FlutterUnit 更新 | 拓展样式风格切换 - 标准风格
Posted 嘴巴吃糖了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FlutterUnit 更新 | 拓展样式风格切换 - 标准风格相关的知识,希望对你有一定的参考价值。
1. 新风格展示
FlutterUnit 最初主页面的设计风格被不少人所诟病,颜色花里胡哨,觉得有些非主流,和杀马特风格。为此推出可切换的 标准风格 ,来满足不同使用者的口味。本文就来介绍一下拓展过程中的一些处理方式,如何在一个应用中,给出两种样式迥异风格的处理方案:
Flutter Unit 已更新至 2.5.2 , 可更新体验。
Github 地址: github.com/toly1994328…
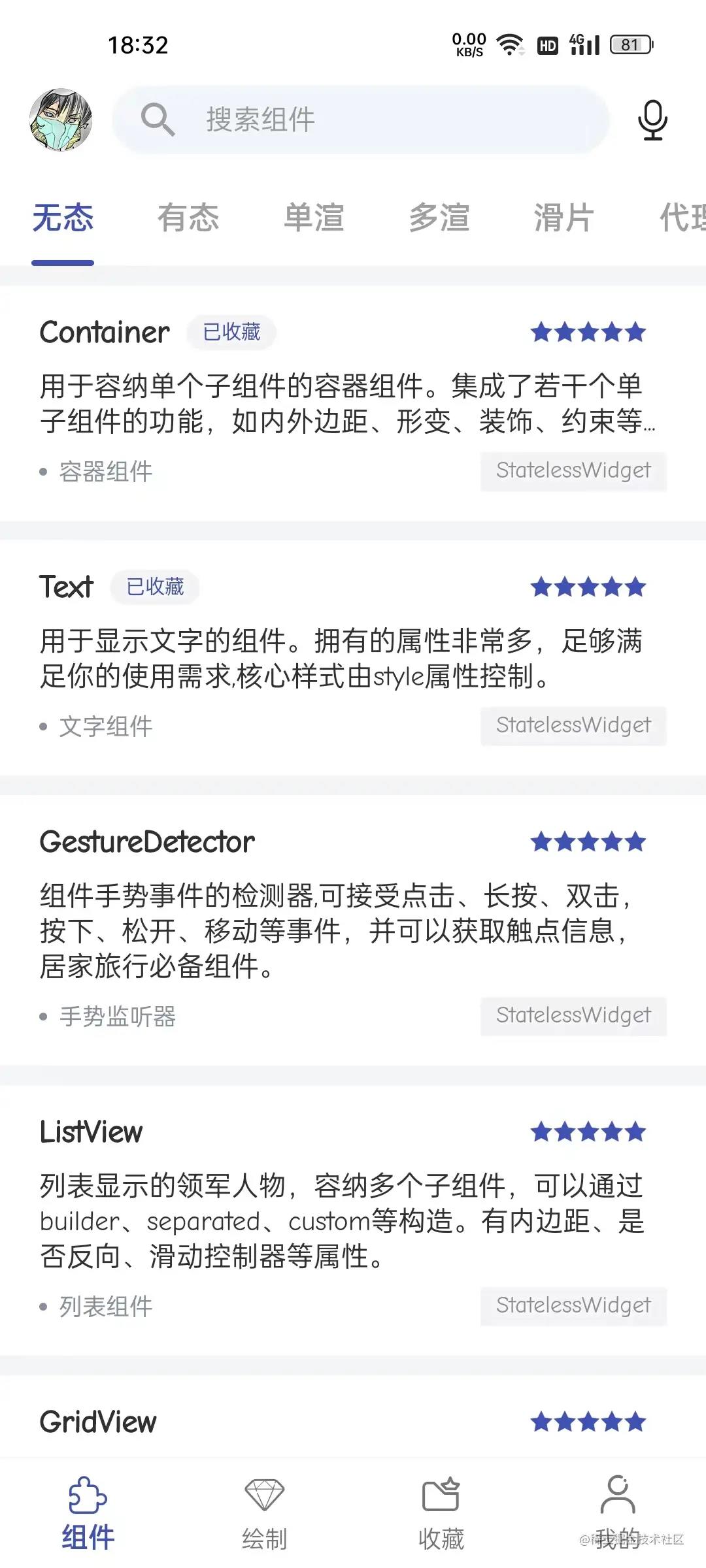
| 华丽(花里胡哨)风格 | 标准风格 |
|---|---|
