安卓linearLayout动态添加控件
Posted Lgd-东
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓linearLayout动态添加控件相关的知识,希望对你有一定的参考价值。
在安卓中我们需要网络请求的数据加载控件,但是如果控件数目过多,会超过布局显示的范围,因为linearLayout不会自动换行,在一些文章通过重写linearLayout到达效果,而我通过嵌套linearLayout来达到效果,缺点为布局增多。
主布局用水平linearLayout<span style="white-space:pre"> </span>// 每行控件的的个数
final static int WEIGHT = 4;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout mainLayout = (LinearLayout) findViewById(R.id.main);
// 动态添加控件,首先添加第一行布局
LinearLayout rowLayout = null;
for (int i = 0; i < 7; i++)
if (i % WEIGHT == 0)
// LinearLayout不能换行,每4个添加一个布局,并加入到外层布局中
rowLayout = createImageLayout();
mainLayout.addView(rowLayout);
<pre name="code" class="java"><span style="white-space:pre"> </span>//创建控件,这里用View表示
View columnLinearLayout = createImage(WEIGHT);
rowLayout.addView(columnLinearLayout);
创建每一行的布局
// 每4个图片一行
public LinearLayout createImageLayout()
LinearLayout linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.HORIZONTAL);
return linearLayout;
创建每一个控件,里面的内容可自己定制
public View createImage(int weight)
LinearLayout linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.VERTICAL);
// 获取屏幕宽度
int W = this.getWindowManager().getDefaultDisplay().getWidth();
// 根据每行个数设置布局大小
linearLayout.setLayoutParams(new LayoutParams(W / weight, LayoutParams.WRAP_CONTENT));
linearLayout.setPadding(5, 5, 5, 5);
linearLayout.setGravity(Gravity.CENTER);
// 设置图片大小
int cricleRadius = W / (weight +2);
ImageView circleImageView = new ImageView(this);
circleImageView.setLayoutParams(new LinearLayout.LayoutParams(cricleRadius, cricleRadius));
Bitmap map = BitmapFactory.decodeResource(this.getResources(), R.drawable.ic_launcher);
circleImageView.setImageBitmap(map);
TextView textView = new TextView(this);
textView.setText("bar");
textView.setGravity(Gravity.CENTER);
linearLayout.setTag(textView.getText());
linearLayout.addView(circleImageView);
linearLayout.addView(textView);
return linearLayout;
完整代码
public class MainActivity extends Activity
// 每行图片的个数
final static int WEIGHT = 4;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
LinearLayout mainLayout = (LinearLayout) findViewById(R.id.main);
// 动态添加圆形图片
LinearLayout rowLayout = null;
for (int i = 0; i < 7; i++)
if (i % WEIGHT == 0)
// LinearLayout不能换行,增加布局完成。
rowLayout = createImageLayout();
mainLayout.addView(rowLayout);
final View columnLinearLayout = createImage(WEIGHT);
rowLayout.addView(columnLinearLayout);
// 每4个图片一行
public LinearLayout createImageLayout()
LinearLayout linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.HORIZONTAL);
return linearLayout;
public View createImage(int weight)
LinearLayout linearLayout = new LinearLayout(this);
linearLayout.setOrientation(LinearLayout.VERTICAL);
// 获取屏幕宽度
int W = this.getWindowManager().getDefaultDisplay().getWidth();
// 根据每行个数设置布局大小
linearLayout.setLayoutParams(new LayoutParams(W / weight, LayoutParams.WRAP_CONTENT));
linearLayout.setPadding(5, 5, 5, 5);
linearLayout.setGravity(Gravity.CENTER);
// 设置图片大小
int cricleRadius = W / (weight +2);
ImageView circleImageView = new ImageView(this);
circleImageView.setLayoutParams(new LinearLayout.LayoutParams(cricleRadius, cricleRadius));
Bitmap map = BitmapFactory.decodeResource(this.getResources(), R.drawable.ic_launcher);
circleImageView.setImageBitmap(map);
TextView textView = new TextView(this);
textView.setText("bar");
textView.setGravity(Gravity.CENTER);
linearLayout.setTag(textView.getText());
linearLayout.addView(circleImageView);
linearLayout.addView(textView);
return linearLayout;
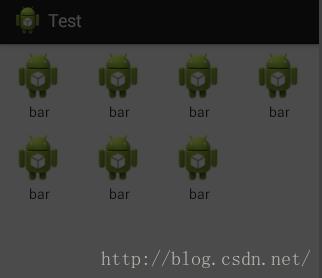
效果图

这里在以下代码控制每个控件的大小,布局平均分配,图片weight+2来设置图片的间距和大小,
linearLayout.setLayoutParams(new LayoutParams(W / weight, LayoutParams.WRAP_CONTENT));int cricleRadius = W / (weight +2);
以上是关于安卓linearLayout动态添加控件的主要内容,如果未能解决你的问题,请参考以下文章