VSCode Drawio 画流程图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode Drawio 画流程图相关的知识,希望对你有一定的参考价值。
参考技术Ahediet / vscode-drawio 可以实现在 vscode 中画图。
打开 VSCode,点击最左侧底部的 Extensions,搜索 draw.io,找到其中的 Draw.io Integration :
安装其他扩展没什么区别。建议安装完后重启下 VSCode。
创建一个文件: test.drawio ,打开后,自动是如下界面:
之后你就可以跟很多其他画图工具一样,拖拽画图了。
是不是很简单!不仅仅如此,它还是免登录,跨平台,完全免费的!
vscode-drawio 支持编辑 .drawio , .dio , .drawio.svg 或者 .drawio.png 文件。为了创建一个新的 diagram,金需要创建并打开一个空白的 *.drawio , *.drawio.svg 或者 *.drawio.png 文件即可。
.drawio.svg 文件是一个有效的 SVG 文件,它可以直接嵌入到 Github README 文件中,无需导出!其他功能可以自行摸索。
使用DrawIo画思维导图
使用到的元素
[
"Central Idea",
"Sub Topic",
"Branch",
"Sub Section",
"Division",
"Sub Section",
"---等等"
]
//我的是在图形的"高级"分类下
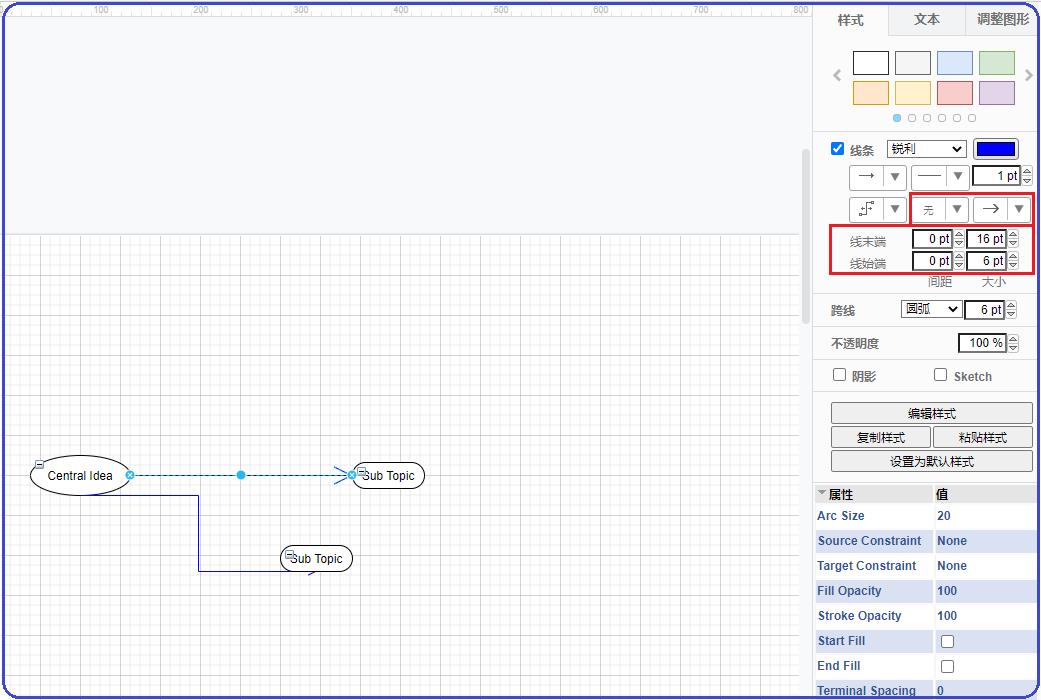
思维导图无法折叠展开

如果"Central Idea"和"Sub Topic"线已经连接上了,
但是区分不了线的方向的话,
1.线删除重新构建(从父节点向子节点连接)
2.查看线的样式

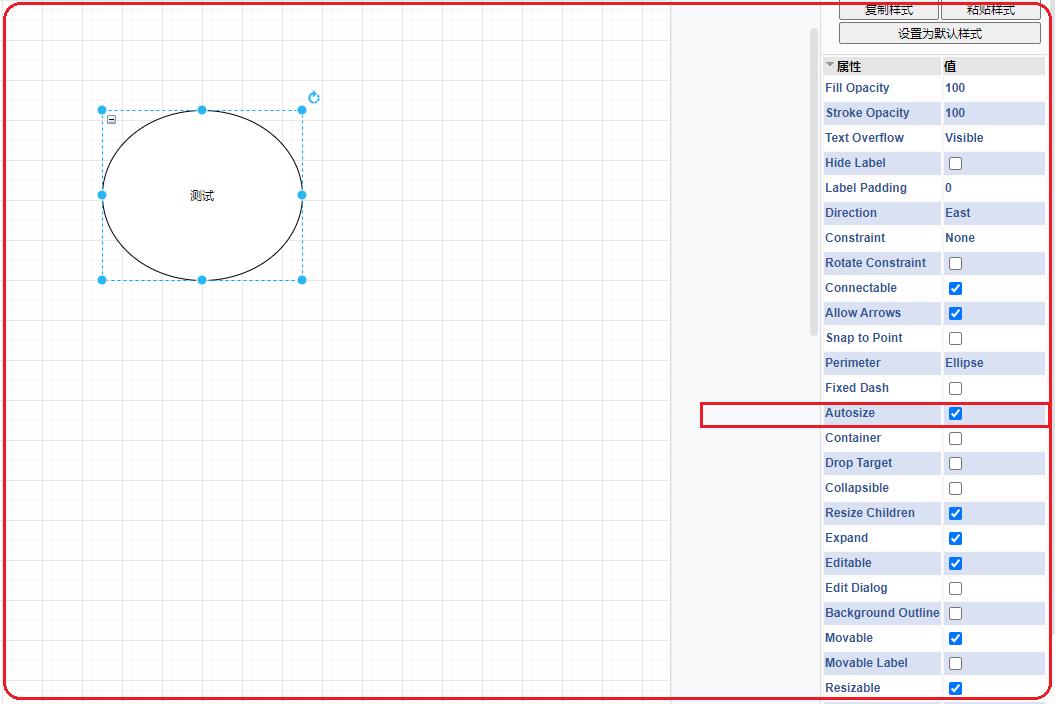
自动改变元素大小
有一些元素,你在元素内输入完文本之后,
不在选中该元素的时候,该元素有时候,就会根据你输入的文本,
自动调整大小(长和宽)
一度纠结了好久,
就这样将我我调整好的黄金比例,
自动调整为一坨坨的元素...
后来发现之后调整属性字段 -- Autosize,
将元素的Autosize取消即可.

以上是关于VSCode Drawio 画流程图的主要内容,如果未能解决你的问题,请参考以下文章