 |  |
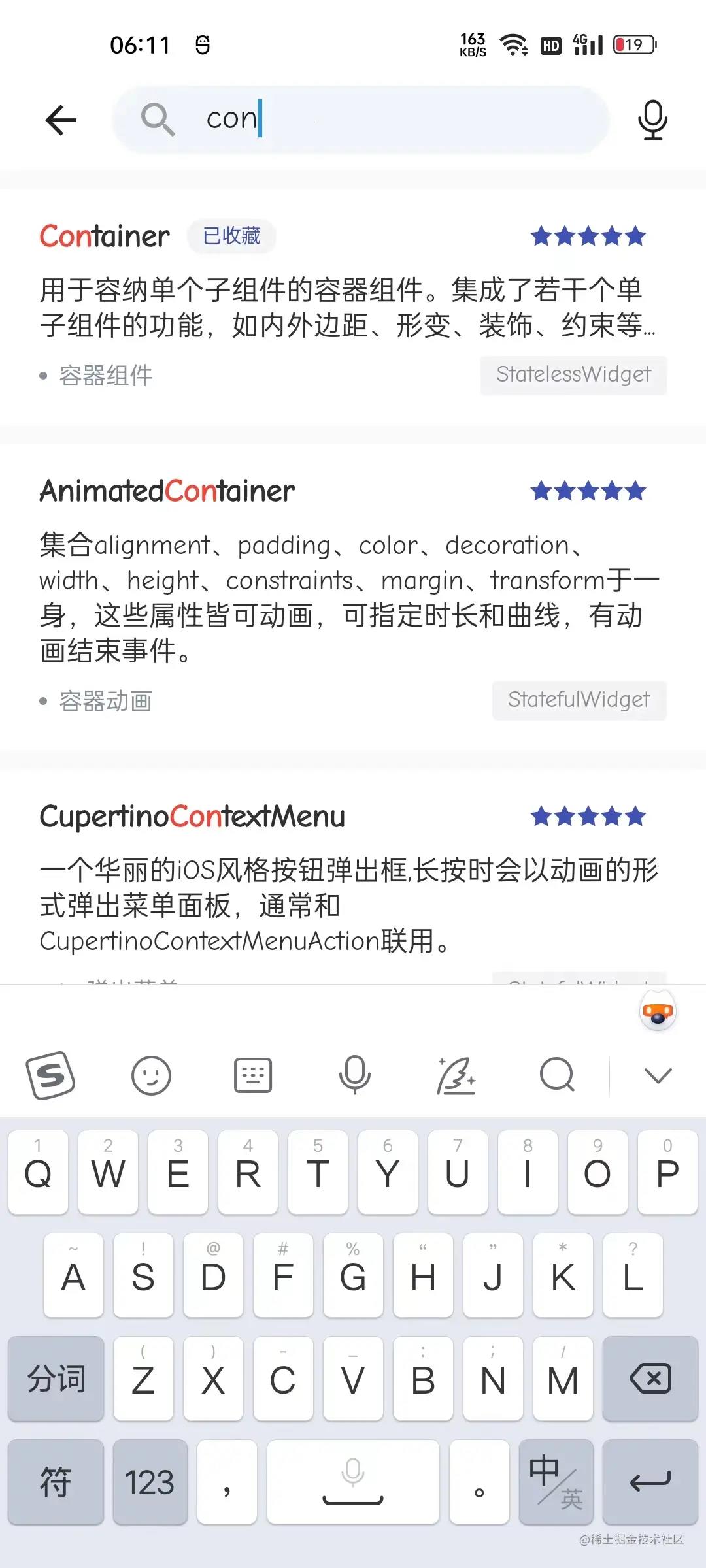
另外,对手势界面也进行了新风格的优化,给出了关键字匹配的高亮显示,效果如下:
| 华丽风格-搜索 | 标准风格-搜索 |
|---|---|
 |  |
2. 构建不同风格处理思路
思路其实很简单,就是程序运行期间,通过一个 变量 控制布局逻辑。使用全局状态管理,在点击切换风格时,修改变量值,重新构建界面即可。如下,定义 AppStyle 枚举作为变量。
enum AppStyle
standard, // 标准样式
fancy, // 华丽样式
在全局状态 AppState 中定义 AppStyle 类型成员 appStyle,这样通过 BlocProvider 可以将状态数据在子树中共享:
class AppState extends Equatable
/// [appStyle] app 样式;
final AppStyle appStyle;
