08-fetch和axios
Posted Ultraman_agul
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了08-fetch和axios相关的知识,希望对你有一定的参考价值。
fetch和axios
-
Fetch API
w3c规范中的Fetch API提供了一个 javascript 接口用于访问和操作HTTP管道的零件,如请求和响应。它还提供了一种全局fetch()方法,可以提供一种简单,合理的方式在网络上异步获取资源。
此类功能以前是使用 XMLHttpRequest 实现的。Fetch提供了一个更好的替代方法,可以很容易地被其他技术使用,如Service Workers。Fetch还提供了一个单一的逻辑位置来定义其他HTTP相关的概念,如CORS和HTTP的扩展。
请注意,Fetch规格不同于jQuery.ajax(),主要体现在两个方面:
- 即使响应是HTTP 404或500,从 fetch() 返回的Promise也不会拒绝HTTP错误状态。相反,它将正常解析(ok状态设置为false),并且它只会在网络故障时拒绝,或者如果任何东西阻止了请求的完成
- 默认情况下, 如果站点依靠维护用户会话(发送cookie,必须设置credentials init选项),则fetch不会发送或接收来自服务器的任何cookie,从而导致未经身份验证的请求。
-
fetch的使用
- 简单使用
fetch("url").then(res => res.json()).then(res => console.log(res)//res响应的结果为一个json对象 ) fetch("url").then(res => res.text()).then(res => console.log(res)//res响应的结果为一个字符串 )- post请求
//请求json格式数据 fetch("url", method:"post", headers: "Content-Type":"application/json"//post请求需要设置请示头信息 , body:JSON.stringify(//json格式参数传递方式 uname:"tom", age:18 ) ).then(res => res.json()).then(res => console.log(res) ) -
axios:第三方库
使用频率很高,vue,react,nodejs中都会常常用到
- 下载:https://github.com/axios/axios
- CDN: “https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js”
- 文档:http://www.axios-js.com/zh-cn/docs/
- 发送一个axios的get请求
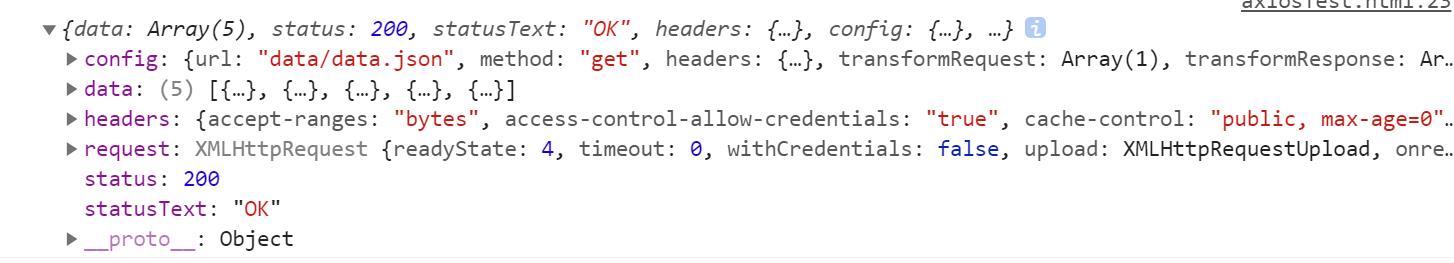
<div id="box"> <button @click="sub()">提交</button> </div> <!-- 引入axios库 --> <script src="js/axios.js"></script> <script> var vm = new Vue( el:"#box", data:, methods: sub() axios.get("data/data.json").then(res => console.log(res); ) ) </script>响应结果:

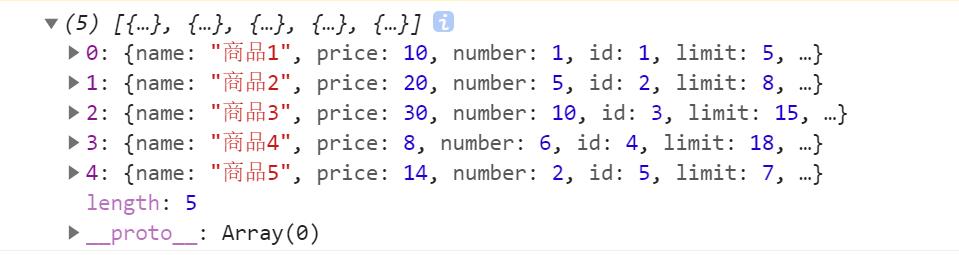
data就是成功响应的数据
sub() axios.get("data/data.json").then(res => console.log(res.data); )

- axios的post请求
//post传递参数为"uname=tom&age=18",axios自动识别请求格式为 application/xxx-www-form-urlencoded
axios.post("url","uname=tom&age=18").then(res =>
console.log(res.data);
)
//post传递参数为对象方式,axios自动识别请求格式为:application/json
axios.post("url",
uname:"tom",
age:18
).then(res =>
console.log(res.data);
)
以上是关于08-fetch和axios的主要内容,如果未能解决你的问题,请参考以下文章