记录:CSS3 模糊效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记录:CSS3 模糊效果相关的知识,希望对你有一定的参考价值。
参考技术A最近在写活动页面遇到一个效果,在黑色透明蒙层后面的元素要有模糊,毛玻璃的效果,最初想到的就是 filter: blur(2px) ,直接在元素上使用,但是整个子元素都被模糊了,而且蒙层的背景并没有效果,经过百般搜索和尝试,发现还有一个属性可以实现专门针对有透明度的元素做模糊的效果,而且还不会影响到子元素的展示,它就是 backdrop-filter: blur(3px) ,完美的实现了设计稿的要求。
下面就来看看这两个属性的区别,遇到的问题以及解决方案。
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。
想要模糊图像或者某个不带透明度的元素,可以直接在元素上加 filter: blur(2px) ,如果这个元素下面有子元素,这样写子元素也会被模糊,解决方法是使用伪元素加定位效果实现:
backdrop-filter CSS 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。 因为它适用于元素 背后 的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
所以给蒙层的后面添加模糊的效果,可以直接在蒙层元素上使用 backdrop-filter: blur(2px); 即可。
这两个属性的使用可以详细的参考 mdn上的描述:
backdrop-filter
filter
模糊处理(下)--高斯模糊,双边模糊以及实现一个简单的磨皮美颜效果(opencv学习记录--4)
参考博客:
高斯模糊(高斯滤波)的原理与算法_lsh呵呵-CSDN博客_高斯滤波的基本原理
1.高斯模糊
1.什么是高斯模糊
前面我们就知道了均值模糊和中值模糊,现在我们开始了解高斯模糊。
首先高斯指的是高斯函数,这个我想大家应该都知道,是一种非常常见的概率分布函数。大概就长这样吧。

通过均值模糊类比,我们可以大胆的猜出来高斯模糊的含义:
每一次需要处理的像素矩阵中不同地方的像素的值在最后的赋值像素的占比是不一样的。这个占比是按照高斯函数所分布的。
也就是说,越是远离中心像素的像素所占比重就更少,而中心像素值在赋值像素中的比重是最重的。
或者说,我们知道之前均值模糊所乘以的矩阵是

而高斯模糊中所乘的3*3矩阵可以是这样的

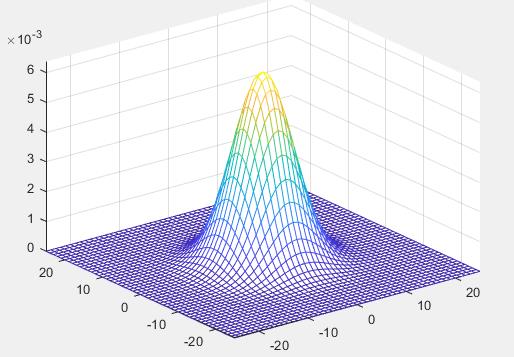
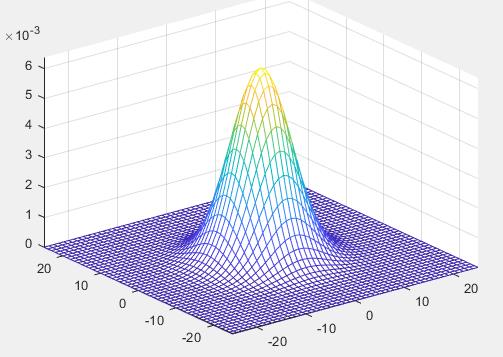
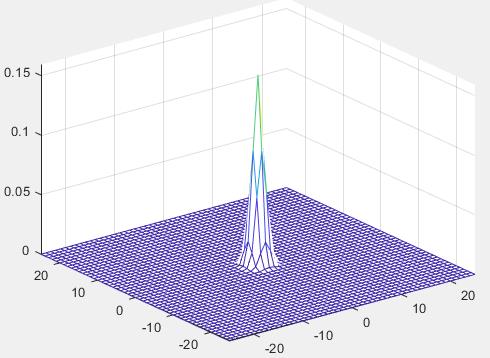
可视化后就是这样的