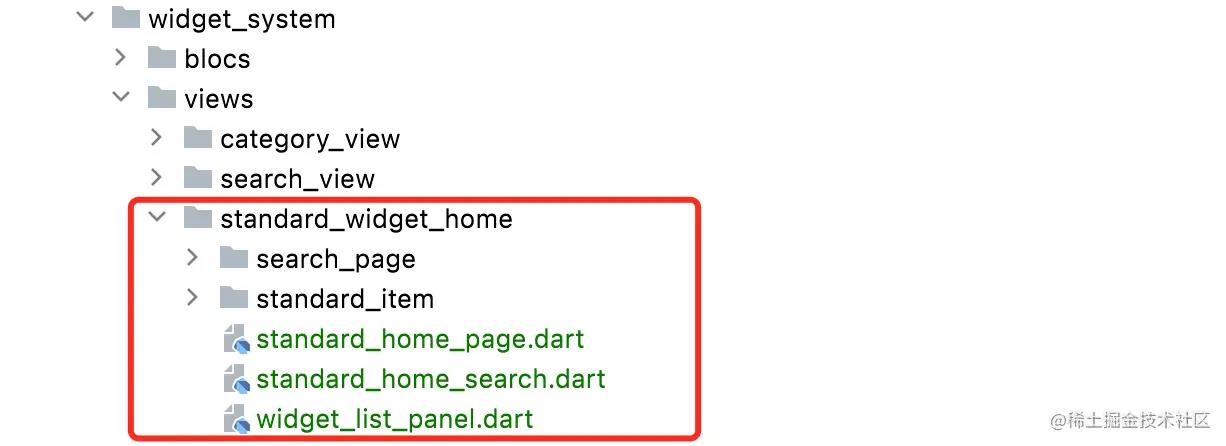
也就是说,根据一个标识,用代码实现 两套 界面设计。如下所示,标准风格的 FlutterUnit 主页面相关组件,在 standard_widget_home 文件夹中进行管理。

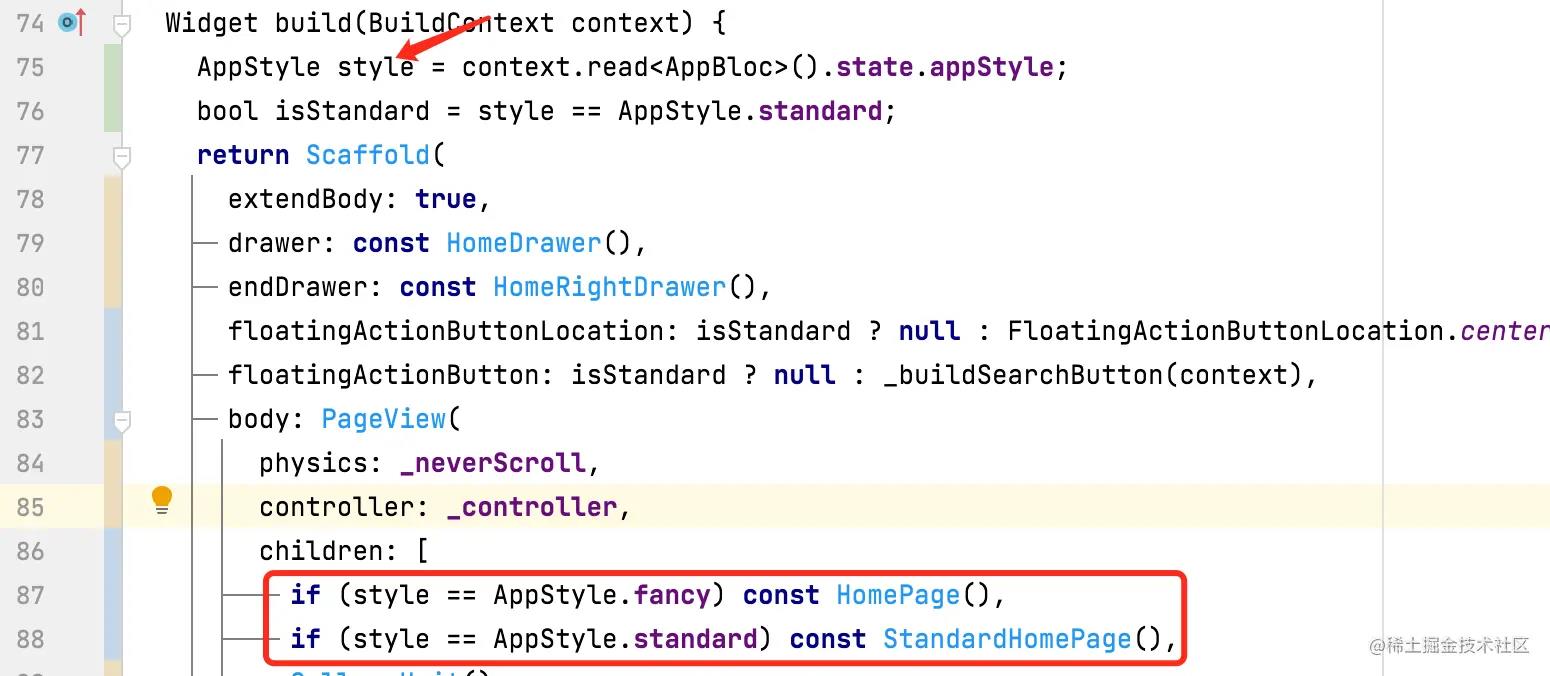
如下在 _UnitPhoneNavigationState 中获取 AppStyle ,根据样式类型构建不同的主页组件。

3. 应用设置界面
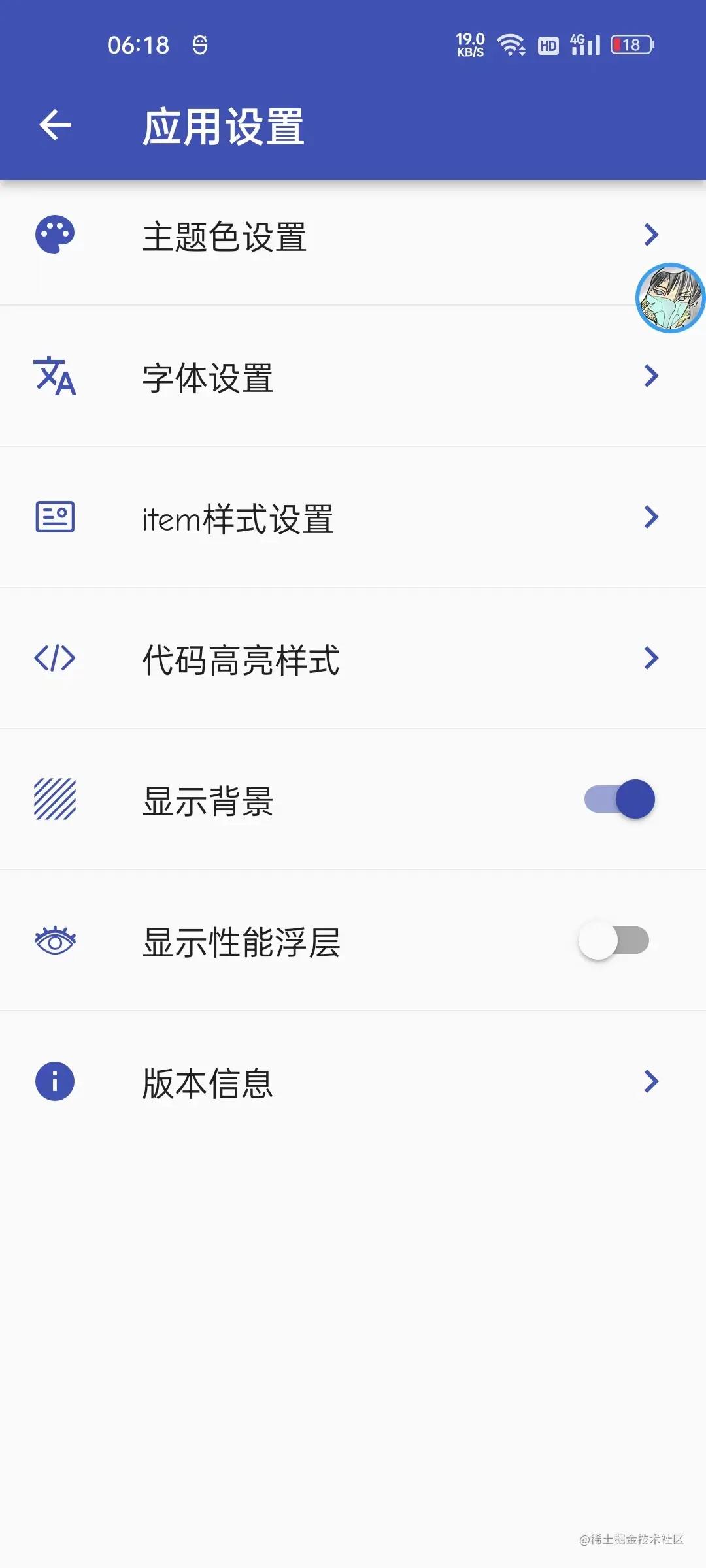
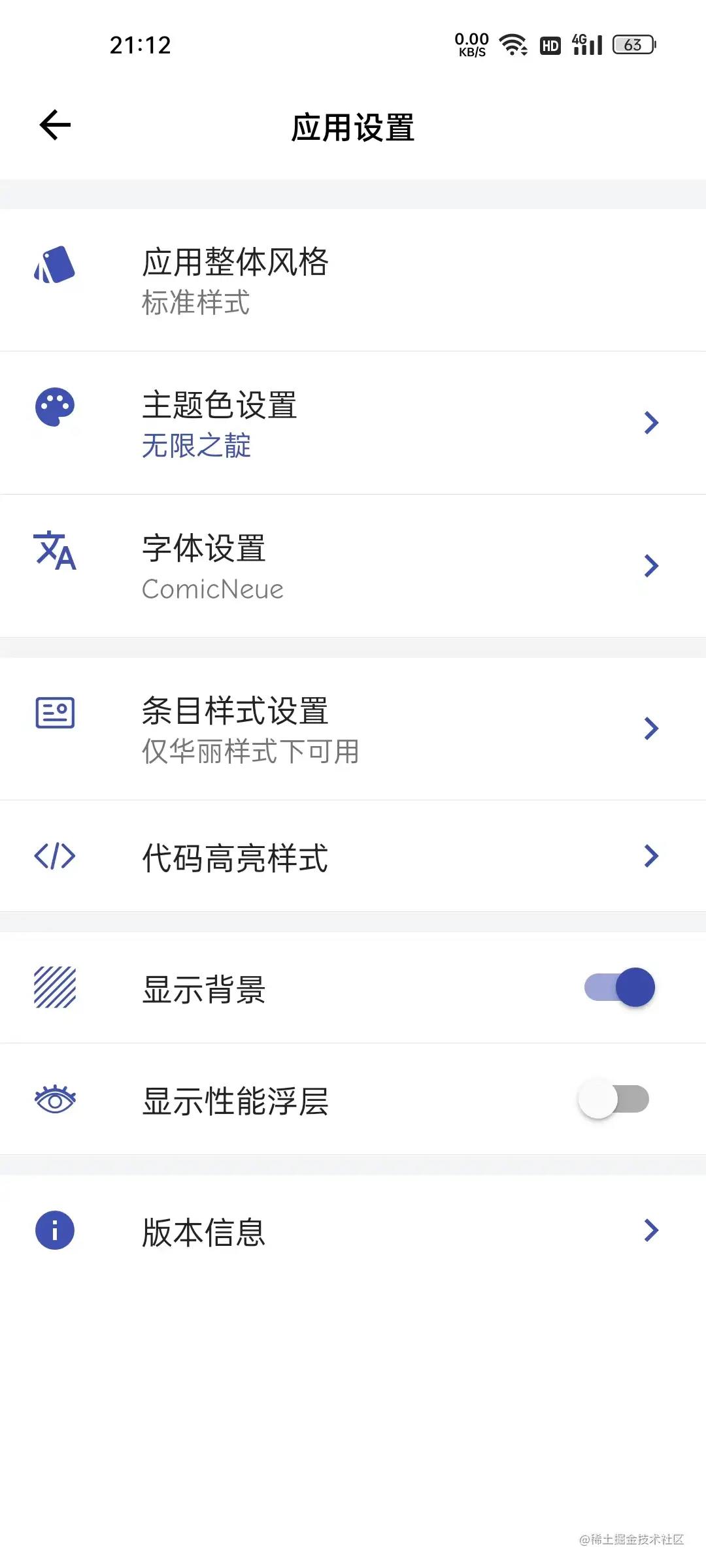
另外,新版本中对设置界面也进行展示的优化。之前旧版的应用设置界面比较简陋,本着能用就行的原则,现在新版优化如下右图。
| 旧版 | 新版 |
|---|---|
 |  |
