如何使用 MetaMask 加速或取消未决交易
Posted chinadefi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用 MetaMask 加速或取消未决交易相关的知识,希望对你有一定的参考价值。
如何使用 MetaMask 加速或取消未决交易


当我们在区块链上提交交易时,我们通常会在区块链的原生代币中支付一笔gas费。
这一费用往往会根据市场条件自动调整,即区块链本身对区块空间的需求,但如果交易卡住了很长一段时间,它也可以通过向网络竞价来手动调整,以便更快地处理我们的交易。
在本文中,我们将解释如何加速长时间待处理的被卡住的交易,或者完全取消交易。
如何加快与MetaMask区块链交易
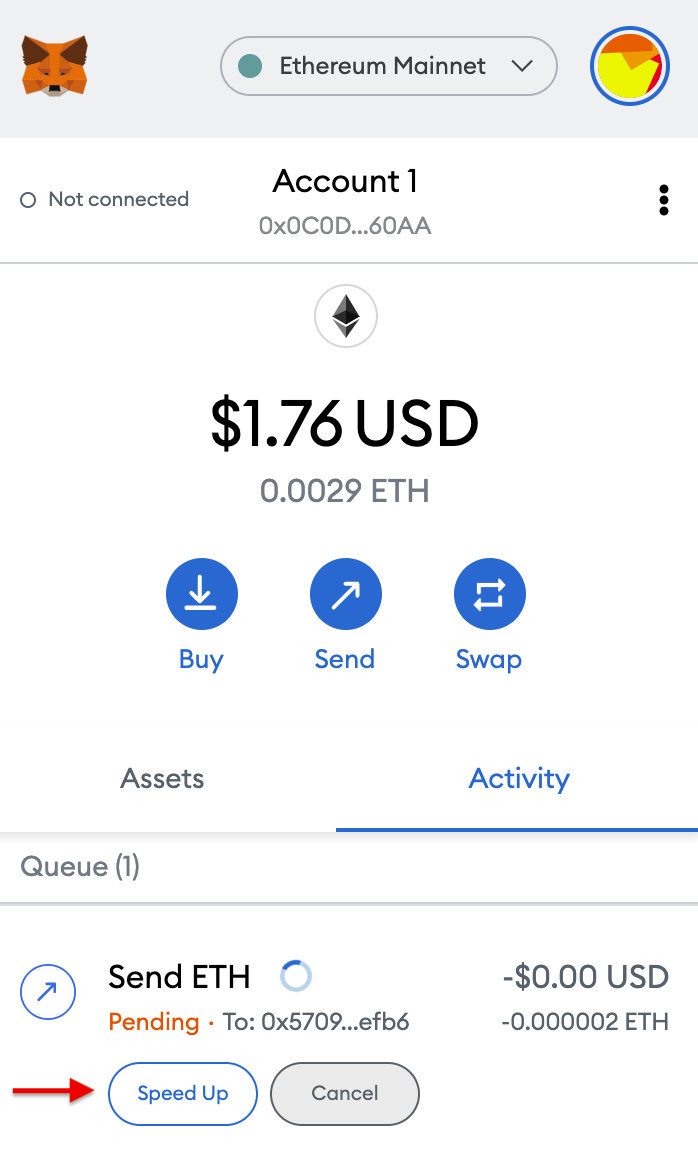
在MetaMask上发送交易后,一个新交易将被添加到队列中。将它添加到队列后,我们将看到两个按钮——speed up和cancel。

