微信小程序开发常见问题总结
Posted 流云一号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发常见问题总结相关的知识,希望对你有一定的参考价值。
最近在做微信小程序开发,遇到了一些常见的问题,现总结一下。
1、text标签文字首行缩进。
.testText
text-indent:2em;
2、改变radio的默认大小。
radio
transform:scale(0.6);
3、三目运算不起作用。
问题原因:标签属性值一定要用双引号,单引号会导致里面的三目运算不起作用。
<!-- 这是错误的 -->
<button class='collect == 'isCollect' ? 'bottom-fixed-collect' : 'bottom-fixed'' type="primary" size="mini" bindtap='tapCollect'>收藏</button>
<!-- 这是正确的的 -->
<button class="collect == 'isCollect' ? 'bottom-fixed-collect' : 'bottom-fixed'" type="primary" size="mini" bindtap='tapCollect'>收藏</button>4、生成UUID
把生成uuid的代码放到util.js里,目标js使用的时候引用它。
/**
* 生成uuid
*/
const wxuuid = function ()
var s = [];
var hexDigits = "0123456789abcdef";
for (var i = 0; i < 36; i++)
s[i] = hexDigits.substr(Math.floor(Math.random() * 0x10), 1);
s[14] = "4"; // bits 12-15 of the time_hi_and_version field to 0010
s[19] = hexDigits.substr((s[19] & 0x3) | 0x8, 1); // bits 6-7 of the clock_seq_hi_and_reserved to 01
s[8] = s[13] = s[18] = s[23] = "-";
var uuid = s.join("").replace(/-/g,"");
return uuid
//要在这里面注册,否则没有用
module.exports =
formatTime,
wxuuid: wxuuid
目标js引用示例:
var util = require('../../utils/util.js');
var uuid = util.wxuuid();5、做微信转发功能的时候onShareAppMessage自定义的内容不起作用。
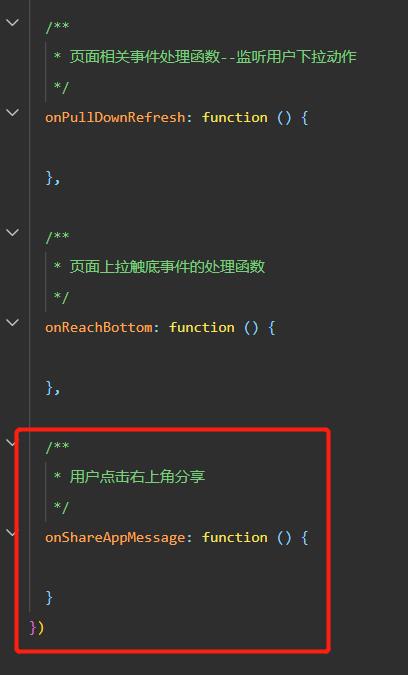
一开始出现这个问题,各种尝试、各种查找问题,百思不得其解,最后才发现:原来微信开发工具自动创建页面js文件时定义了若干空方法,里面就有onShareAppMessage。

合着加上自己写的onShareAppMessage方法,js文件里有两个onShareAppMessage方法,一直执行的是那个空方法,真是巨坑啊!问题原因找到了,问题也自然解决了。
以上是关于微信小程序开发常见问题总结的主要内容,如果未能解决你的问题,请参考以下文章