vuex报错:Property or method “$store“ is not defined on the instance but referenced during render. Make
Posted 程序猿向前跑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuex报错:Property or method “$store“ is not defined on the instance but referenced during render. Make相关的知识,希望对你有一定的参考价值。
‘store’ is defined but never used no-unused-vars
最近在写vuex,报过一个这样的错误:
Property or method “$store” is not defined on the instance but referenced during render.
Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property.
属性或方法“$store”未在实例上定义,但在渲染期间被引用。通过初始化该属性,确保该属性是反应性的,无论是在数据选项中,还是对于基于类的组件。
之后,我就定义了,没什么用,还是报相同错误!!!
最后自己尝试了好多方法,终于解决了
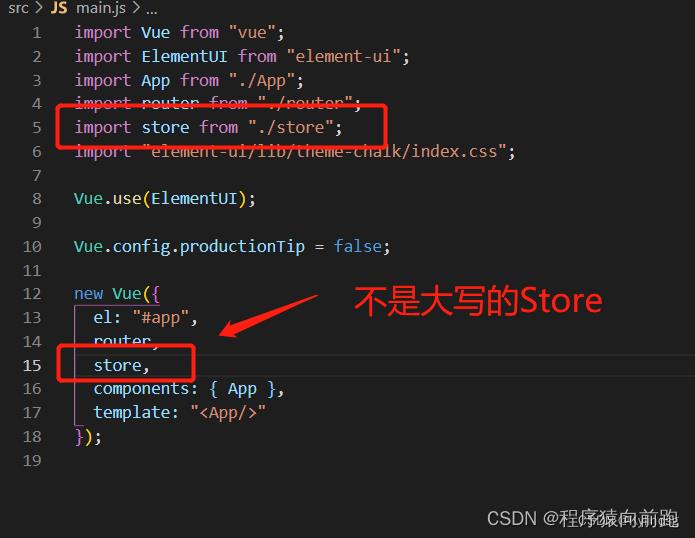
1.在mian.js 中,创建实例时,store应该小写,这是定义好了的,也可以写成store:Store

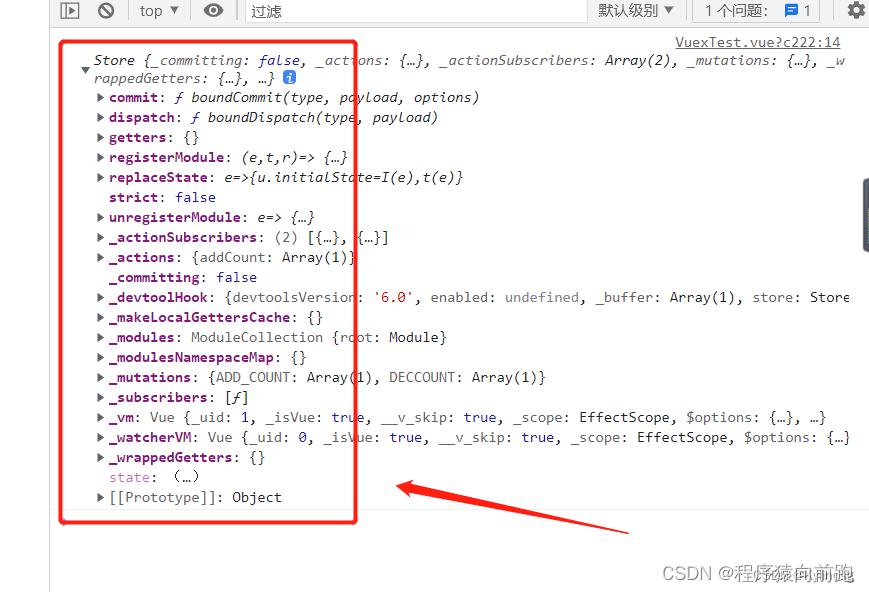
2.在store.js中,创建store实例时,应该大写Store,vuex内部定义的大写,变不了

3.vuex版本不对,获取不到store,vue默认vue3版本,vuex默认vuex4版本,vuex4只能在vue3中使用,在vue2中能使用vuex3,那么不能默认下载最新的版本
npm install vuex@3 --save
这样就可以解决获取不到store的问题了

