web前端中,vue和react哪个现在市场需求比较大?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端中,vue和react哪个现在市场需求比较大?相关的知识,希望对你有一定的参考价值。
vue
Google 前工程师尤雨溪于 2014 年创建了这个框架。Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
react
与 Vue 不同,react 库是由 Facebook 创建的。最初是为了 Facebook 广告流量管理创建的。那时 Facebook 遇到了维护和编码方面的问题。它以动态创建和交互式 UI 的能力而闻名。
2.核心思想
vue与react都推崇组件式的开发理念,但是在设计的核心思想上有很大差别。
vue
vue的整体思想仍然是拥抱经典的html(结构)+css(表现)+js(行为)的形式,vue鼓励开发者使用template模板,并提供指令供开发者使用(v-if、v-show、v-for等等),因此在开发vue应用的时候会有一种在写经典web应用(结构、表现、行为分离)的感觉。另一方面,在针对组件数据上,vue2.0通过Object.defineProperty对数据做到了更细致的监听,精准实现组件级别的更新。
react
react整体上是函数式的思想,组件使用jsx语法,all in js,将html与css全都融入javascript,jsx语法相对来说更加灵活,我一开始刚转过来也不是很适应,感觉写react应用感觉就像是在写javaScript。当组件调用setState或props变化的时候,组件内部render会重新渲染,子组件也会随之重新渲染,可以通过shouldComponentUpdate或者PureComponent可以避免不必要的重新渲染(个人感觉这一点上不如vue做的好)。
3.组件形式
vue
vue组件定义使用xx.vue文件来表示,vue组件将html、css、js组合到一起,模板部分使用数据使用,形式如下:

组件使用:

react
react推荐使用jsx或者js文件来表示组件,react支持class组件和function组件2种形式,react使用包裹变量,这点需要注意。

(1)class组件

(2)function组件
hooks的出现赋予了function组件管理state的能力。

以上就是我关于react和vue的一些对比以及个人建议
参考技术A 大公司都要用,小公司用vue的比较多前端框架大对比,是选Vue还是React?
新学期又要开始了,离毕业也更近了!
对Web开发框架想要更多的了解?
想知道哪一个前端开发框架更适合自己?
接下来带大家看看近年最火热的两个主流前端框架的介绍和对比!
Web前端开发框架的更新节奏非常快,现在市场主流使用的前端框架依然是React和Angular。但在近几年Vue凭借着较强的可适用性和整合性,以及友好的难度,逐渐被市场所接受并有着逐渐转热的趋势。下图为近两年三个主流框架的下载量和评分。可以看到React依然是行业主流,但Vue和Angular的差距也在逐年变小,并且Vue也得到了不少好评。
图/NPM trend
01
React
React是facebook在2013年内部开源出来的框架,起初是为了架设Instagram的网站。后来由于代码逻辑简单,较容易上手,在当时性能出众,所以越来越多的开始使用,现在是web开发中的主流应用框架。但从广义来讲,React不仅仅是一个框架,也是一个完整的前端开发体系。这套体系中包括React.js,ReactDOM,Flux模式,React开源组件,React Native以及GraphQI+Replay。
React的优点
- 相比Angular,React的语法更简洁更容易学习,对HTML有基本知识了解即可。
- 单向数据绑定,父节点的数据不会受到子节点的影响
- 版本迁移难度低
- 支持服务区渲染,对于专注内容的应用程序来说是一个功能很强的框架
- React实现了函数式编程的概念,创建易于测试和可高度复用的代码
React的缺点
- 需要深入了解如何将UI和MVC框架整合,这方面掌握时间较长
- 太过灵活,没有主导意见导致决策成本增加
02
Vue
Vue在2013年由中国团队开发,是一款渐进式框架,采用自底向上增量开发的设计。这代表了Vue虽然覆盖了添加组件系统、客户端路由、大规模状态管理等内容,但用户并不需要一上手就全部学会。这些解决方案相对独立,可以在核心的基础上选择其他的部件,不一定需要全部整合在一起。从编写语法来看,Vue保留了html、css、js分离的写法,更符合现有前端开发者的原有习惯。反观React是没有模板的,推荐的做法是JSX+inline style。
Vue提供了CLI脚手架作为构建工具,可以帮助用户非常容易地构建项目。Vue的CLI的优点是有多个可选模板,用户可以自定义选择简单或复杂的模板。
Vue3.0的优化
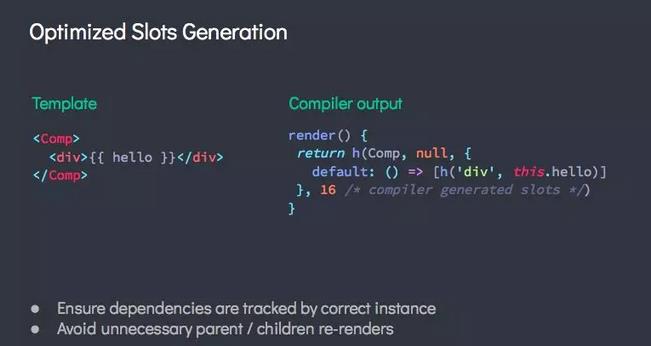
- 速度更快:Vue3.0通过使用单态调用和组件快速路径来加速渲染工程,减少DOM的工作复杂,以及通过彻底检查渲染过程来输出更好的编译时间提示。同时,通过优化slot生成,让父组件和子组件可以有不同的依赖项,使得他们更加独立,仅需要在各自依赖项发生改变时才需要更新。这大大的减少了页面重新渲染的次数并提升速度。

