jQuery 获取<td>标签内容,判断后,重新赋值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 获取<td>标签内容,判断后,重新赋值相关的知识,希望对你有一定的参考价值。
html中有很多表单,其中有多个<td>的内容是0,1,用jQuery判断这些<td>是0或是1,将是0的<td>重新赋值No,将是1的<td>重新赋值Yes。
我尝试将这些<td>标签添加了class=“judge”,获取这些class的标签,刚刚学jQuery,不是很熟练,逻辑可能有错误,请大神帮忙修改代码。
<script type="text/javascript">
$(document).ready( function ()
var judge=$(".judge")[0].html();
//alert(judge);
if(judge=="0")
$(".judge")[0].html()="No";
else if(judge=="1")
$(".judge")[0].html()="Yes";
$(".judge").each(function(i,item)
var text = $(this).text();
if(text == "0")
$(this).text("No")
else if(text == "1")
$(this).text("Yes");
)
)
你加了[0],肯定报错了,这个$(".judge")[0]就变成javascript对象了,它是没有html()方法的,如果非要加[0],就只能用
才能获取到内容。况且获取html的方法不好,最好是用text()方法。才会获取到真正的值。
$(".judge")[0].html()="No";
$(".judge")[0].html()="Yes";
首先jQuery中,使用html方法,如果没有参数,返回的是一个字符串,不能用上面的方式进行赋值操作;
其次,$("selector")[0]返回的是DOM对象,而非jQuery对象,使用[0]是多余的。同理,你上面的var judge=$(".judge")[0].html();中也不用添加[0]。
正确的用法应该是:
$(".judge").html("No");
$(".judge").html("Yes")追问
按照你说的改了,但是没有实现功能呀,是不是其他语句写的也有错误呢?
追答var judge=$(".judge")[0].html();中的[0]也要去掉。
应该写成:
var judge=$(".judge").html();
刚才仔细看了看你的代码,必须要使用遍历的方法才能进行逐一修改,我编了一个代码,已经测试通过。你看看。
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<table width="200" border="1">
<tr>
<td class="judge">1</td>
<td class="judge">1</td>
<td class="judge">0</td>
</tr>
<tr>
<td class="judge">0</td>
<td class="judge">1</td>
<td class="judge">0</td>
</tr>
</table><br />
<input id="btn_1" type="button" value="点击变换" />
<script type="text/javascript">
$(document).ready(function()
$("#btn_1").click(function()
$(".judge").each(function()
if($(this).html()=="0")
$(this).html("No");
else if($(this).html()=="1")
$(this).html("Yes");
);
);
);
</script>追问
感谢你的回答,问题已经解决了。
参考技术B if(judge=="0")等将“==”改为“=”,因为是字符串,不能用全等 参考技术C <script type="text/javascript">
$(function()
/*var judge=$(".judge:eq(0)").html();
alert(judge);
if(judge==0)
$(".judge:eq(0)").html('no');
else if(judge==1)
$(".judge:eq(0)").html('yes');
*/
$('.judge').each(function()
var v = $(this).html();
if(v==0)
$(this).html('NO');
else if(v==1)
$(this).html('YES');
);
);
</script>
jquery 获取td标签内容
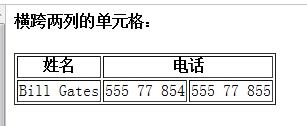
<table border="1"><tr> <th>姓名</th> <th colspan="2">电话</th></tr><tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td></tr></table>
请问使用query如何获取电话下面的第二个电话号码?

1、首先我们打开电脑里的jquery软件创建一个名称为get的html文件。

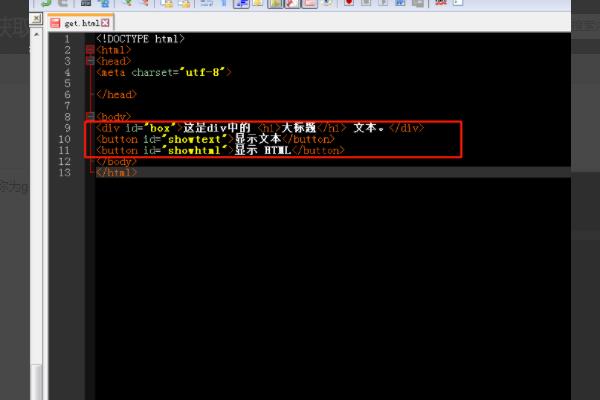
2、在页面中加入一个div,div内放入文本并加入一些标记,还有两个button在点击不同的button的时候获取不同的内容。

