WPF效果第二百零一篇之实现合并单元格
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF效果第二百零一篇之实现合并单元格相关的知识,希望对你有一定的参考价值。
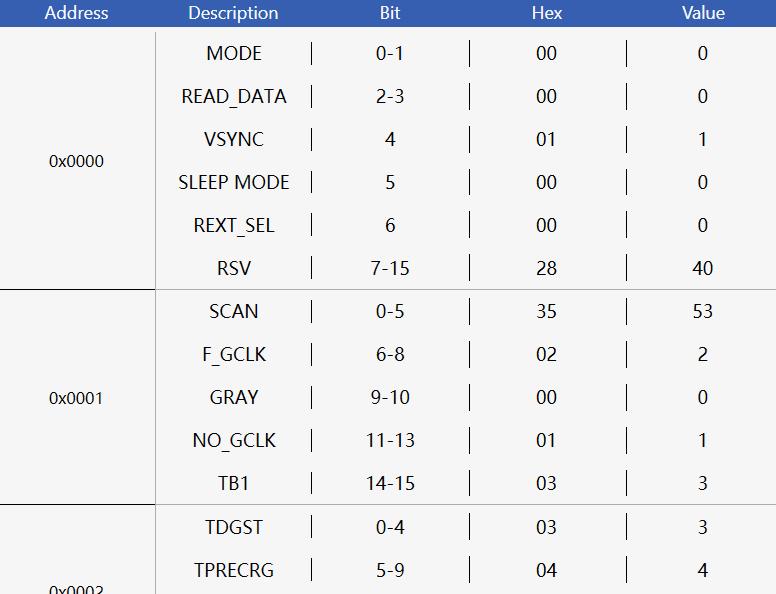
早一段时间又一次出差青海省西宁市;回来又是总结又是各种琐事,也没顾得上去分享点东西;大周末的就在家分享一下,这二天再次基于ListBox实现的合并单元格的效果:
1、ListBox嵌套ListBox的前台布局:
<ListBox ItemsSource="Binding LCPListData" x:Name="ManufacturerListBox"
Style="StaticResource calcyListbox">
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="4*"/>
</Grid.ColumnDefinitions>
<TextBlock Text="Binding Address" FontSize="16" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<Border BorderThickness="0,0,0,1" BorderBrush="Black"/>
<ListBox Grid.Column="1" ItemsSource="Binding Items" Style="StaticResource ItemsListBoxStyle"/>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
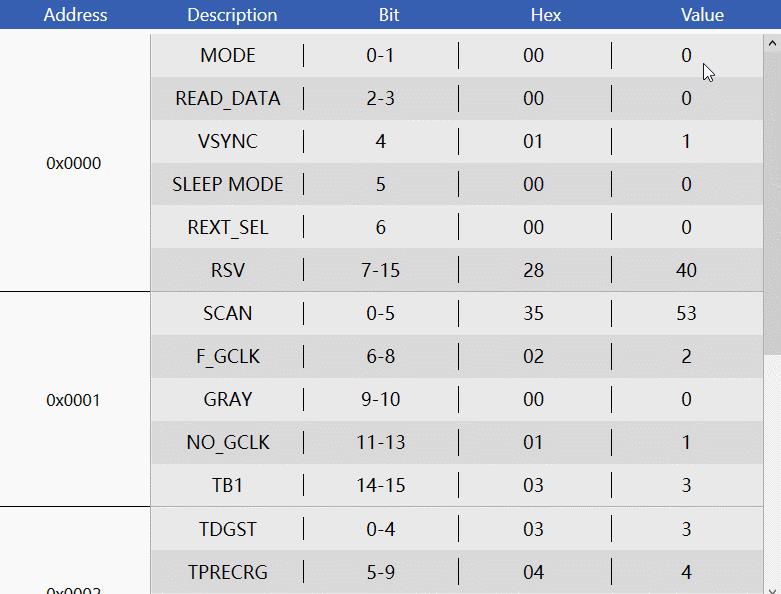
</ListBox>2、结果在鼠标滚轮时不触发外层的滑动效果:

3、方法①:设置IsHitTestVisible,结果内部控件没办法选择:
<ListBox Grid.Column="1" AlternationCount="2"
ItemsSource="Binding Items" IsHitTestVisible="False"
Style="StaticResource ItemsListBoxStyle"/>4、方法②通过事件的方式处理:
<ListBox Grid.Column="1" AlternationCount="2"
PreviewMouseWheel="ManufacturerListBox_PreviewMouseWheel"
ItemsSource="Binding Items" Style="StaticResource ItemsListBoxStyle"/>5、后台事件逻辑:
var eventArg = new MouseWheelEventArgs(e.MouseDevice, e.Timestamp, e.Delta);
eventArg.RoutedEvent = UIElement.MouseWheelEvent;
eventArg.Source = sender;
var parent = ((Control) sender).Parent as UIElement;
parent.RaiseEvent(eventArg);6、方法③很明显前三种都不满足需求;最后突然发现:截然内部滑动让他失效,换句话说就是不要他了;结果很简单的方式:
<Border x:Name="Bd" BorderBrush="TemplateBinding BorderBrush" BorderThickness="TemplateBinding BorderThickness" Background="TemplateBinding Background" Padding="0" SnapsToDevicePixels="true">
<!--3、方法:比较机智的方法既然里面的ScrollViewer会影响外层滑轮事件,那咱就直接把他干掉得了-->
<!--<ScrollViewer Focusable="false" Padding="TemplateBinding Padding">-->
<ItemsPresenter SnapsToDevicePixels="TemplateBinding SnapsToDevicePixels" IsHitTestVisible="True"/>
<!--</ScrollViewer>-->
</Border>最终简单的效果先这样吧 ;以后有时间的话,可以再去摸索一下更复杂的效果
;以后有时间的话,可以再去摸索一下更复杂的效果 ;编程不息、Bug不止、无Bug、无生活
;编程不息、Bug不止、无Bug、无生活 ;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下!
;改bug的冷静、编码的激情、完成后的喜悦、挖坑的激动 、填坑的兴奋;这也许就是屌丝程序员的乐趣吧;今天就到这里吧;希望自己有动力一步一步坚持下去;生命不息,代码不止;大家抽空可以看看今天分享的效果,有好的意见和想法,可以在留言板随意留言;我看到后会第一时间回复大家,多谢大家的一直默默的关注和支持!如果觉得不错,那就伸出您的小手点个赞并关注一下!
以上是关于WPF效果第二百零一篇之实现合并单元格的主要内容,如果未能解决你的问题,请参考以下文章