CSS rule @layer 介绍
Posted 刘翾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS rule @layer 介绍相关的知识,希望对你有一定的参考价值。
CSS rule @layer 在chrome99已经发布了, 这个主要用来解决样式冲突问题, 特别对于大的组件库之类的感觉会很有用. 比如组件库的样式全都写到不同的@layer里, 这样用户自定义样式可以无感知覆盖.
语法
@layer <layer-name>
<stylesheet>
例子
// #1
@layer utilities
a
color: red
// #2 直接把引入整个css文件
@import 'utilities.css' layer(utilities);
// #3 不指定任何样式, 这种方式可以放在整个项目的开始
// 用来指定layer优先级
@layer theme, layout, utilities;
// #4 匿名layer, 这种实际上对于不包含在layer中的样式
// 都会解析成这样
@layer
a
color: green
#3这种模式可以用来指定layer优先级, utilities对比于theme, layout层级具有更高的layer优先级. 在utilities当中的css选择器优先级即使低于theme或者layout也会被应用, 其它layer的同名css选择器会被忽略.
注意: 所有没写在
layer到中的css会放到匿名layer中, 浏览器会把匿名layer放在定义好的layer最后面, 即没写在layer中的css比写在具名layer中的css有更高优先级 (下面有个例子解释这一点)
例子
<div class="box">
<p>Hello, world!</p>
</div>
p
color: red;
@layer type
.box p
color: green;
先不看layer, 理论上.box p比p具有更高优先级, 应该展示绿色.
但由于.box p放在了type layer里面, p是在匿名layer里面, 匿名layer在type layer之后, 优先级更高.
因此最后展示的是红色
展示效果
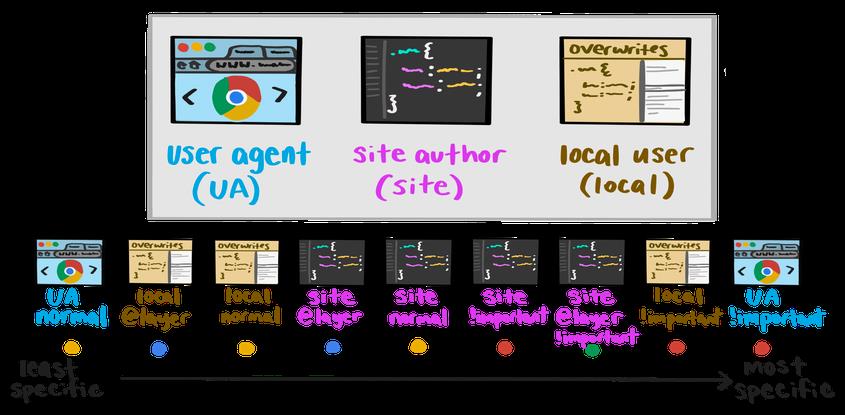
优先级

应用
感觉在组件库的CSS上用得上, 下面是个chrome dev的一个例子
@layer base,
theme,
layouts,
components,
utilities;
/* Base */
@import '../styles/base/normalize.css' layer(base); /* normalize or rest file */
@import '../styles/base/base.css' layer(base); /* body and base styles */
@import '../styles/base/theme.css' layer(theme); /* theme variables */
@import '../styles/base/typography.css' layer(theme); /* theme typography */
@import '../styles/base/utilities.css' layer(utilities); /* base utilities */
/* Layouts */
@import '../styles/components/post.css' layer(layouts); /* post layout */
/* Components */
@import '../styles/components/cards.css' layer(components); /* imports card */
@import '../styles/components/footer.css' layer(components); /* footer component */
参考链接:
- https://developer.chrome.com/blog/cascade-layers/#css-specificity-and-the-cascade
- https://developer.mozilla.org/en-US/docs/Web/CSS/@layer
以上是关于CSS rule @layer 介绍的主要内容,如果未能解决你的问题,请参考以下文章
