Java Web 随笔:简单的DOM操作
Posted 莫欺丶少年穷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java Web 随笔:简单的DOM操作相关的知识,希望对你有一定的参考价值。
简单的DOM操作
1.DOM概述
在Web编程中,尤其是前端代码中,必不可少的会接触到DOM操作,这里更多的是html DOM,因为DOM还包括XML DOM,何为DOM?Document Object Model ,文档对象模型,主要是操作HTML或XML这种具有规范标签的文档,本文主要介绍HTML DOM的简单操作。
利用DOM操作可以做些什么事情?例如可以获取HTML中的各个元素(div、input等),并根据获得的元素,对元素的信息进行动态化操作,例如修改元素内容,给元素添加新的子元素等等。
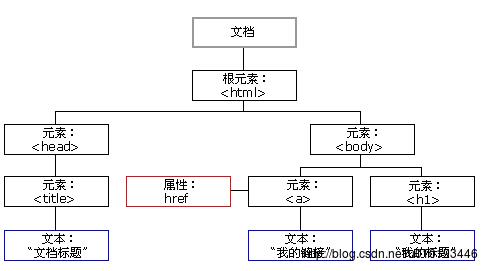
我们来看一下W3C官方给出的HTML的DOM树结构:

通过DOM操作,我们就可以很快找到我们想要操作的节点,并对其各种属性,方法,事件等进行操作。在javascript中,DOM对象是document,可以直接使用来操作HTML文档。
2.HTML DOM 节点间的关系
HTML文档下面的一层有两个元素,即head和body,获取这两个元素可以通过两种当时来获取:
var oHead = document.firstChild; //获得head对象
var oBody = document.lastChild; //获得body对象
var oHead = document.childNodes[0]; //获得head对象
var oBody = document.childNodes[1]; //获得body对象W3C官方给出的节点关系图如下:

节点树中的节点彼此拥有层级关系。父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
利用以下代码简单分析以下:
<html>
<head>
<title>DOM标题</title>
</head>
<body>
<h1>DOM</h1>
<p>Hello world!</p>
</body>
</html>在这个HTML文件中:
- html节点没有父节点;它是根节点
- head 和 body 的父节点是 html节点
- 文本节点 “Hello world!” 的父节点是 p 节点
- html节点拥有两个子节点:head 和 body
- head节点拥有一个子节点:title节点
- title节点也拥有一个子节点:文本节点 “DOM”
- h1 和p 节点是同胞节点,同时也是 body 的子节点
- head元素是 html元素的首个子节点
- body 元素是 html 元素的最后一个子节点
- h1元素是 body元素的首个子节点
- p 元素是 body 元素的最后一个子节点
3.获取HTML元素的三种方式
3.1 getElementById 方法
getElementById 是最简单也最常用的方法,通过元素的id属性来获取元素,在HTML中,id属性是唯一的,也就是说,没有两个HTML元素的id是相同的,例如下面的HTML文档:
<html>
<head>
<title>DOM标题</title>
</head>
<body>
<h1>DOM</h1>
<input type="text" id="name" />
</body>
</html>我们来获取input元素:
var oInput = document.getElementById("name");3.2 getElementsByName 方法
getElementsByName 方法可以通过HTML元素的name属性来获取对应的元素集合,为什么说集合呢?因为HTML元素的name属性并不唯一,因此,getElementsByName方法可能获得多个相同name属性的HTML元素,假设HTML文档如下:
<html>
<head>
<title>DOM标题</title>
</head>
<body>
<h1>DOM</h1>
<input type="text" name="text" />
<input type="text" name="text" />
<input type="text" name="text" />
<input type="text" name="text" />
</body>
</html>则获取input如下:
vat oTexts = document.getElementsByName("text");
for(var i=0;i<oTexts.length;i++)
oTexts[i].value = i; //为每个text赋值3.3 getElementsByTagName 方法
getElementsByTagName方法获取HTML元素的范围最广,它是根据标签类型来获取某一类HTML元素的数组,如下:
var oInputs = document.getElementsByTagName("input"); //获得所有的input对象
var oAllElements = document.getElementsByTagName("*"); //获取HTML所有元素4.一些简单的应用
4.1 innerHTML和outerHTML
通过HTML的 innerHTML和outerHTML可以分别获得当前元素的不包括元素本身的HTML代码和包括元素本身的HTML代码,例如下面的HTML文档:
<html>
<head>
<title>DOM标题</title>
</head>
<body>
<h1>DOM</h1>
<p>Hello world!</p>
</body>
</html>利用innerHTML和outerHTML获取:
var oHTML = document.documentElement;
var oHead = oHTML.firstChild;
alert(oHead.innerHTML); //显示innerHTML值,不包含html标签本身
alert(oHead.outerHTML); //显示outerHTML值,包含html标签本身innerHTML输出结果为:
<title>DOM标题</title>outerHTML输出结果为:
<head>
<title>DOM标题</title>
</head>4.2 添加节点和删除节点
添加节点
<html>
<body>
<div id="div1">
<p id="p1">这是一个段落</p>
<p id="p2">这是另一个段落</p>
</div>
<script>
var para=document.createElement("p");//创建一个标签p节点名为para
var node=document.createTextNode("这是新段落");//定义节点元素的内容
para.appendChild(node);//将元素和内容联系起来
var element=document.getElementById("div1");//找到节点为div1的节点
element.appendChild(para);//向节点div1中添加新节点para
</script>
</body>
</html> 删除节点
<html>
<body>
<div id="div1">
<p id="p1">这是一个段落</p>
<p id="p2">这是另一个段落</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);//删除父节点中的子节点child
</script>
</body>
</html>4.3 修改节点的属性、内容、样式等
4.3.1 修改节点的属性
例如,修改<img>标签的src属性:
<script>
document.getElementById("image").src="1.jpg";
</script>4.3.2 修改节点的内容
例如,将id为p1的段落内容改为Hello World!
<script>
document.getElementById("p1").innerHTML="Hello World!";
</script>4.3.2 修改节点的样式
例如,将id为p2的段落颜色改为blue:
<script>
document.getElementById("p2").style.color="blue";
</script>以上是关于Java Web 随笔:简单的DOM操作的主要内容,如果未能解决你的问题,请参考以下文章