生命周期顺序
总结
(App)onLaunch --> (App)onShow --> (Pages)onLoad --> (Pages)onShow --> (pages)onReady
(Pages)onHide --> (Next)onLoad --> (Next)onShow --> (Next)onReady
(curr)onUnload --> (pre)onShow
(App)onHide
小程序未销毁 --> (App)onShow(执行上面的顺序),小程序被销毁,(App)onLaunch重新开始执行.
整体周期来源:微信小程序生命周期
微信小程序:渲染流程、生命周期和触发顺序
参考技术A 小程序的生命周期分为 应用生命周期 、 页面生命周期App() 必须在 app.js 中调用,必须调用且 只能调用一次 ,app.js中定义了一些应用的生命周期函数
(1)onLaunch: 初始化小程序时触发,全局只触发一次
(2)onShow: 小程序初始化完成或用户从后台切换到前台显示时触发
(3)onHide: 用户从前台切换到后台隐藏时触发
(4)onError: 小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
后台:点击左上角关闭,或者按了设备 Home 键离开微信,并没有直接销毁,而是进入后台
前台:再次进入微信或再次打开小程序,相当于从后台进入前台。
官方介绍 https://developers.weixin.qq.com/miniprogram/dev/reference/api/App.html
js文件中定义了一些页面生命周期函数,下面简述下这些生命周期函数的方法作用
(1)onLoad:首次进入页面加载时触发,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
(2)onShow:加载完成后、后台切到前台或重新进入页面时触发
(3)onReady:页面首次渲染完成时触发
(4)onHide:从前台切到后台或进入其他页面触发
(5)onUnload:页面卸载时触发
官方介绍 https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html
通过console.log验证它们的触发顺序
以上是对生命周期粗略的认识,如有不足请指正~
参考链接 https://www.jianshu.com/p/2e48f2468d5f
以上是关于小程序生命周期的主要内容,如果未能解决你的问题,请参考以下文章