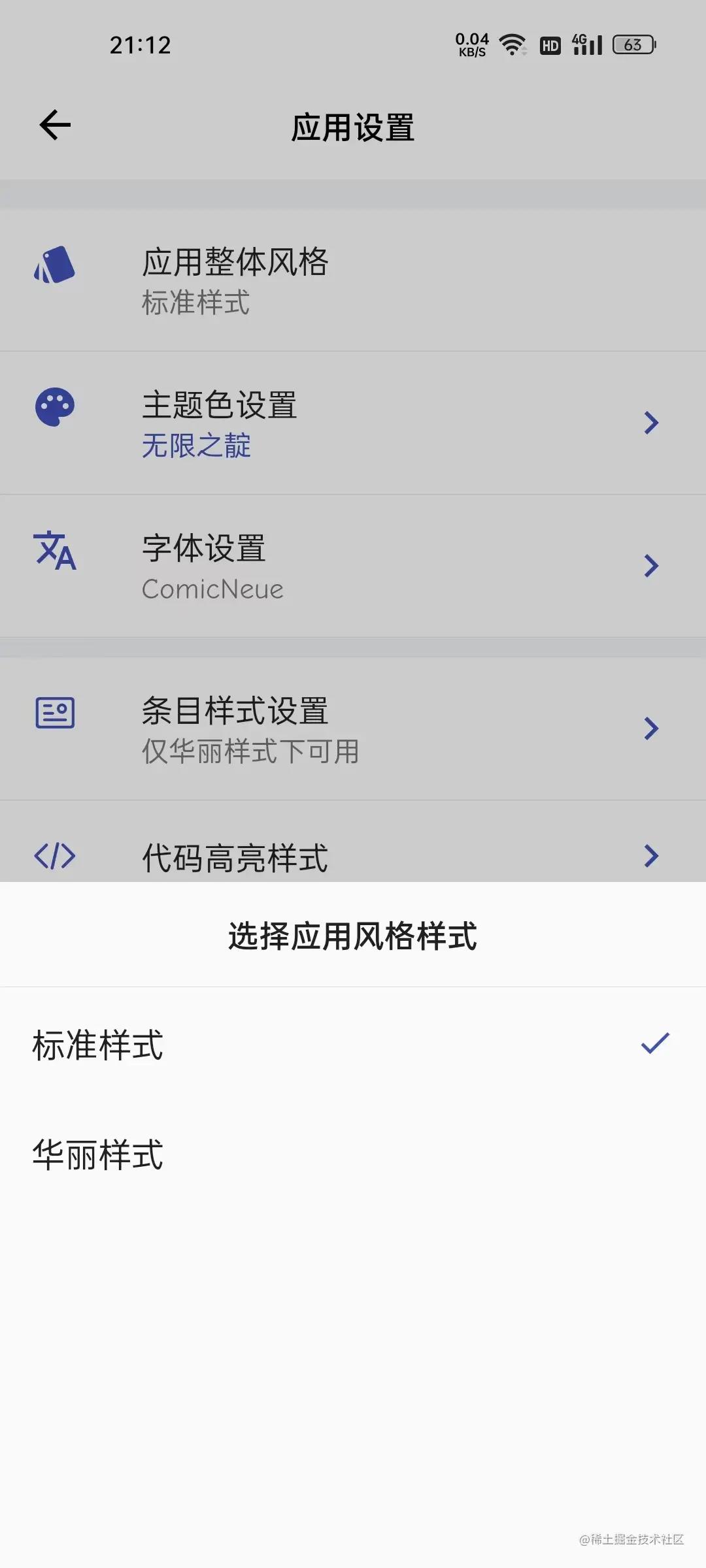
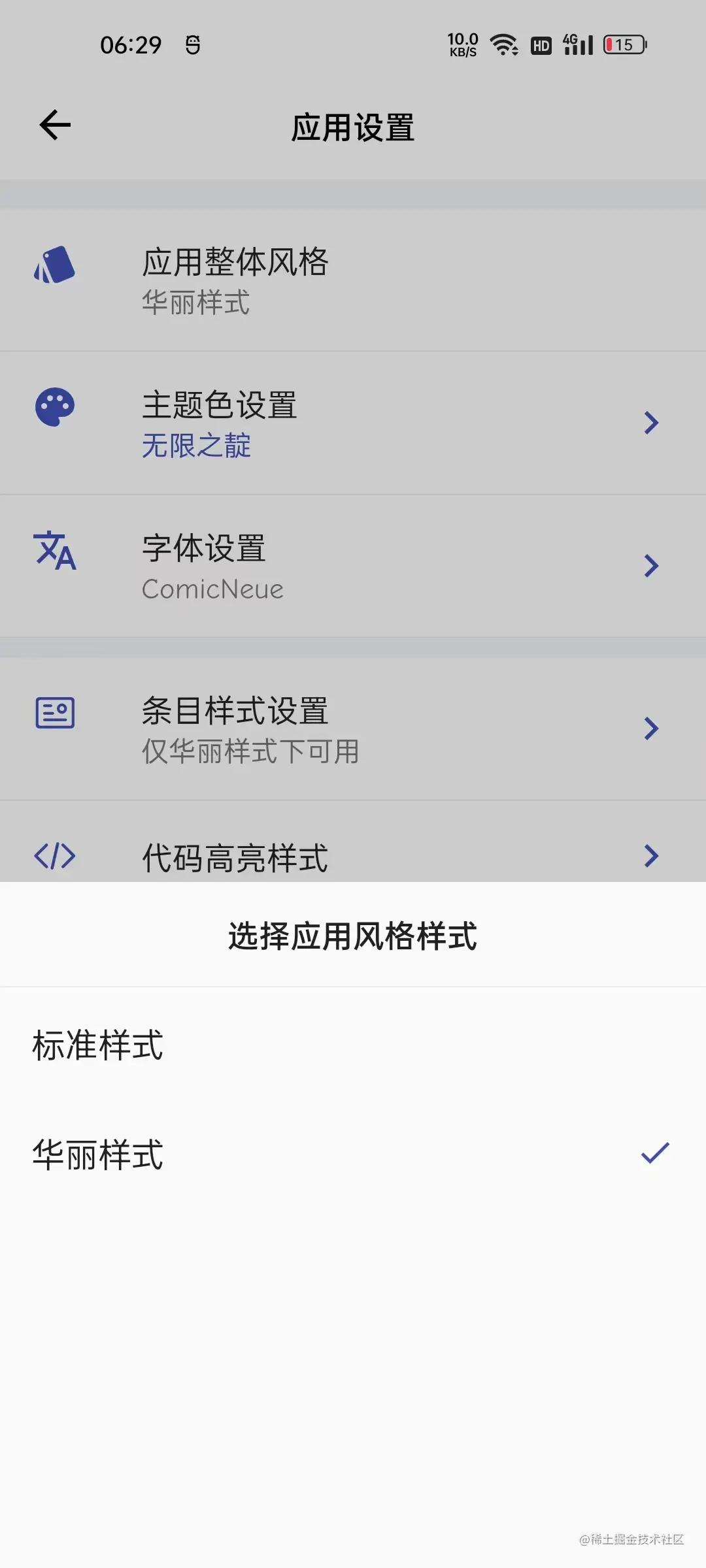
在 应用主题风格 栏中处理切换风格的入口,点击后通过弹出对话框的方式给出风格选项:
| - | - |
|---|---|
 |  |
在选择条目时,通过 AppBloc 发送 EventChangeAppStyle 的事件,修改状态量中的 appStyle 成员,再通过界面重新构建,即可达到切换样式的需求。这本质上和切换字体、切换主题色等设置项是类似的。
void _onSelect(BuildContext context, int index)
AppStyle appStyle = Cons.kAppStyleStringMap.keys.toList()[index];
BlocProvider.of<AppBloc>(context).add(EventChangeAppStyle(appStyle));