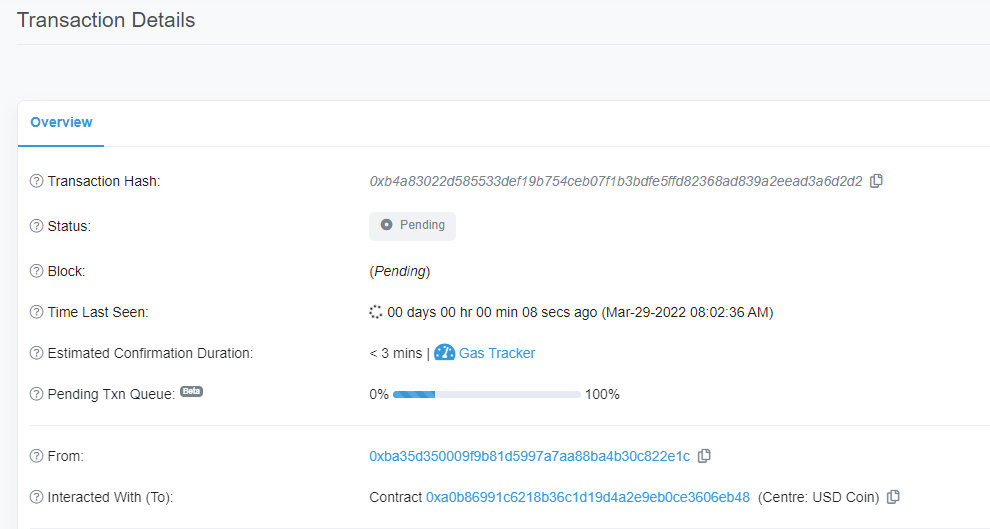
在单击Speed Up按钮之前,单击交易并在区块链浏览器上查看交易详细信息。

Etherscan.io 上的示例交易详情
请注意,“Estimated Confirmation Duration”将显示在区块链上确认交易大约需要多长时间。
通常,如果交易是用市场费用发送的,它会很快被结算。但是,如果由于网络利用率突然飙升而花费的时间太长,那么我们可能希望在需要时加快速度。
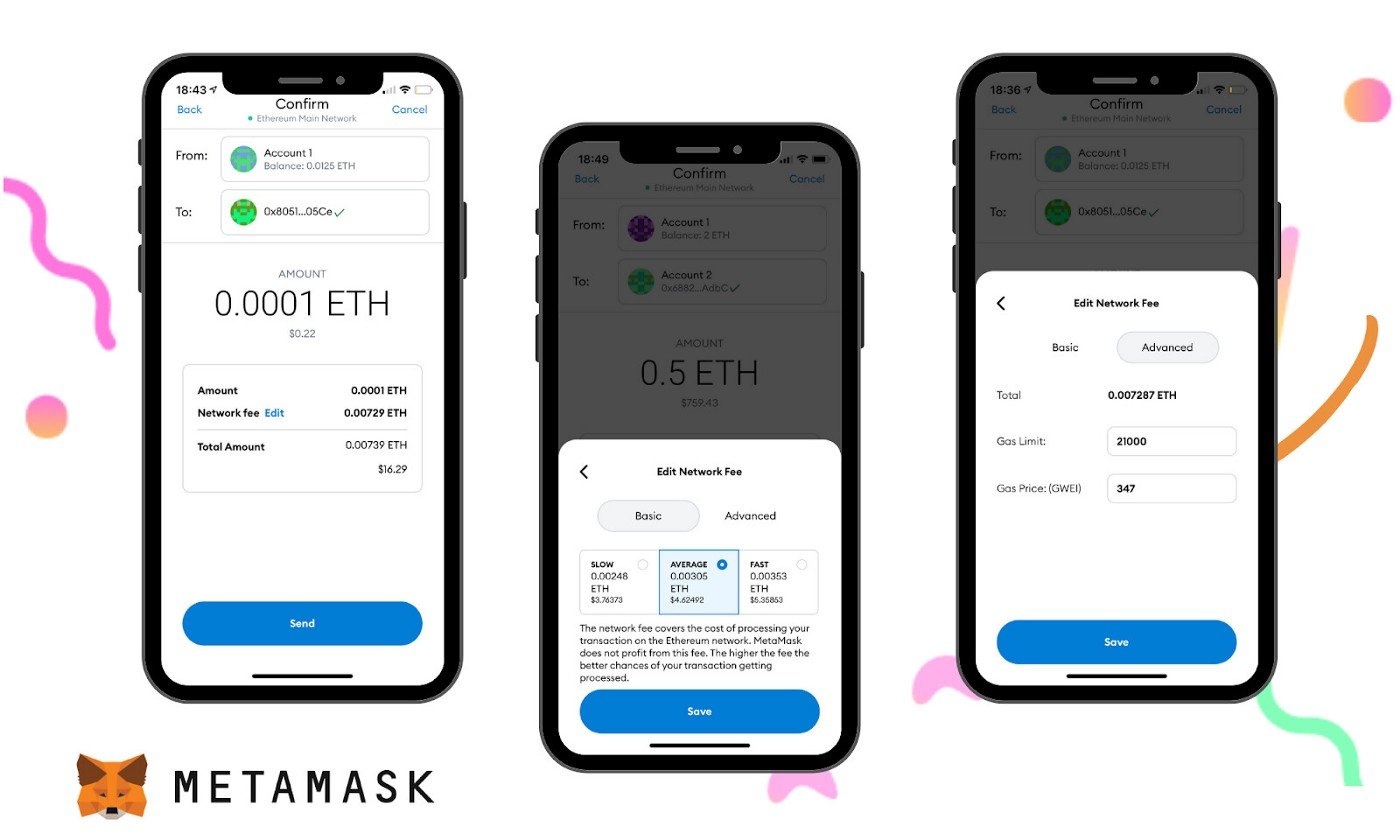
点击“Speed Up”按钮,我们就可以重新提交相同的交易,但会收取更高的gas费,这应该会让交易处理得更快。
我们会想要发送一个交易与gas费用,以便它在接下来的几个区块内被处理。要做到这一点,可以使用像Blocknative的gas估算器这样的服务。

