React-Native 自定义TextInput样式
Posted wangdi1224
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-Native 自定义TextInput样式相关的知识,希望对你有一定的参考价值。
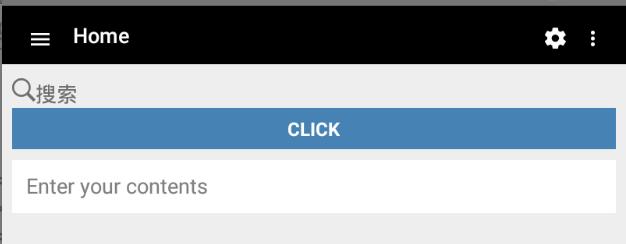
在react-native中,其实提供的TextInput样式已经非常强大了,但是事实上有时候我们可能需要自己订制一个样式已满足我们的需求,比如这种

所以这篇就是介绍如何去订制。
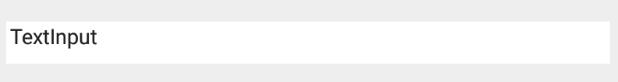
如果我们只是把一个默认的TextInput拉出来,会长成这样最下面这样

分析一下,我们需要去除下划线,把背景设置成白色,同时可以略微调整一下字体大小。所以给TextInput添加一个style样式
<TextInput
style=styles.edit
underlineColorandroid='transparent'/>
edit:
marginTop: 30,
height: 40,
fontSize: 20,
backgroundColor: '#fff'
,
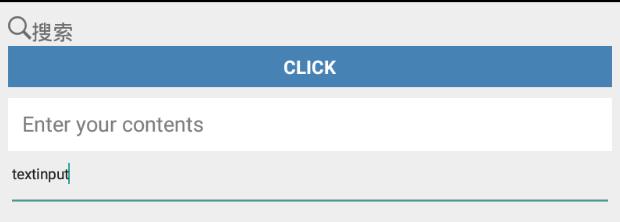
为了和上面的控件留有一定的距离,我们可以加一个marginTop属性。这样,现在的输入框就变成了这个样式了。

离我们的目标还差一点,现在的问题是,虽然我们移除了下划线,但是文字的部分始终顶在控件的上面。可能会想到用flex布局来调整位置,不过flex布局是针对其子控件的,在这里TextInput是一个整体控件,文字部分不属于它的子控件。所以,既然里面不能调整,我在外面调整总行了吧。
所以,我们可以套一个万能的View控件,把这个TextInput放到View的底部,设置View的高度大于TextInput的高度,这样多出来的高度就可以弥补上面没有的空隙啦。同时记得把View也设置成白色就Ok了。
<View style=styles.view>
<TextInput
style=styles.edit
underlineColorAndroid='transparent'/>
</View>
edit:
height: 40,
fontSize: 20,
backgroundColor: '#fff',
marginLeft: 10, //左右留出一定的空间
marginRight: 10
,
view:
flex: 1,
marginTop: 10,
backgroundColor: '#fff',
height: 51, //通过大于TextInput的高度来弥补上面的问题
justifyContent: 'flex-end' //放置到底部
看代码就可以很明白了吧,最后为了更加协调和美观,可以给TextInput左右两边添加margin值,这样文字就不会直接抵在最边上了。
好了,有了一个这样的思路,相信大家就可以自己订制自己需要的样式了。最后来一句,一定要用好View控件!!!
以上是关于React-Native 自定义TextInput样式的主要内容,如果未能解决你的问题,请参考以下文章