Element-ui的el-select组件使用记录:将el-select放到el-table中页面不更新问题的解决方案
Posted -王二毛-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element-ui的el-select组件使用记录:将el-select放到el-table中页面不更新问题的解决方案相关的知识,希望对你有一定的参考价值。
本文主要记录多选操作
一、像下面这样直接使用,页面选择下拉列表数据,页面时不会更新的
<!-- 表格区开始 -->
<el-table size="mini" :data="tableData" style="width: 98%">
<el-table-column label="select" width="100">
<!-- <template slot-scope="scope"> -->
<el-select
v-model="value1"
multiple
placeholder="请选择"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
<!-- </template> -->
</el-table-column>
</el-table>
<!-- 表格区结束 -->

二、将el-select放到el-table中页面不更新问题的解决方案
<!-- 表格区开始 -->
<el-table size="mini" :data="tableData" style="width: 98%">
<el-table-column label="select" width="100">
<template slot-scope="scope">
<el-select
v-model="value1"
multiple
placeholder="请选择"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</template>
</el-table-column>
</el-table>
<!-- 表格区结束 -->

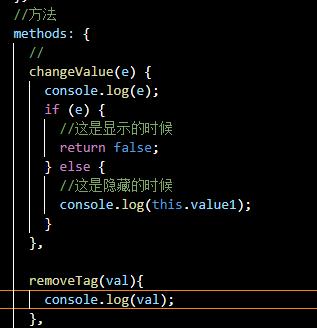
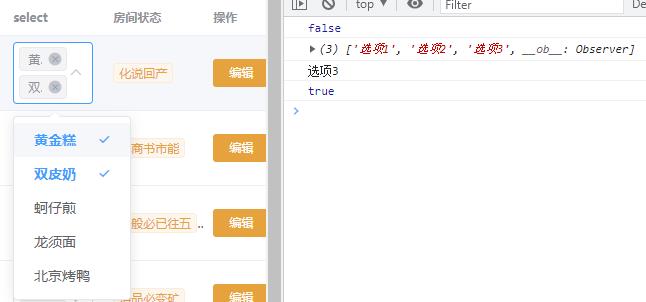
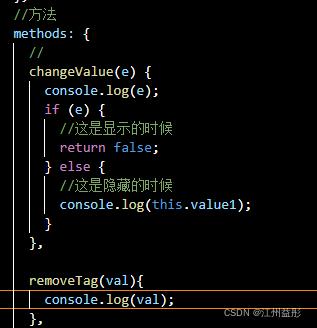
三、使用@visible-change和@remove-tag实现业务功能
<!-- 表格区开始 -->
<el-table size="mini" :data="tableData" style="width: 98%">
<el-table-column label="select" width="100">
<template slot-scope="scope">
<el-select
v-model="value1"
multiple
placeholder="请选择"
@visible-change="changeValue"
@remove-tag="removeTag"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</template>
</el-table-column>
</el-table>
<!-- 表格区结束 -->


四、传递多个参数
<!-- 表格区开始 -->
<el-table size="mini" :data="tableData" style="width: 98%">
<el-table-column label="select" width="100">
<template slot-scope="scope">
<el-select
v-model="value1"
multiple
placeholder="请选择"
@visible-change="changeValue($event,scope.row)"
@remove-tag="removeTag"
>
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</template>
</el-table-column>
</el-table>
<!-- 表格区结束 -->
说明@visible-change绑定的方法如果不带(),则会默认传递一个事件$event作为参数
即
@visible-change="changeValue"
@visible-change="changeValue($event")
这两种写法是等效的,括号和$event参数可带可不带

但是,如果是需要传递两个或两个以上的参数,就必须显式地将所有参数写出来,如:
@visible-change="changeValue($event,scope.row)"
以上是关于Element-ui的el-select组件使用记录:将el-select放到el-table中页面不更新问题的解决方案的主要内容,如果未能解决你的问题,请参考以下文章