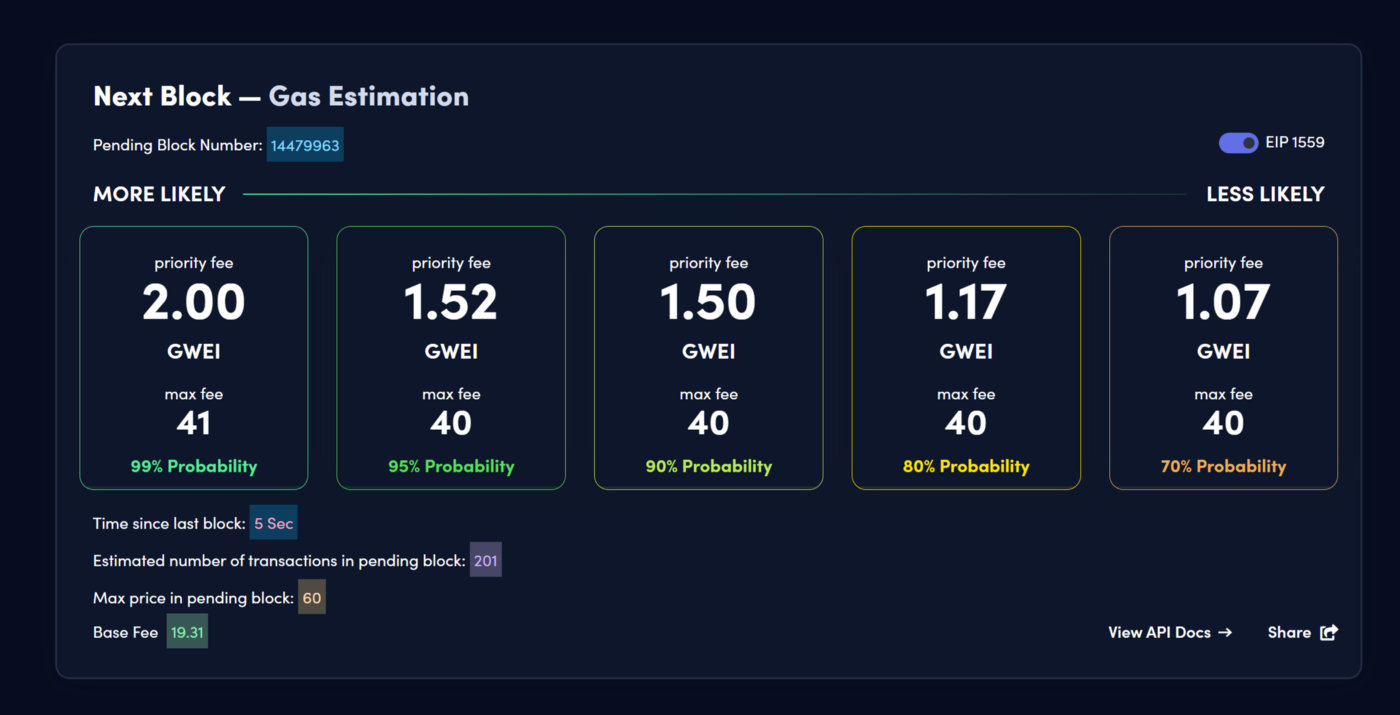
Blocknative gas估算器
Blocknative gas 估算器可以让我们看到推荐的优先费用和最大费用设置(我们没有EIP-559),以及在下一个区块(即15秒)内完成交易的概率。
要了解更多细节,我们也可以在同一页面上查看他们的Heat map,以显示一天中特定时间的平均gas价格。

