ios开发之--UIWebView全属性
Posted 稻草人11223
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ios开发之--UIWebView全属性相关的知识,希望对你有一定的参考价值。
最近的项目当中需要用到html和ios的交互,所以就凑空整理一下,所有webView相关的方法和属性,如有不对的地方,请大家不吝指教!
代码如下:
1,创建webview并设置代理
UIWebView *webView = [[UIWebView alloc]initWithFrame:self.view.bounds]; [self.view addSubview:webView]; webView.delegate = self;
2,加载一个url
[webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.baidu.com"]]];
3,设置相关的属性
webView.scalesPageToFit = YES;//自动对页面进行缩放以适应屏幕比例 webView.dataDetectorTypes = UIDataDetectorTypePhoneNumber;//检测功能
[webView sizeToFit];//记得添加此自适应属性,否则加载会有问题
补充:关于detectsPhoneNumbers方法已废弃,替代方法为:dataDetectorTypes,枚举内容如下:
typedef NS_OPTIONS(NSUInteger, UIDataDetectorTypes) { UIDataDetectorTypePhoneNumber = 1 << 0, // Phone number detection-->检测电话 UIDataDetectorTypeLink = 1 << 1, // URL detection-->检测网址和邮箱 UIDataDetectorTypeAddress NS_ENUM_AVAILABLE_IOS(4_0) = 1 << 2, // Street address detection-->检测街道地址 UIDataDetectorTypeCalendarEvent NS_ENUM_AVAILABLE_IOS(4_0) = 1 << 3, // Event detection-->检测事件 UIDataDetectorTypeShipmentTrackingNumber NS_ENUM_AVAILABLE_IOS(10_0) = 1 << 4, // Shipment tracking number detection-->货物追踪号码检测 UIDataDetectorTypeFlightNumber NS_ENUM_AVAILABLE_IOS(10_0) = 1 << 5, // Flight number detection-->班机号码检测 UIDataDetectorTypeLookupSuggestion NS_ENUM_AVAILABLE_IOS(10_0) = 1 << 6, // Information users may want to look up-->用户可能要查找的信息 UIDataDetectorTypeNone = 0, // Disable detection-->禁用检测 UIDataDetectorTypeAll = NSUIntegerMax // Enable all types, including types that may be added later-->检测电话网址和邮箱 }
4,加载本地文件(我的文件都是直接复制到工程根目录下,add进去的,直接拖进去的,我不用),如图:

a 加载本地pdf文件
NSURL *fileURL = [[NSBundle mainBundle] URLForResource:@"test.pdf" withExtension:nil]; [webView loadRequest:[NSURLRequest requestWithURL:fileURL]];
b 加载本地word
NSString *path = [[NSBundle mainBundle] pathForResource:@"Test" ofType:@"docx"];
c 加载本地excel文件
NSString *path = [[NSBundle mainBundle]pathForResource:@"湘潭物业管理项目计划清单" ofType:@"xlsx"]; NSURL *url = [NSURL fileURLWithPath:path]; [webView loadRequest:[NSURLRequest requestWithURL:url]];
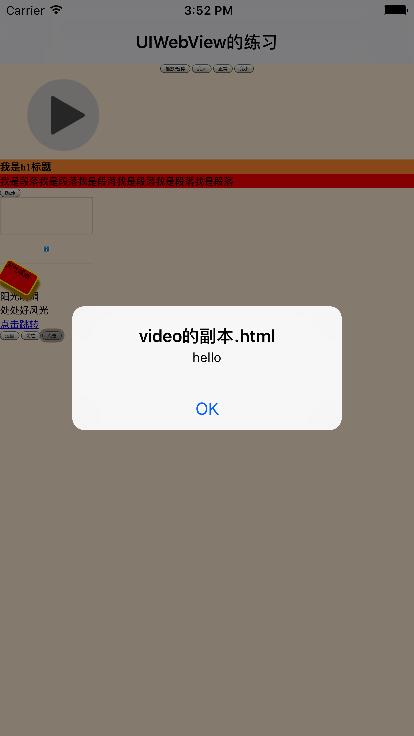
d 加载本地html文件,文件里面可以写一下aler()和a标签
NSString *path = [[NSBundle mainBundle]pathForResource:@"video的副本" ofType:@"html"]; NSURL *url = [NSURL fileURLWithPath:path]; [webView loadRequest:[NSURLRequest requestWithURL:url]];
如下图:

5 加载html5的代码,以前是在做项目的时候,用来占位用的,在此总结进去,没有什么太大的意义
NSString *title=@"韩寒《后会无期》奇葩的吸金3秘籍"; NSString *linkStr=[NSString stringWithFormat:@"<a href=\'%@\'>我的博客</a> <a href=\'%@\'>原文</a>",@"http://blog.csdn.net/wildcatlele",@"http://jincuodao.baijia.baidu.com/article/26059"]; NSString *p1=@"韩寒《后会无期》的吸金能力很让我惊讶!8月12日影片票房已成功冲破6亿大关。而且排片量仍保持10 以上,以日收千万的速度稳步向七亿进军。"; NSString *p2=@"要知道,《后会无期》不是主流类型片,是一个文艺片。不像《小时代》,是一个商业主流的偶像电影。"; NSString *image2=[NSString stringWithFormat:@"<img src=\'%@\' height=\'280\' width=\'300\' />",@"http://f.hiphotos.baidu.com/news/w%3D638/sign=78315beeb1fb43161a1f797918a44642/2934349b033b5bb58cb61bdb35d3d539b600bcb5.jpg"]; NSString *p3=@"太奇葩了!有人说,这是中国电影市场的红利,是粉丝电影的成功。但是,有一部投资3000万的粉丝电影《我就是我》,有明星,制作也不错,基本上是惨败。"; NSString *p4=@"《后会无期》卖的不是好故事,是优越感。特别是针对80、90后的人群,你有没有发现,看《后会无期》比看《小时代3》有明显的优越感。故事虽然一般,但是很多人看完后,会在微博、微信上晒照片。所以说,对一个族群靠的不是广度,而是深度。<br>\\ \\ 很凶残,值得大家借鉴。韩寒《后会无期》还有什么秘密武器,欢迎《后会无期》团队或相关方爆料,直接留言即可,有料的可以送黎万强亲笔签名的《参与感》一书。"; //初始化和html字符串 NSString *htmlURlStr=[NSString stringWithFormat:@"<body style=\'background-color:#EBEBF3\'><h2>%@</h2><p>%@</p> <p>%@ </p> <br><p> %@</p> <p>%@</p>%@<p>%@</p></body>",title,linkStr,p1,p2,p3,image2,p4]; [webView loadHTMLString:htmlURlStr baseURL:nil];
效果如下:

注:记得在plist文件里面添加https功能:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
6 shouldStartLoadWithRequest代理方法的实现,也就是和js端的交互,代码如下:
-(BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType { NSURL *url = [request URL]; NSString *urlStr = [NSString stringWithFormat:@"%@",url]; NSLog(@"url => %@",urlStr); return YES; }
会在控制台打印出,链接的内容:

这样就可以进行相应的操作了,还有一种混合式开发,可以和后台互传参数的方法,下次可以更新上去(不过混合是开发问题比较多,只做过2个项目,以后就没怎么开发过了);
备注:html文件里面的内容,自己写的,比较乱,仅做参考吧
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hgl的网页</title> <style> body { background-color: antiquewhite; } h1 { background-color: #ff9733; } p { background-color: red; } #div1 { width: 198px; height: 66px; padding: 10px; border: 1px solid #aaaaaa; } #div2{ background-color: red; width: 80px; height: 50px; transform: rotate(30deg); -moz-transform: rotate(30deg); border: solid; border-radius: 10px; border-color: yellow; padding: 10px,5px,5px,5px; box-shadow: 10px 10px 5px #B8860B; } *{ margin: 0; padding: 0; } #div3{ } </style> </head> <body> <div style="text-align: center"> <button onclick="playPause()">播放/暂停</button> <button onclick="makeBig()">变大</button> <button onclick="makeNormal()">正常</button> <button onclick="makeSmall()">变小</button> </div> <video id="video1" width="300" height="200"> <source src="Video/张韶涵 - 终于.mp4" type="video/mp4"> </video> <article> <h1>我是h1标题</h1> <p>我是段落我是段落我是段落我是段落我是段落我是段落</p> </article> <script type="text/javascript"> var myVideo = document.getElementById("video1") function playPause() { if(myVideo.pause) { myVideo.play(); alert("s"); } else { myVideo.pause(); alert("l"); } } function makeBig() { myVideo.width = 560; } function makeNormal() { myVideo.width = 300; } function makeSmall() { myVideo.width = 250; } </script> <script> function goBack() { window.history.back(); } </script> <input type="button" value="Back" onclick="goBack()" /> <img draggable="true" /> <script type="text/javascript"> function allowDrop(ev) { ev.preventDefault(); } function drag(ev) { ev.dataTransfer.setData("Text", ev.target.id); } function drop(ev) { ev.preventDefault(); var data = ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); } //返回上一个界面 function goBack() { window.history.back(); } //前往下一个页面 function goForword() { window.history.forward(); } function hello(){ alert("hello"); } </script> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div> <img id="drag1" src="img/sg的副本 2.gif" draggable="true" ondragstart="drag(event)" width="220" height="69" /> <div id="div2">天气晴朗</div> <div id="div3">阳光明媚</div> <div id="div4">处处好风光</div> <div><a href="http://www.baidu.com">点击跳转</a></div> <button type="button" onclick="goBack()">返回</button> <button type="button" onclick="goForword()">前往</button> <button type="button" onclick="hello()">点击</button> </body> </html>
以上就是webview相关总结,如果有错误的地方,或者更好的思路,希望多多交流!
以上是关于ios开发之--UIWebView全属性的主要内容,如果未能解决你的问题,请参考以下文章