jQuery怎么获取一个DIV下所有元素的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery怎么获取一个DIV下所有元素的值相关的知识,希望对你有一定的参考价值。
可以使用jQuery的children方法来获取某个元素下的所有子元素。
工具原料:编辑器、浏览器
1、使用children方法可以获得选择器下的所有子元素,代码实例如下:
<!DOCTYPE html><html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<style>
body font-size:16px; font-weight:bolder;
p margin:5px 0;
</style>
</head>
<body>
<div>
<span>Hello</span>
<p class="selected">Hello Again</p>
<div class="selected">And Again</div>
<p>And One Last Time</p>
</div>
<script>$("div").children(".selected").css("color", "blue");</script>
</body>
</html>
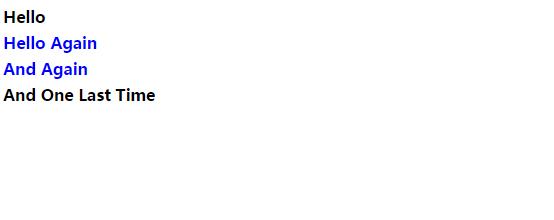
2、运行的结果是找到类名为 "selected" 的所有 div 的子元素,并将其设置为蓝色,结果如下:

直接用find
filter 参数在 find() 方法中是必需的,这与其他树遍历方法不同。
提示:如需返回所有的后代元素,请使用 "*" 选择器。
<div id="test"><a>1</a>
<b>1</b>
<div><a>2</a><b>2</b></div>
</div>
<script>
console.log($("#test").find("*"))
</script> 参考技术B $("div").children(); 参考技术C 我想知道你 div下有哪些元素,最好有代码示例。
jquery怎么获取下一个具有指定样式(class)的元素呢?
分为以下2种情况:
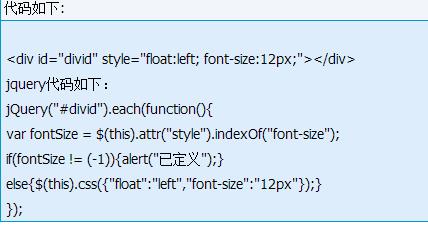
1.如果css写成行内样式,可以通过获取style属性的值来判断,示例如下:
判断id为divid的div元素是否有font-size样式:

2.如果css写成类样式,可以通过获取class属性的值来判断,示例如下:
判断id为divid的div元素是否含有类样式divclass:

描述: 为每个匹配的元素添加指定的样式类名
$('div').addClass('className');//为所有div添加名为className的class1
removeClass
描述: 移除集合中每个匹配元素上一个,多个或全部样式。
$('div').removeClass('className');//将所有div上名为className的class移除1
toggleClass
描述: 在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类。
$('div').toggleClass('className');//如果div上有这个class就删除,没有就添加。
参考技术A $("#1500").nextAll(".sj")试一下。。。。
其次,你的需求应该这样写,按照class选择 $(".sj").eq(1) 。$(".sj")取出来是两个,eq方法是选择第几个,从0开始计数。 参考技术C $("#id" ).nextAll(".class名称")
然后,我想请教几个问题:
1、同一个页面,为啥能有两个id?
2、id为啥用纯数字取名?
3、span里加value是啥意思?
以上是关于jQuery怎么获取一个DIV下所有元素的值的主要内容,如果未能解决你的问题,请参考以下文章