确保在我们发送更高优先级的交易之前检查这些资源,以避免支付过多的gas费用。
如何使用 MetaMask 取消交易
取消交易最简单的方法是在上面的交易窗口中选择“cancel”而不是“speed up”。
但是,交易取消只能在交易仍在网络上是待处理的情况下进行。如果交易已经被区块链确认,则不可逆。
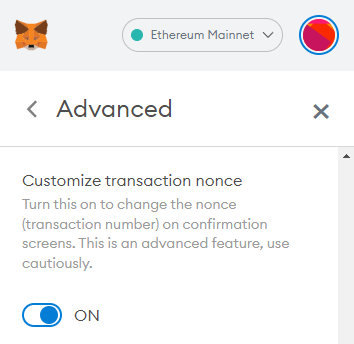
取消交易的更高级的方法是使用自定义的nonce,
转到MetaMask的Advanced设置并启用自定义交易nonce。

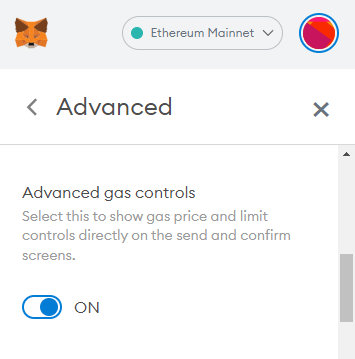
此外,启用Advanced中gas控制配置和覆盖默认gas设置。

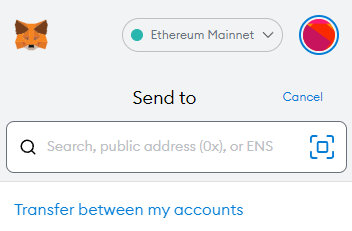
打开这两个选项后,发送一个新交易。在我们的例子中,我们将发送一个0 ETH交易给我们自己。

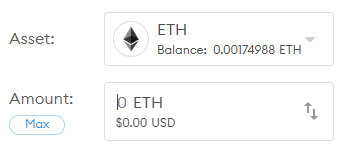
将我们现有的公共地址粘贴到搜索框中。

输入0 ETH。
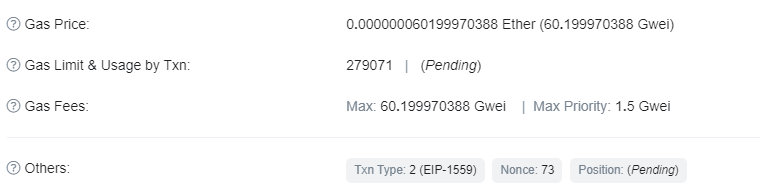
在我们的账户上查找区块链上的未决交易,并确定两件事:
- 交易的nonce(这里是73)
- gas费和最高优先权费(这里是60和1.5)

