unity发布webgl遇到的问题和解决办法
Posted Jessica巨人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unity发布webgl遇到的问题和解决办法相关的知识,希望对你有一定的参考价值。
1.发布部署出来的链接放到手机上测试。
ios:20秒读条然后闪退;vivo:9秒读条闪退;小米:15秒进入
然鹅,资料只有130kb的图片。
2.报这个警告,修改Build文件夹里的UnityLoader.js取消
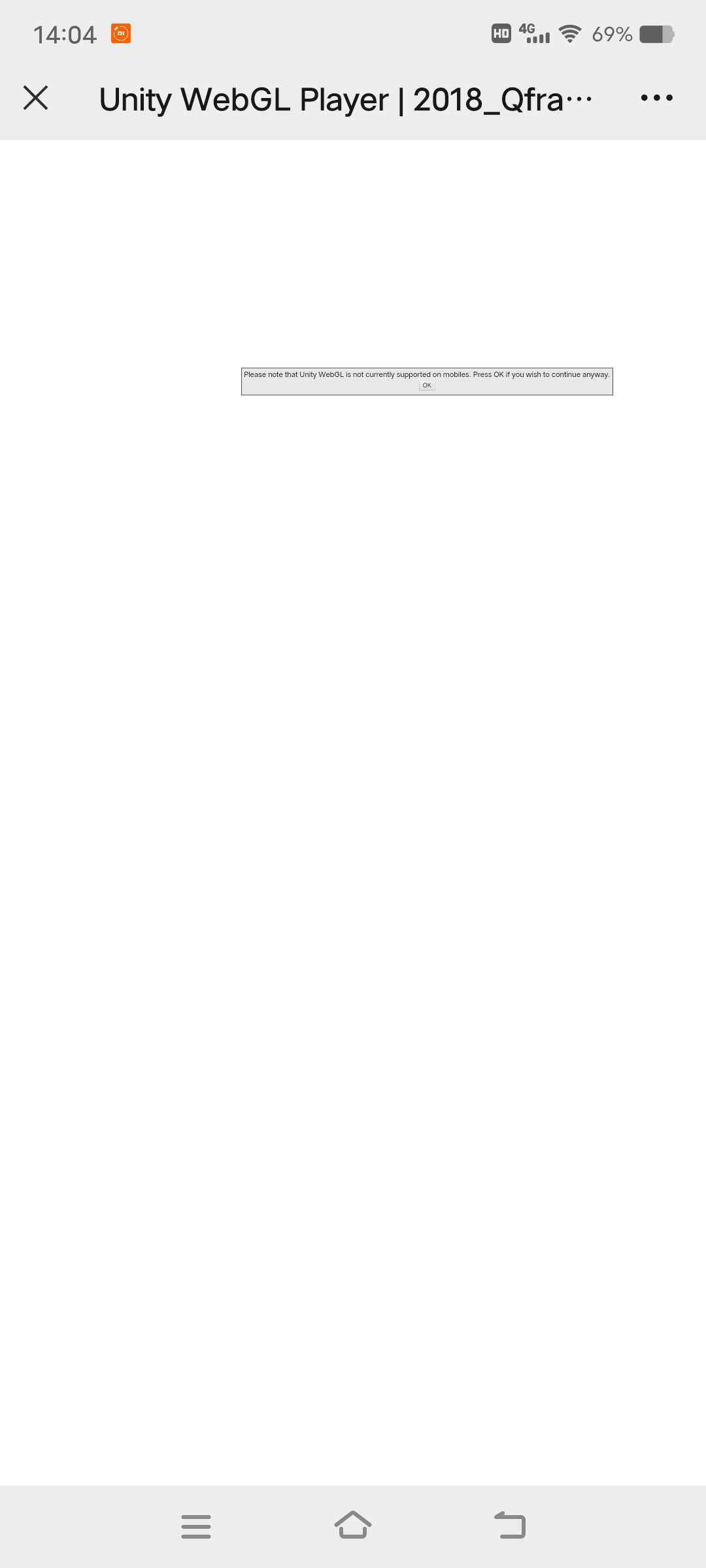
移动端展示弹出提示框,点击OK后继续打开webgl
please note the unity webgl is not currently supported on mobiles.press ok if you wish to continue anyway.
