Android踩坑日记:FloatingActionButton的设置大小问题
Posted tuke_tuke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android踩坑日记:FloatingActionButton的设置大小问题相关的知识,希望对你有一定的参考价值。
FloatingActionButton(FAB) 是 android 5.0 新特性——Material Design 中的一个控件,是一种悬浮的按钮。FloatingActionButton 是 ImageView 的子类,因此它具备ImageView的全部属性
- 基本使用
1,需要在gradle文件中先注册依赖:
compile 'com.android.support:design:25.0.0'2,FAB基本属性
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20.0dip"
android:onClick="click"
android:src="@mipmap/ic_launcher"
app:backgroundTint="#30469b"
app:borderWidth="0.0dip"
app:elevation="5.0dip"
app:fabSize="normal"
app:layout_anchor="@id/container"
app:layout_anchorGravity="right|bottom"
app:pressedTranslationZ="10.0dip"
app:rippleColor="#a6a6a6" />
app:backgroundTint - 设置FAB的背景颜色。
app:rippleColor - 设置FAB点击时的背景颜色。
app:borderWidth - 该属性尤为重要,如果不设置0dp,那么在4.1的sdk上FAB会显示为正方形,而且在5.0以后的sdk没有阴影效果。所以设置为borderWidth="0dp"。
app:elevation - 默认状态下FAB的阴影大小。
app:pressedTranslationZ - 点击时候FAB的阴影大小。
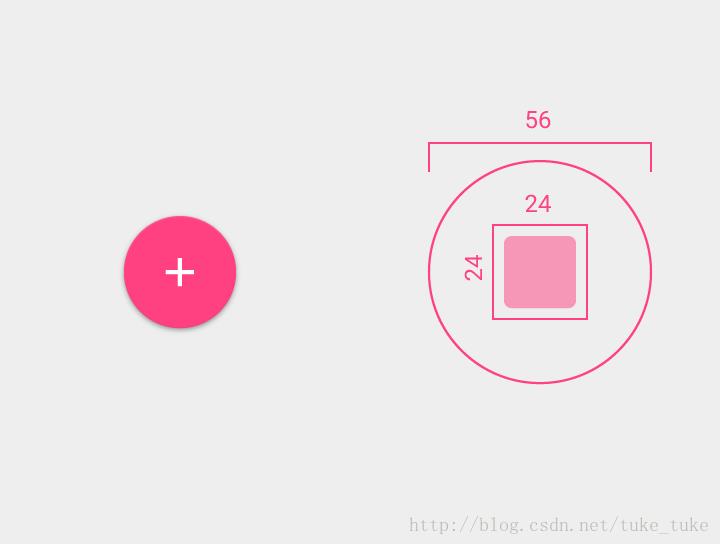
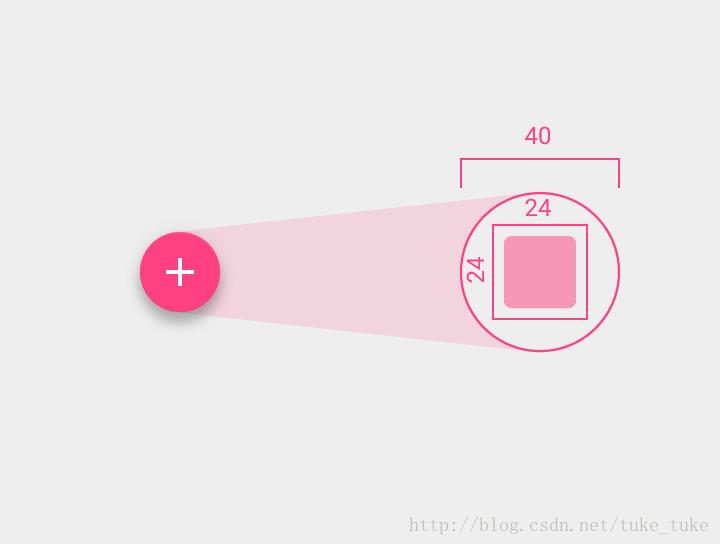
app:fabSize - 设置FAB的大小,该属性有两个值,分别为normal和mini,对应的FAB大小分别为56dp和40dp。
android:src - 设置FAB的图标,Google建议符合Design设计的该图标大小为24dp。
app:layout_anchor - 设置FAB的锚点,即以哪个控件为参照点设置位置。
app:layout_anchorGravity - 设置FAB相对锚点的位置,值有 bottom、center、right、left、top等。3,我的问题
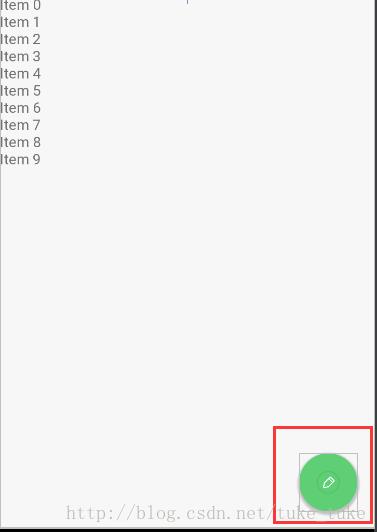
咋一看,就是把FloatingActionButton添加到布局文件设置好位置和图标就行,在项目中,设计给了这样的切图标注。