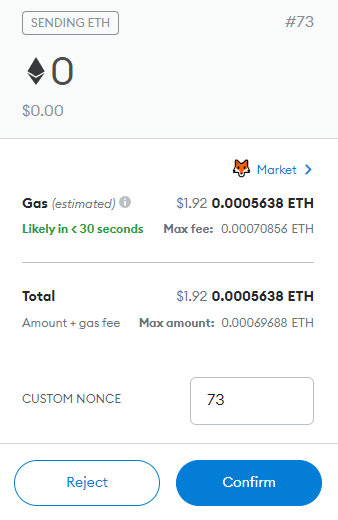
输入与待处理交易相同的自定义Nonce字段。

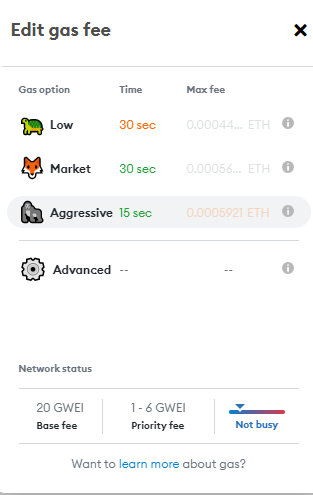
通过点击Market按钮来调整gas。

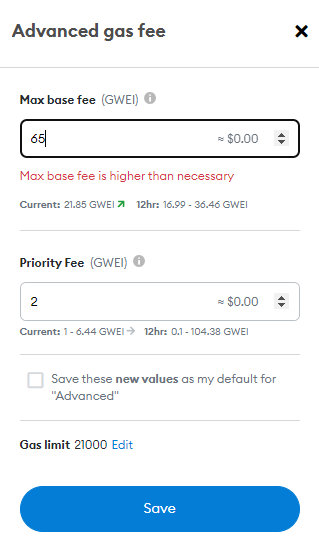
选择“Advanced”,确保使用比上次交易更高的gas费。

单击Save,然后单击Confirm以发送交易。
这些步骤允许区块链比原始的待处理交易更快地接收我们的取消请求,因为gas量更高。
一般来说,这些交易要想成功,最好设置的最大费用至少比我们取消的交易高25%到30%。
Source:https://medium.com/stakingbits/how-to-speed-up-or-cancel-a-pending-transaction-with-metamask-4de3e8b08ea4
关于
ChinaDeFi - ChinaDeFi.com 是一个研究驱动的DeFi创新组织,同时我们也是区块链开发团队。每天从全球超过500个优质信息源的近900篇内容中,寻找思考更具深度、梳理更为系统的内容,以最快的速度同步到中国市场提供决策辅助材料。
Layer 2道友 - 欢迎对Layer 2感兴趣的区块链技术爱好者、研究分析人与Gavin(微信: chinadefi)联系,共同探讨Layer 2带来的落地机遇。敬请关注我们的微信公众号 “去中心化金融社区”。