- 可维护性更高:Vue3.0提供了更好的模块化,并且支持编译器重写,带来了更好的IDE支持,同时可以创建源码映射,在运行错误时将提供出错误对应的文件位置和行号。这在Vue2.0中是没有体现的。
Vue的优点
- Vue的可适用性非常强,容易从其他框架转移到Vue.js。Vue的设计目标就是要易于实现,无论是添加到现有项目还是构建SPA,都有很多文档和用例能帮助用户定义需求。
- 体积小,Vue.js只有20KB左右的大小,而Vue3.0经过摇树优化(消除非重要代码)预计大小缩小到了更是为10KB。这保持了速度和灵活性,相对于其他框架来说可以达到更好的性能。
- 速度快,仅从Vue2.0来说,通过应用新的微优化,它的渲染速度可能只是其他框架的一半。
- 有更详细的文档,Vue.js有非常丰富的文档,可以节省开发者的时间,使用基本的HTML和JavaScript知识来开发应用程序。
薪资对比
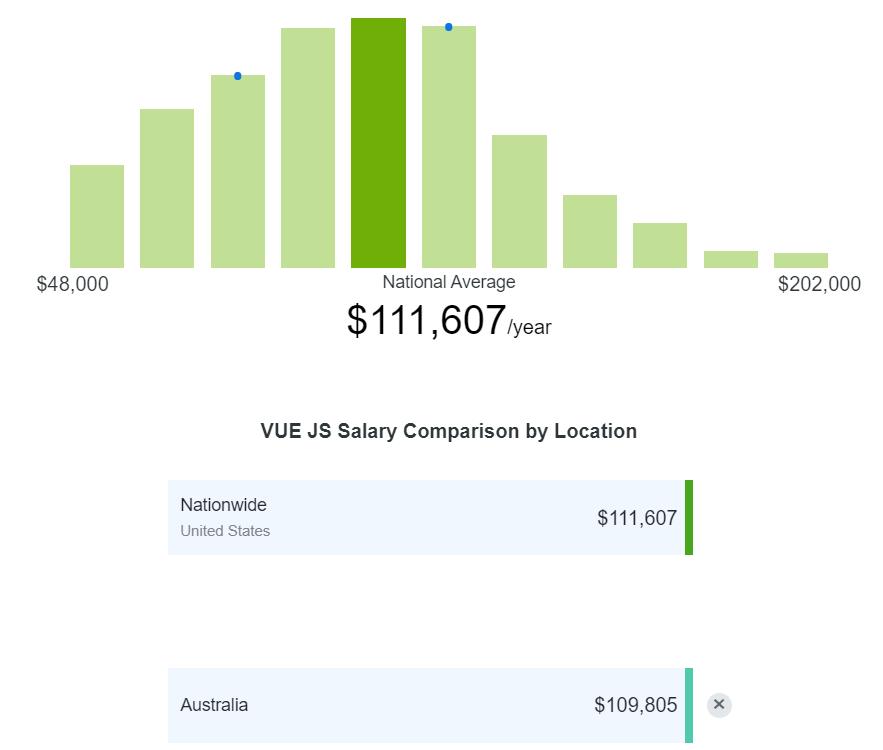
除了上手难易程度以及各方面的对比外,大家对于就业薪资对比一定也想要一定的了解。根据面向求职者和雇主的全球就业市场平台“ZipRecruiter”在2020年7月提供的数据,Vue JS在澳大利亚地区的年平均薪资为$109,805。