Navigator.of(context).pop();
4. 新风格的主页滑动
主页的滑动处理有些小细节, Tab 标签栏在滑动过程中会 驻顶 ,搜索栏会滑出视口。在下滑过程中,搜索栏会优先出现。这在 《 Flutter 滑动探索 - 珠联璧合》小册第 10 章中实现过,刚好拿来用:
吸顶的效果主要,封装成了这两个组件,感兴趣的可以自己研究一下:

5. 新风格中搜索的实现细节
搜索采用的是界面跳转的处理方式,跳转过程使用透明渐变,这样的过渡在视觉上要柔和一些。
在搜索界面的实现中,关键字的高亮方面遇到了一些小问题。因为输入组件名时,不区分大小写:

之前在 Autocomplete 自动填充 一文中,通过关键字进行 split 分割文字处理样式,显然无法完美地完需求。需要进行功能拓展,支持关键字的忽略大小写。

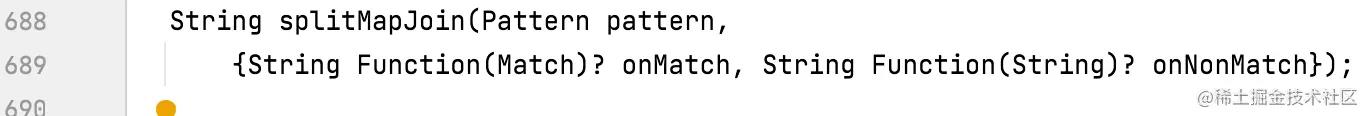