虽然我们可以从数学上得知高斯模糊和均值模糊的区别,但是在效果上我个人觉得高斯模糊可能能比起均值模糊能更好的保留边缘信息(只是个人看法)
最后把高斯模糊的计算公式提供给数学大佬

2.opencv提供的API
GaussianBlur(Mat src, Mat dst, Size(11, 11), sigmax, sigmay);
其中Size(x, y), x, y 必须是正数而且是奇数
参数SigmaX表示高斯方程中X方向的标准方差
参数SigmaY表示高斯方程中X方向的标准方差
在高斯分布中,方差可以理解为这个高斯分布的平缓程度,也就是说中间值所占比重的大小,方差越小,中间值所占比重越大,此时模糊的效果会相对更低一点(在同一个size下)
可视化一下你会乘的矩阵:
当方差较大时:

方差较小时:

这里两幅图不是完全合适,只是类比
2.双边模糊
1.什么是双边模糊
由于考虑到不管是均值模糊或者高斯模糊,最后的效果都是整个图像的模糊。有时候我们无需整体的模糊,而比如只模糊边缘,或者只模糊细节。
而双边模糊便是实现了对边缘信息的保留而弱化了细节。(这个效果可以用来磨皮,可以想想为啥)
实现的原理是我们确定一个数表示两个像素之间的差值的阈值,一旦两个像素之间超过了这个阈值,那么就不对这两个像素进行高斯模糊处理,一旦没有超过,就进行模糊处理。因为边缘地区的像素差值是比较大的,这样就能保留边缘的信息。
2.opencv的API
bilateralFilter(src, dest, d=15, 150, 3);
15 –计算的半径,半径之内的像数都会被纳入计算,如果提供-1 则根据sigma space参数取值
150 – sigma color 决定多少差值之内的像素会被计算
3 – sigma space 如果d的值大于0则声明无效,否则根据它来计算d值
3.磨皮美颜效果的实现
1.实现过程
通过对双边模糊处理后的图像再进行对比度加深的操作,最后就是让模糊的边缘再进行加深,几乎回到原来的效果。而模糊效果去掉皮肤上的细节,从而可以让皮肤显得光滑并且颜色很有光泽。
并且我利用滑轨可以动态台哦姐双边模糊的阈值从而让你们自己控制磨皮的效果。
2.主要代码
#include <opencv2/imgcodecs.hpp>
#include <opencv2/highgui.hpp>
#include <opencv2/imgproc.hpp>
#include <opencv2/highgui/highgui_c.h>
#include <iostream>
using namespace cv;
using namespace std;
int main(int argc, char** argv)
string path = "xxxxxxxxxxxx.jpg";
Mat img = imread(path);
Mat img2 = Mat::zeros(img.size(), img.type());
Mat img3;
Mat kernel = (Mat_<char>(3, 3) << 0, -1, 0, -1, 5, -1, 0, -1, 0);
imshow("img1", img);
int x = 1, y = 1;
namedWindow("Trackbars", (10, 100));//新建了一个窗口--轨迹栏
createTrackbar("x", "Trackbars", &x, 200);
while (1)
bilateralFilter(img,img2,15,x,3);
imshow("img2", img2);
filter2D(img2, img3, img.depth(), kernel);//src.depth()表示位图深度,和type相关
imshow("img3", img3);
waitKey(10);
waitKey(0);
return 0;
3.效果
原图:

磨皮后:

(边缘信息没有损失,但是色块更加均匀了还是)
源自一张网图,谁不喜欢好看的小姐姐呢嘿嘿
最后真的想吐槽一下csdn的图片插入功能,我只能QQ截图复制,都不是原图就比较无语哎。。
以上是关于记录:CSS3 模糊效果的主要内容,如果未能解决你的问题,请参考以下文章