请注意,手机目前不支持unity webgl。如果仍要继续,请按ok。
修改UnityLoader.js:
compatibilityCheck:function(e,t,r)
UnityLoader.SystemInfo.hasWebGL?
UnityLoader.SystemInfo.mobile?
t()
:["Firefox","Chrome","Safari"].indexOf(UnityLoader.SystemInfo.browser)==-1?
t()
:t()
:e.popup("Your browser does not support WebGL",[text:"OK",callback:r])
,
Blobs:,loa...(省略)

3.自适应屏幕修改和手机端强制横屏index.html
因为浏览器的分辨率不一样,所以我上面的button都不在原位置,而且分辨率小的浏览器显示的画布都不全,就得做自适应。
还有PC端是横版的,要是手机端是竖版的就得做两套UI,判断webgl是运行在PC端还是手机端,然后jslib本地插件从浏览器获取屏幕分辨率数据再把数据传回unity再通过screen.Resolution()函数设置画布的大小有点麻烦,我们直接就手机端强制横屏了。(测试最新判断unitywebgl运行在PC还是手机端的方法报了五个错打出来的空包,老办法PC是cube 手机端是sphere还是可以的)
<!DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | TestConnection</title>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
<script src="TemplateData/UnityProgress.js"></script>
<script src="Build/UnityLoader.js"></script>
<script>
var gameInstance = UnityLoader.instantiate("gameContainer", "Build/num3.json", onProgress: UnityProgress);
function ChangeCanvas()
document.getElementById("gameContainer").style.width = window.innerWidth + "px";
document.getElementById("gameContainer").style.height = window.innerHeight + "px";
document.getElementById("#canvas").style.width = window.innerWidth + "px";
document.getElementById("#canvas").style.height = window.innerHeight + "px";
</script>
</head>
<body onResize="ChangeCanvas()">
<div class="webgl-content">
<div id="gameContainer" style="width: 100%; height: 100%"></div>
</div>
<style type="text/css">
@media screen and (orientation: portrait) /*竖屏*/
.webgl-content position:absolute; width: 100vh; height: 100vw; top: 0; left: 100vw; -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -ms-transform: rotate(90deg); transform: rotate(90deg); transform-origin: 0% 0%;
@media screen and (orientation: landscape)
html
width : 100vw;
height : 100vh;
body
width : 100vw;
height : 100vh;
.webgl-content
width : 100vw;
height : 100vh;
</style>
</body>
</html>
.webgl-content * border: 0; margin: 0; padding: 0
/*添加 width: 100%; height: 100%;*/
.webgl-content position: absolute; top: 50%; left: 50%; width: 100%; height: 100%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%);
.webgl-content .logo, .progress position: absolute; left: 50%; top: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%);
.webgl-content .logo background: url('progressLogo.Light.png') no-repeat center / contain; width: 154px; height: 130px;
.webgl-content .progress height: 18px; width: 141px; margin-top: 90px;
.webgl-content .progress .empty background: url('progressEmpty.Light.png') no-repeat right / cover; float: right; width: 100%; height: 100%; display: inline-block;
.webgl-content .progress .full background: url('progressFull.Light.png') no-repeat left / cover; float: left; width: 0%; height: 100%; display: inline-block;
.webgl-content .logo.Dark background-image: url('progressLogo.Dark.png');
.webgl-content .progress.Dark .empty background-image: url('progressEmpty.Dark.png');