这时,就不得不请出 正则表达式 了:在 Dart 正则匹配中,可以通过 caseSensitive 设置是否关注大小写,为 false 即可忽略。这里介绍一个String 中很少人会用的方法 : splitMapJoin 。 其中可以传入一个 Pattern 对象作为匹配符,onMatch 回调用于处理每次匹配成功的回调,onNonMatch 是非成功时回调。

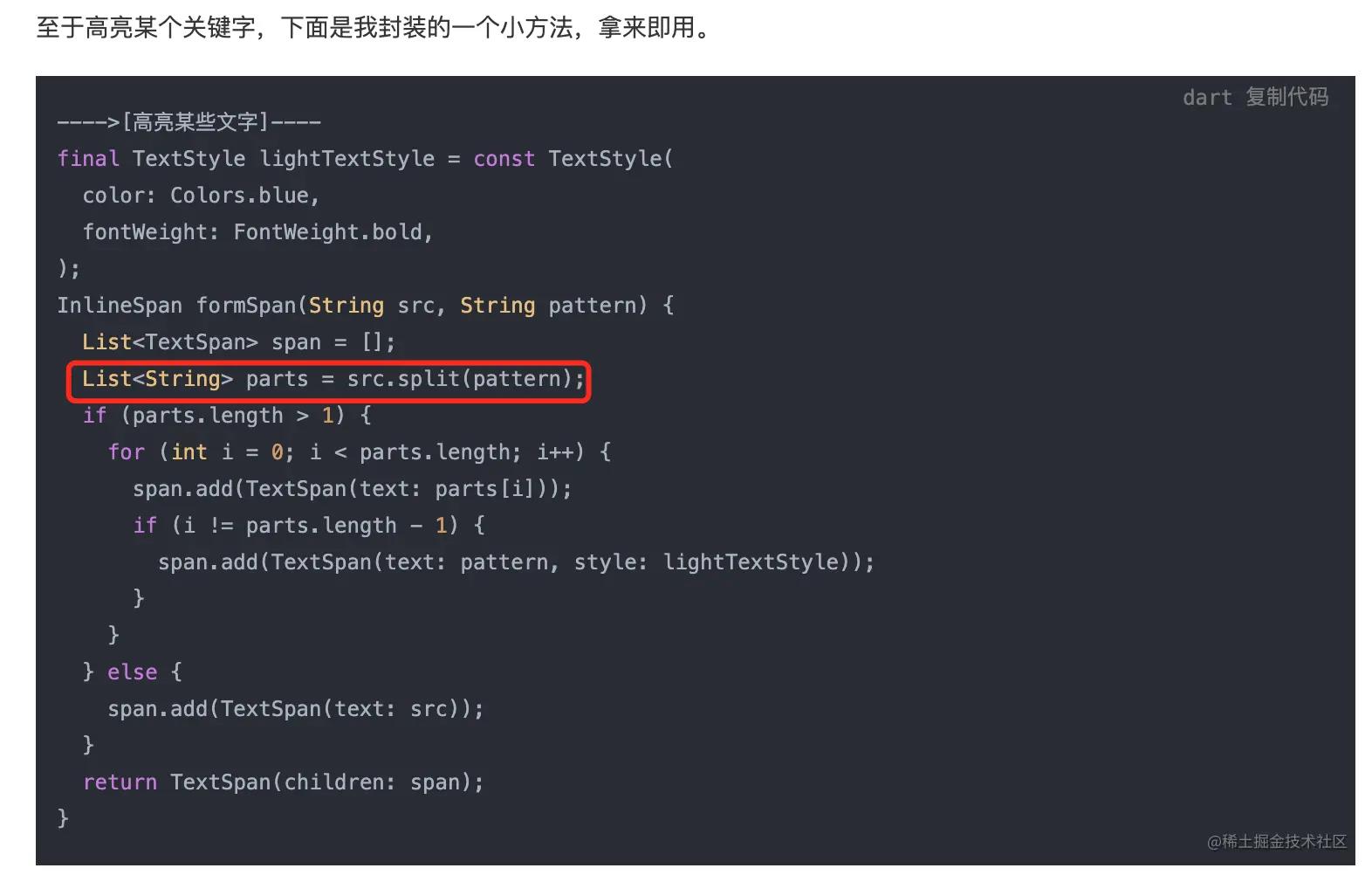
这样通过正则表达式,对字符串进行 splitMapJoin,就可以收集匹配到的,和未匹配的字符片段,为其赋予不同的样式即可,如下是忽略大小写的关键字高亮样式封装:
final TextStyle lightTextStyle = const TextStyle(
color: Colors.red,
fontSize: 16,
fontWeight: FontWeight.bold,
);