解决控制台报错:Property or method “showInfo“ is not defined on the instance but referenced during render
前言
今天写一个vue的单击事件,发现报错了
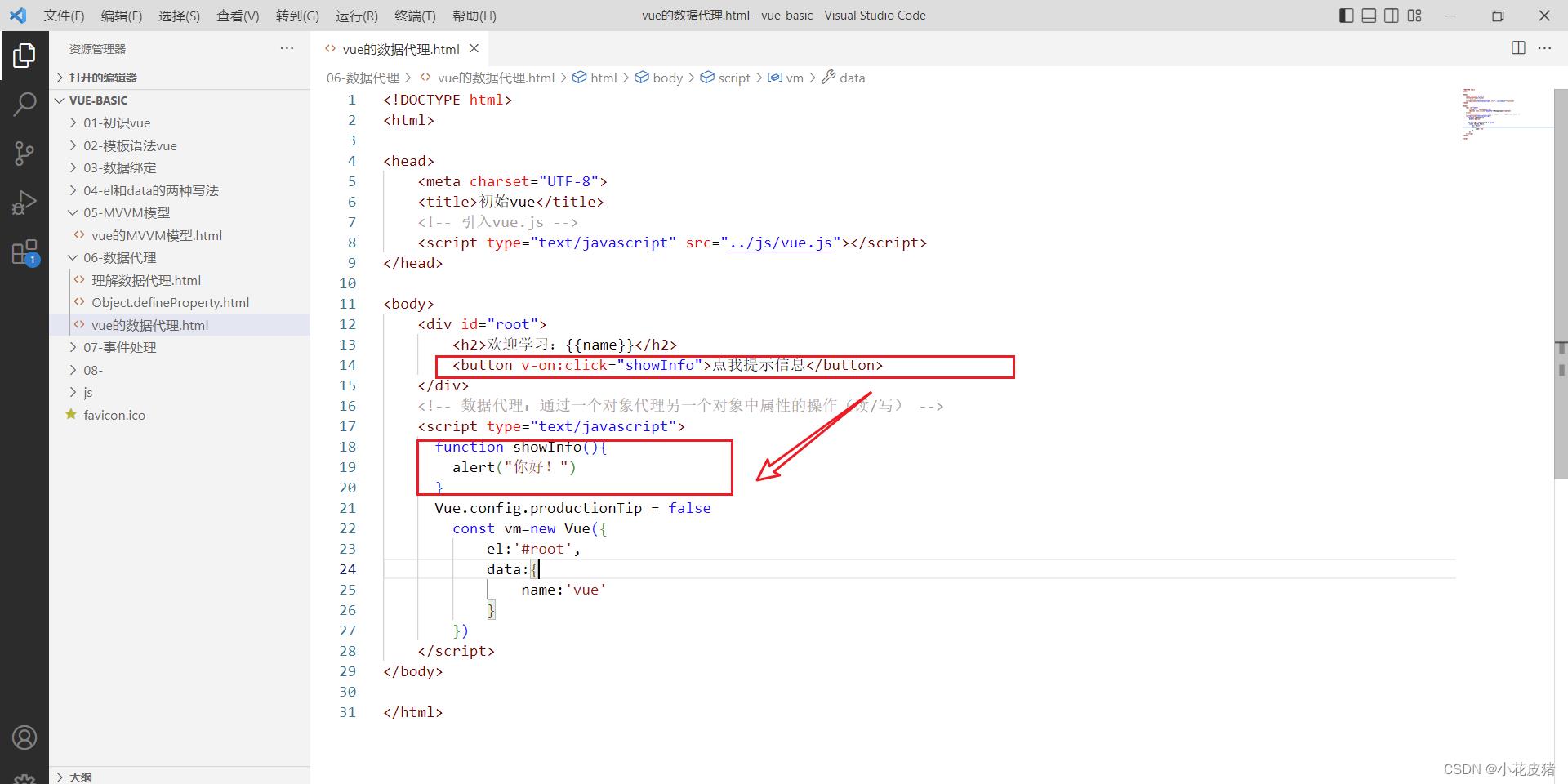
源代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>欢迎学习:name</h2>
<button v-on:click="showInfo">点我提示信息</button>
</div>
<!-- 数据代理:通过一个对象代理另一个对象中属性的操作(读/写) -->
<script type="text/javascript">
function showInfo()
alert("你好!")
Vue.config.productionTip = false
const vm=new Vue(
el:'#root',
data:
name:'vue'
)
</script>
</body>
</html>

