css怎样仅设置div元素背景透明度,而不设置div元素里面元素的透明度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css怎样仅设置div元素背景透明度,而不设置div元素里面元素的透明度相关的知识,希望对你有一定的参考价值。
设置div元素背景透明度,而不设置div里面元素透明度的方法:创建静态页面插入一个div和十个子div-类选择器和元素选择器设置div标签-打开浏览器预览-使用nthoftype设置div元素-保存打开浏览器预览。具体方法如下:
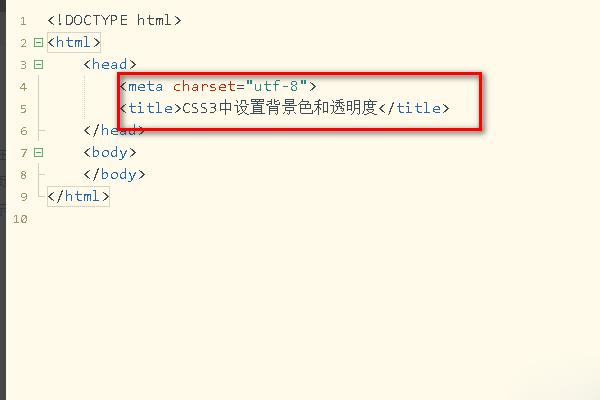
1、在openhbuilderx工具中,创建一个新的静态页面并插入一个div和十个子div。

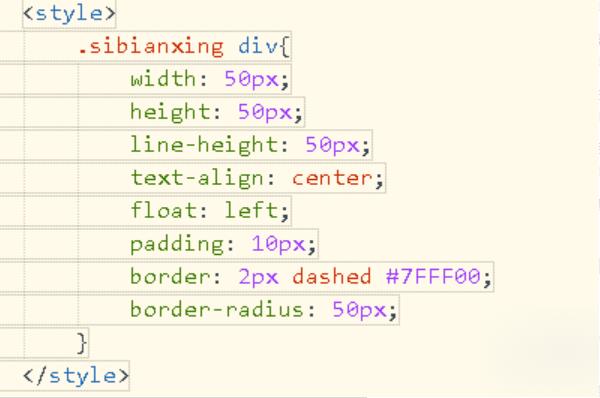
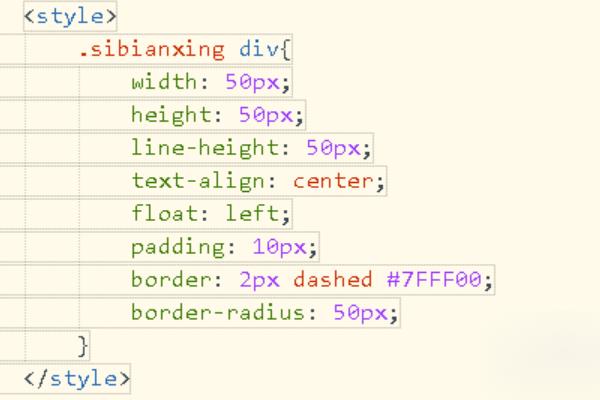
2、使用类选择器和元素选择器设置div标签的样式,如宽度、高度、行高、文本中心等。

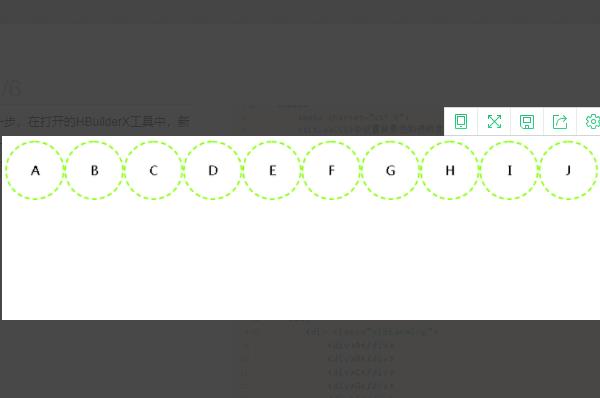
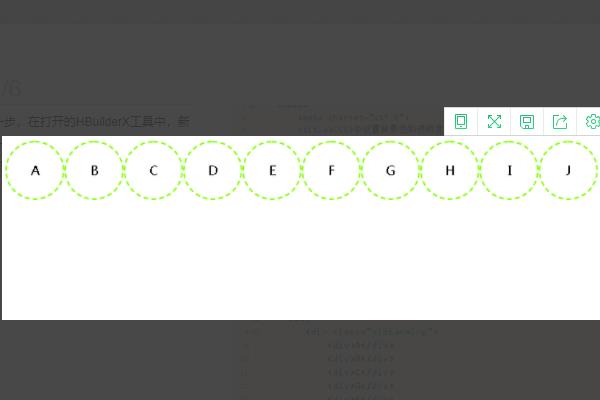
3、保存代码,直接打开浏览器预览界面。你能看见十个圆圈。