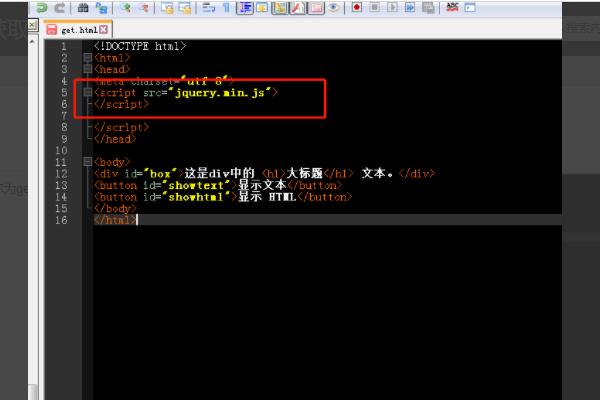
3、然后我们引入jquery库。

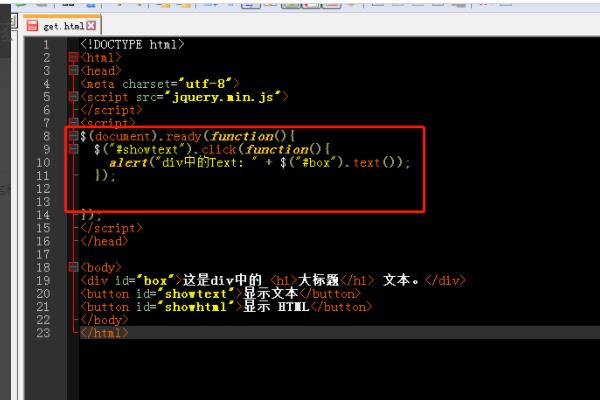
4、在文档准备函数中加入button1点击事件,在点击事件后获取div中的text内容。

5、在文档准备函数中加入button2点击事件,在点击事件后获取div中的html内容。

6、在浏览器中运行该文件,点击两个button即可获取不同的结果。

可以使用jQuery的text()方法来获取表格td之间的内容。
工具原料:编辑器、浏览器
1、使用jQuery中的text函数可以获取元素之间的内容,简单的代码实例下:
body><table>
<tr>
<td>111</td>
</tr>
<tr>
<td>222</td>
</tr>
<tr>
<td>333</td>
</tr>
</table>
<script>
console.log($('td').eq(0).text());
</script>
</body>
2、运行的结果是获取到第一个td之间的内容,如下图:

如果你给要取值的td加上ID就最直接简便了,$("#tdID").text();即可得到第二个电话号码
如果不指定ID,那就根据table去取值: $("table").find("tr:eq(1)").find("td:eq(2)").text();
要获取多个td的值,则使用循环获取:

<table border="1">
<tr>
<th class="names">姓名</th>
<th class="tels" colspan="2">电话</th>
</tr>
<tr>
<td class"name" >Bill Gates</td>
<td class="tel_1">555 77 854</td>
<td class="tel_2">555 77 855</td>
</tr>
<tr>
<td class"name" >Bill Gates</td>
<td class="tel_1">555 77 854</td>
<td class="tel_2">555 77 855</td>
</tr>
</table>
$(".tel_2") 全部第二列的电话
$(".tel_2:eq(0)") 第一行第二列的电话追问
请问为什么alert 一下 显示时 [object Object]的结果呢? 谢谢!
追答因为你取道的是对象阿. 你可以在操作具体属性,
例如你想取内容: $(".tel_2:eq(0)").html();
你想替换原先的内容 $(".tel_2:eq(0)").html("新内容");
改变原先的内容颜色 $(".tel_2:eq(0)").css("color","#f00");
隐藏,显示,添加事件,动画 ,等等
以上是关于jQuery 获取<td>标签内容,判断后,重新赋值的主要内容,如果未能解决你的问题,请参考以下文章