报错信息如下

解决问题
分析问题发现,是由于我的单击回调函数写的不对,我是用的js方式写的这个函数,但是在vue中读取不到这个函数,所以才会报错!
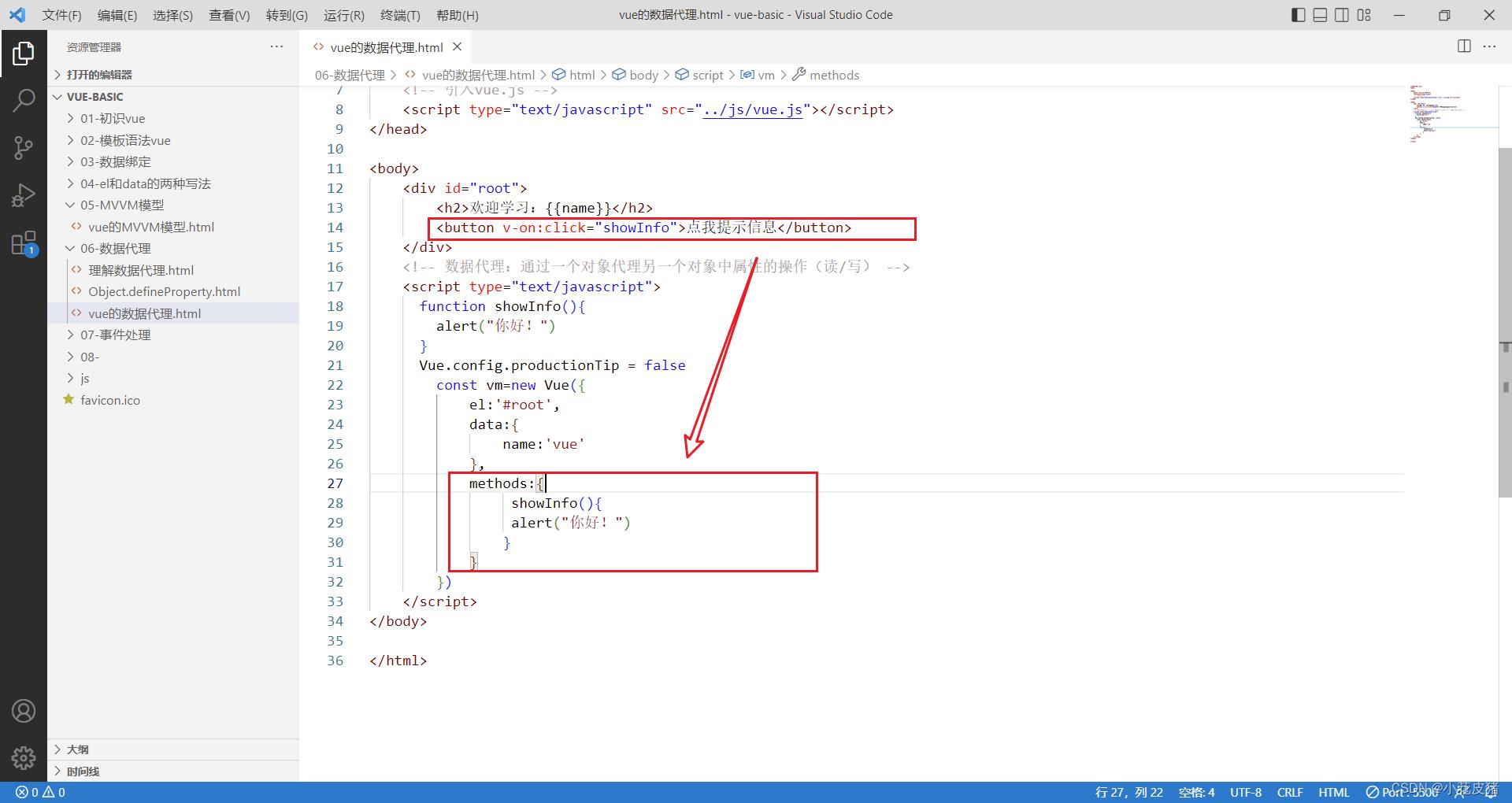
需要使用vue的一个属性:methods
把回调函数写在里面,才能读取到函数,传统js写法是不行的!
我们修改代码,把函数放到methods里面,需要去掉function,只需要保留函数名称以及基本格式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h2>欢迎学习:name</h2>
<button v-on:click="showInfo">点我提示信息</button>
</div>
<!-- 数据代理:通过一个对象代理另一个对象中属性的操作(读/写) -->
<script type="text/javascript">
function showInfo()
alert("你好!")
Vue.config.productionTip = false
const vm=new Vue(
el:'#root',
data:
name:'vue'
,
methods:
showInfo()
alert("你好!")
)
</script>
</body>
</html>

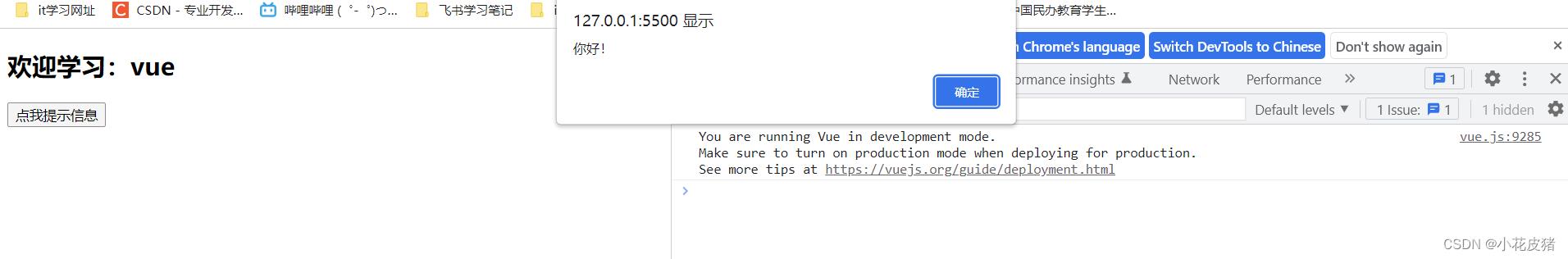
再次点击按钮测试,发现已经解决问题

总结
在编写vue代码时,我们需要遵循vue的写法,不能一位的使用js代码去实现vue的功能
其他回调函数也是一样的写法,都要写在vue的属性methods里面,让vue可以读取到这个回调函数
以上是关于vuex报错:Property or method “$store“ is not defined on the instance but referenced during render. Make的主要内容,如果未能解决你的问题,请参考以下文章