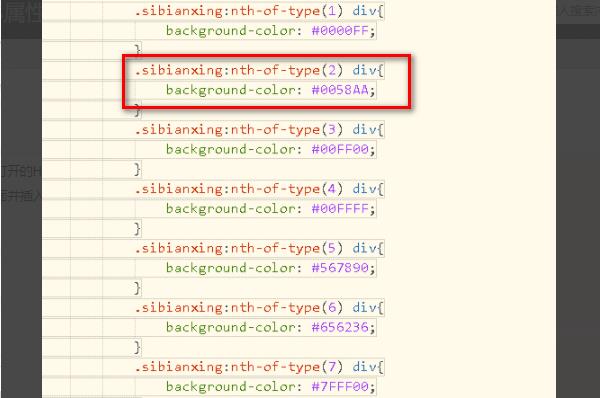
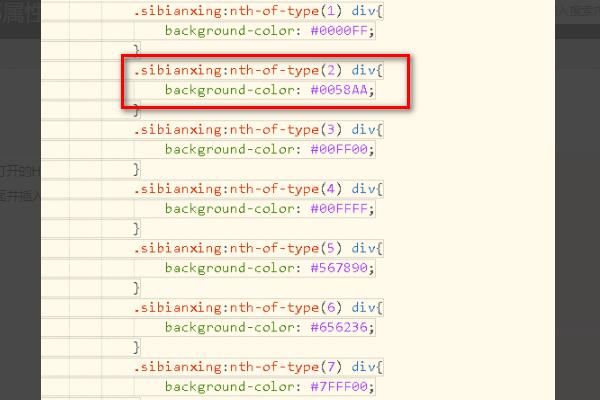
4、使用nthoftype设置多个div元素的背景色。

5、再次保存代码并打开浏览器预览效果。可以找到元素的背景色。

注意事项:
一般来说,我们可以使用CSS的opcity属性来改变一个元素的透明度,但是它的子元素的透明度也会改变,即子元素被重新定义了。例如:<div style="opacity:0.4; background-image:url(...);"><div style="opacity:1.0;">显示文字</div></div>文字元素的透明度也会是0.4。
参考技术A1、在打开的HBuilderX工具中,新建一个静态页面并插入一个div和十个子div。

2、使用类选择器和元素选择器,设置div标签的样式,如宽度、高度、行高、文字居中等。

3、保存代码并直接打开浏览器预览界面效果,可以看到十个圆圈。

4、再使用nth-of-type,分别设置多个div元素的背景颜色。

5、再次保存代码并打开浏览器预览效果,可以发现元素显示背景色。

<div style="opacity:0.4; background-image:url(...);">
<div style="opacity:1.0;">
显示文字
</div>
</div>
文字元素的透明度也会是0.4。
于是想一想,如果有方法只改变背景的透明度就能解决此问题了。
方法1:使用一张透明的图片做背景可以达成效果,但是有没有更简单的方法呢?
方法2:使用RGBA。
例如:
<div style="(0, 0, 0.4)">
<div>
显示文字
</div>
</div>本回答被提问者和网友采纳
在 div 上设置不透明度,而不影响其他 div [重复]
【中文标题】在 div 上设置不透明度,而不影响其他 div [重复]【英文标题】:setting opacity on a div, without effecting other divs [duplicate] 【发布时间】:2016-03-28 19:30:03 【问题描述】:我正在尝试将opacity 设置为我的背景 div,但里面的所有内容也都变得不透明。我不想要这个。
我尝试使用伪元素修复它,但没有成功,我可以通过添加第二个背景 div 并将 height 和 position 设置为该 div 来解决此问题,但我不想设置div 的高度。
如何在不添加第二个 div 和高度的情况下解决此问题?
你可以看我的演示here
【问题讨论】:
如果它是不透明 div 的孩子,你就没有机会这样做(编辑了我的答案) 【参考方案1】:您始终可以使用 RGBA 值:
html
background-color: red;
#login
width: 365px;
background-color: rgba(255, 255, 255, 0.3);
padding: 37px;
https://jsfiddle.net/d2shse4c/2/
【讨论】:
就这么简单!谢谢。【参考方案2】:我通常会做的是具有绝对位置的兄弟 div:
<div id="page">
<div id="content">
TEXT here
</div>
<div id="back" style="position:absolute; opacity:0.5; left:0; top:0; width:100%; height: 100%; background-color:#000000;">
</div>
<div id="anotherText" style="position:absolute; width:100px; height: 100px">
TEXT
</div>
</div>
等等……
或者: 在父 div 上设置 png 背景图片!
【讨论】:
正如我在问题中所说的那样。我不想要这个。以上是关于css怎样仅设置div元素背景透明度,而不设置div元素里面元素的透明度的主要内容,如果未能解决你的问题,请参考以下文章