然后我把那个大笔的切图放进FloatingActionButton中时,发现现实不对劲

图片严重缩小了我的xml代码
<android.support.design.widget.FloatingActionButton
android:id="@+id/m_main_fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/m_main_new_article_icon"
app:borderWidth="0.0dip"
app:fabSize="normal"
app:backgroundTint="@color/m_main_green"
android:clickable="true"
app:layout_anchor="@id/m_main_recycleview"
app:layout_anchorGravity="bottom|right"
/>后来查阅Material Design规范http://wiki.jikexueyuan.com/project/material-design/components/buttons-floating-action-button.html ,https://material.io/guidelines/components/buttons-floating-action-button.html#,
可以看出官方推荐中间建议使用24x24dp的小图,如加号,分享,叉叉等
根据谷歌的设计规范,drawable的尺寸应该是24dp。


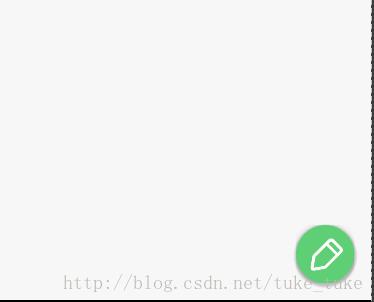
本来以为设计给的图不对,后来发现及时设计将那个笔的图切成24dp*24dp,我放进去页会显得很小,不好看,后来经过师父帮忙发现设置android:scaleType=”center”会把中间的小图放到最大。
<android.support.design.widget.FloatingActionButton
android:id="@+id/m_main_fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:src="@drawable/m_main_new_article_icon"
app:borderWidth="0.0dip"
app:fabSize="normal"
app:backgroundTint="@color/m_main_green"
android:clickable="true"
app:layout_anchor="@id/m_main_recycleview"
app:layout_anchorGravity="bottom|right"
android:scaleType="center"
/><!-- 添加android:scaleType="center"会把中间的小图放到最大-->效果图:

官方建议,使用FloatingActionButton 结合 CoordinatorLayout 使用,即可实现悬浮在任意控件的任意位置。同时可以实现与CoordinatorLayout 内的其他view协调动画。
- 协调动画
暂更…
查阅资源:
1,Floating Action Button-Android M新控件
2,【Android - 控件】之MD - FloatingActionButton的使用
3,Android FloatingActionButton(FAB) 悬浮按钮
以上是关于Android踩坑日记:FloatingActionButton的设置大小问题的主要内容,如果未能解决你的问题,请参考以下文章