图/ZipRecruiter
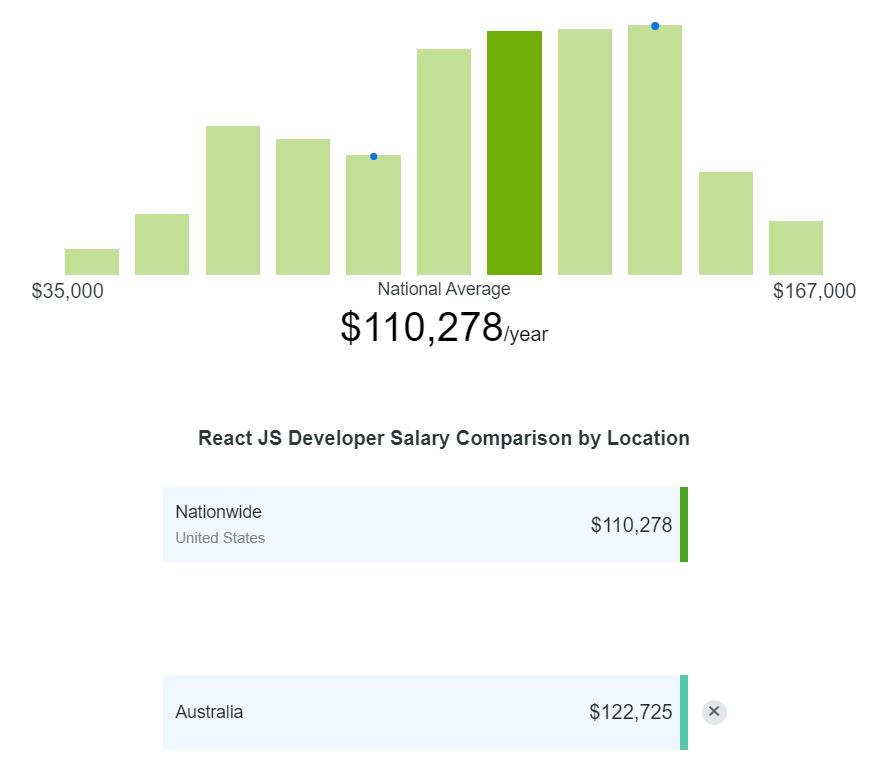
而React JS的年平均薪资为$122,725。两者差别不大。

图/ZipRecruiter

难易度对比
React,由于它的函数式特质,对于新手和以及初学者来说上手有一定的难度。相对于Vue来说,React的设定比较少,所以开展工作时比较麻烦。
而Vue对于新手和初学者来说更友好,更容易学习并却能快速投入开发。Vue由于设定和文档更多,只要团队的代码风格统一,小白上手时可以借鉴的也更多。

当然,由于Vue相对于其他两个框架来说市场份额占比还是较小,所以资源相对来说也没有那么丰富。并且过度的灵活性也有着一定风险。但近年来的更新速度和强大高效的更新内容,也让更多的开发者愿意尝试使用Vue满足开发需求。Vue3.0展现的强大功能也让开发者们对之后的版本充满期待。
如果大家对前端有更多兴趣,或者想了解更多不同的前端框架,不如来看看一下WEB前端开发讲座!
快来添加精灵了解WEB吧!

以上是关于web前端中,vue和react哪个现在市场需求比较大?的主要内容,如果未能解决你的问题,请参考以下文章