InlineSpan formSpan(String src, String pattern)
List<TextSpan> span = [];
RegExp regExp = RegExp(pattern, caseSensitive: false);
src.splitMapJoin(regExp, onMatch: (Match match)
span.add(TextSpan(text: match.group(0), style: lightTextStyle));
return '';
, onNonMatch: (str)
span.add(TextSpan(
text: str,
style: lightTextStyle.copyWith(color: const Color(0xff2F3032))));
return '';
);
return TextSpan(children: span);
6. 结语
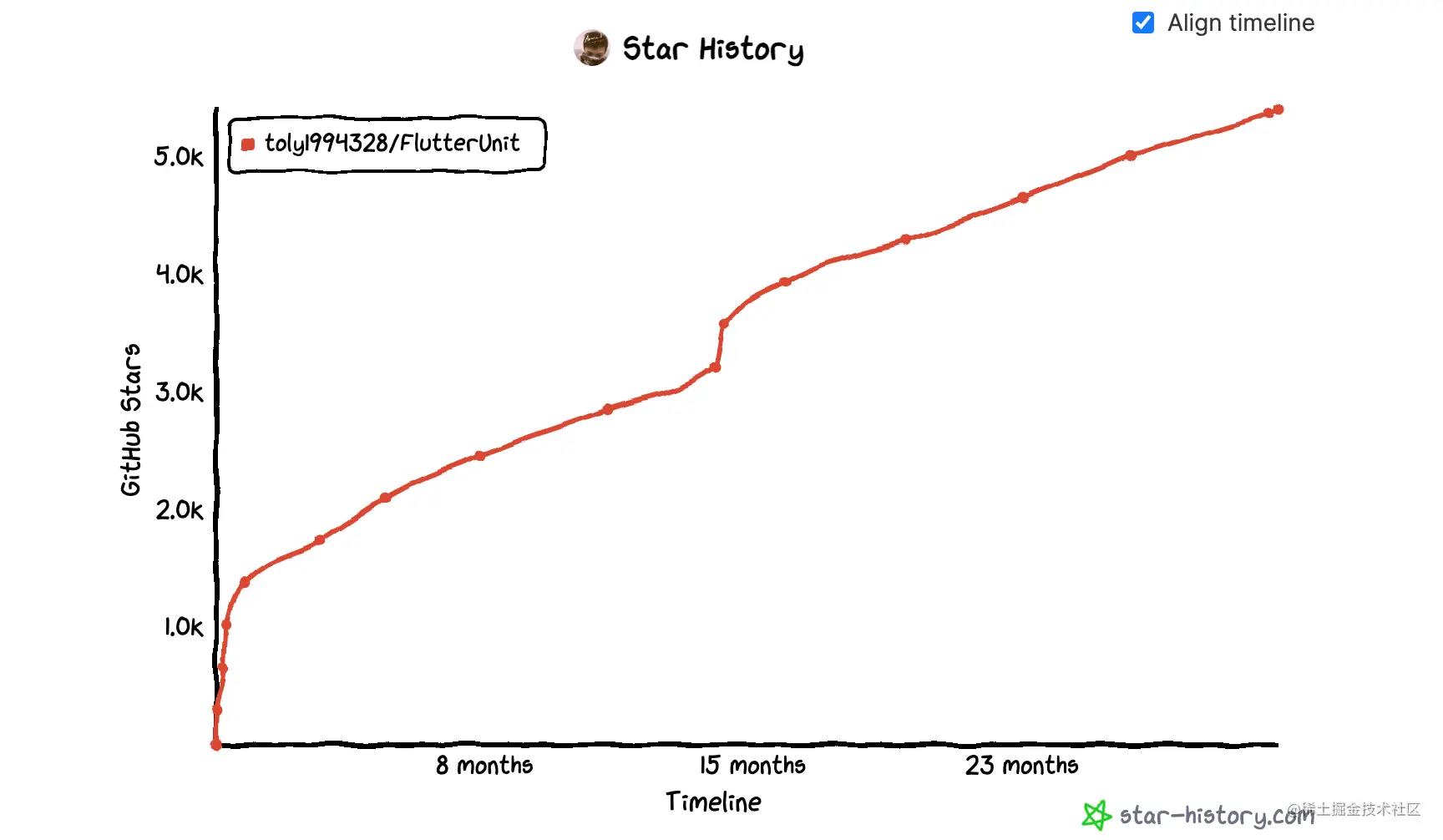
感谢大家对 FlutterUnit 的关注和支持,目前应用已收录 321 个 Flutter 内置组件,希望这个开源软件可以帮助到更多新入 Flutter 的朋友了解这个框架,并有更好的体验。

现在已经 5408 个 Star 了,整体呈现稳定的上升趋势。Flutter 的原生组件增长速度并不是很快,后期 Flutter Unit 会着手针对常用组件的示例进行优化和拓展,毕竟很多组件的示例都是两三年前的东西了在此期间, Flutter 本身也会对某些内置组件属性功能进行拓展,需要修葺来与时俱进。那本文就到这里,谢谢观看 ~

作者:张风捷特烈
链接:https://juejin.cn/post/7156000308093517831
更多android学习笔记+视频资料可点击下方卡片获取~
以上是关于FlutterUnit 更新 | 拓展样式风格切换 - 标准风格的主要内容,如果未能解决你的问题,请参考以下文章