如何使用 web3.js 注销 MetaMask 帐户
【中文标题】如何使用 web3.js 注销 MetaMask 帐户【英文标题】:How to Logout of MetaMask account Using web3.js 【发布时间】:2021-08-23 16:03:28 【问题描述】:我正在使用 MetaMask 将交易发送到我的 DApp 中的合约。当用户单击注销按钮时,我需要如何从我的 DApp 断开 MetaMask 帐户方面的帮助。
前端:ReactJS
后端:Web3js、Solidity(以太坊)
【问题讨论】:
【参考方案1】:我不知道你是否还有这个问题,但是在异步函数内部你可以调用 clearCachedProvider。 web3Modal 变量被转换为我对 web3 的实例化,例如const web3Modal = new Web3Modal...:
await web3Modal.clearCachedProvider()
【讨论】:
你好。这是工作,但这并没有真正断开 Metamsk 与该站点的连接。这告诉我一个错误: Uncaught (in promise) TypeError: ethereum.clearCachedProvider is not a function Personnaly,我更喜欢重置以清空帐户数组。但这也不会在元掩码扩展中断开连接...... 经过测试和工作!【参考方案2】:用户可以使用 MetaMask 本身内的帐户断开按钮断开 MetaMask 帐户。此外,任何页面刷新或重新加载都会自动断开 MetaMask。
【讨论】:
是的,我知道。但我想在我的前端实现一个按钮。当用户单击该按钮时。它应该注销到 MetaMask。如需参考,请参阅PanCakeSwap 注销功能。 他们实际上并没有断开元掩码。您可以看到在元掩码中它仍然显示connected,即使在单击注销后也是如此。他们可能只是他们分配地址的变量
这是正确答案。由于安全和隐私问题,连接/断开功能完全掌握在用户手中。以编程方式重置帐户数组不会断开钱包。【参考方案3】:
一旦连接了钱包,用户就可以断开连接,您无法控制元掩码。您实际上是通过检查您是否可以访问他们的帐户来模拟登录和注销的概念。
const ethereum = window;
const accounts = await ethereum.request(method: 'eth_accounts');
if (accounts && accounts.length > 0)
console.log("user is connected");
else
console.log("user not connected");
我要做的一件事是注意任何帐户更改:
window.ethereum.on('accountsChanged', async () =>
// Do something
);
通常在我的应用程序中,我有一个初始化函数来检查元掩码,它安装了吗?有联系吗?然后我存储状态,以便应用程序可以持续存在,就好像用户在页面刷新时登录一样。如果发生任何事情,例如帐户更改或断开连接,上面的脚本会运行,我会再次运行我的初始化脚本来重置状态。
// Runs on page load
initialise();
// Runs whenever the user changes account state
window.ethereum.on('accountsChanged', async () =>
initialise();
);
因此,据我所知,现在有办法联系并断开用户的连接。
let connected = false;
let installed = false;
function isMetaMaskInstalled()
return Boolean(window.ethereum && window.ethereum.isMetaMask);
async function isMetaMaskConnected()
const ethereum = window;
const accounts = await ethereum.request(method: 'eth_accounts');
return accounts && accounts.length > 0;
async function initialise()
connected = await isMetaMaskConnected();
installed = isMetaMaskInstalled();
initialise();
window.ethereum.on('accountsChanged', async () =>
initialise();
);
然后,我的 UI 会响应 installed 和 connected 变量。
【讨论】:
【参考方案4】:根据文档,我们可以使用 onboard.walletReset() 并且它返回 undefined 并且它不会断开与 wallet.from 前端的连接,我们需要将状态设为 emp 以下是文档中的清晰理解 // 用户想要退出会话并且需要重置钱包状态... onboard.walletReset() // 这个方法是同步的,返回 undefined
【讨论】:
板载什么以及它与这个问题有什么关系? onboard.js docs.blocknative.com/onboard 用于连接和断开不同的钱包,因为问题与断开元掩码钱包有关 就问题而言,堆栈中没有使用onBoard。【参考方案5】:如 EIP-1193 所附,web3.js 目前仍仅适用于连接和事件,例如断开事件、网络更改和钱包帐户更改。
【讨论】:
“附在 EIP-1193 上”,附在什么上,你的福特皮卡?请更加明确和清楚地说明您在此处要表达的内容。 eip-1193的内容本质是,你只能通过web3编程方式进行钱包连接,检测钱包用户侧的换网、换钱包等事件的变化,但你可以不要以编程方式断开 web3 上的钱包。在 pancake 使用 metamask 连接钱包的情况下,它只使用保存用户钱包地址的变量,当用户点击断开菜单时,它只是删除了 pancake 创建的变量的内容,并没有真正断开用户的钱包。以上是关于如何使用 MetaMask 加速或取消未决交易的主要内容,如果未能解决你的问题,请参考以下文章