.webgl-content .progress.Dark .full background-image: url('progressFull.Dark.png');
/*如果你要保存 footer模块, 然后又要让footer显示在最顶部,这样处理*/
.webgl-content .footer margin-top: -45px; margin-left: 5px; margin-right: 5px; z-index: 1; position: relative; height: 38px; line-height: 38px; font-family: Helvetica, Verdana, Arial, sans-serif; font-size: 18px;
.webgl-content .footer .webgl-logo, .title, .fullscreen height: 100%; display: inline-block; background: transparent center no-repeat;
.webgl-content .footer .webgl-logo background-image: url('webgl-logo.png'); width: 204px; float: left;
.webgl-content .footer .title margin-right: 10px; float: right;
.webgl-content .footer .fullscreen background-image: url('fullscreen.png'); width: 38px; float: right;
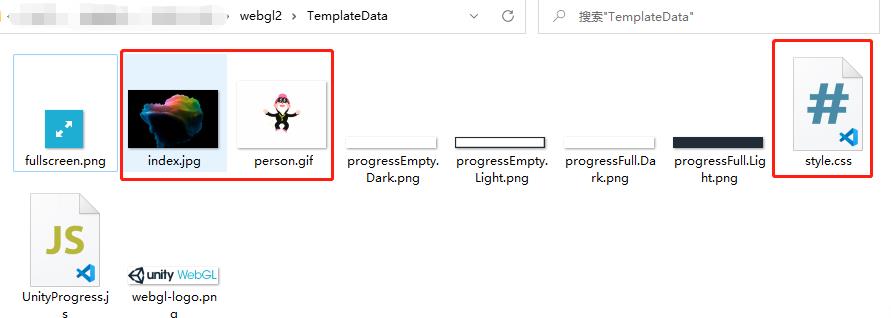
4.logo替换成gif进度加载的样式、背景图替换
.webgl-content * border: 0; margin: 0; padding: 0
.webgl-content position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%);
.webgl-content .logo, .progress position: absolute; left: 50%; top: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%);
.webgl-content .logo background: url('person.gif') no-repeat center / contain; width: 154px; height: 130px;
.webgl-content .progress height: 18px; width: 141px; margin-top: 90px;
.webgl-content .progress .empty background: url('progressEmpty.Light.png') no-repeat right / cover; float: right; width: 100%; height: 100%; display: inline-block;
.webgl-content .progress .full background: url('progressFull.Light.png') no-repeat left / cover; float: left; width: 0%; height: 100%; display: inline-block;
.webgl-content .logo.Dark background-image: url('person.gif');
.webgl-content .progress.Dark .empty background-image: url('progressEmpty.Dark.png');
.webgl-content .progress.Dark .full background-image: url('progressFull.Dark.png');
.webgl-content .footer margin-top: 5px; height: 38px; line-height: 38px; font-family: Helvetica, Verdana, Arial, sans-serif; font-size: 18px;
.webgl-content .footer .webgl-logo, .title, .fullscreen height: 100%; display: inline-block; background: transparent center no-repeat;
.webgl-content .footer .webgl-logo background-image: url('webgl-logo.png'); width: 204px; float: left;
.webgl-content .footer .title margin-right: 10px; float: right;
.webgl-content .footer .fullscreen background-image: url('fullscreen.png'); width: 38px; float: right;

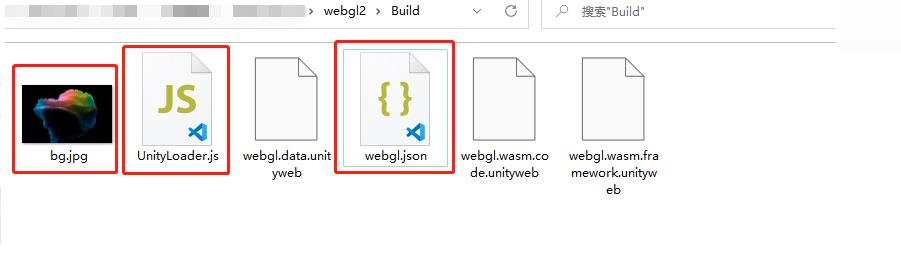
背景图在webgl.json里改,再替换unityloader.js
"companyName": "DefaultCompany",
"productName": "HidedenObject",
"productVersion": "1.0",
"dataUrl": "webgl.data.unityweb",
"wasmCodeUrl": "webgl.wasm.code.unityweb",
"wasmFrameworkUrl": "webgl.wasm.framework.unityweb",
"graphicsAPI": ["WebGL 2.0","WebGL 1.0"],
"webglContextAttributes": "preserveDrawingBuffer": false,
"splashScreenStyle": "Dark",
"backgroundUrl":"bg.jpg",
//"backgroundColor": "#231F20",
"cacheControl": "default": "must-revalidate",
"developmentBuild": false,
"multithreading": false,
"unityVersion": "2019.4.35f1c1"

以上是关于unity发布webgl遇到的问题和解决办法的主要内容,如果未能解决你的问题,请参考以下文章