react setstate触发render方法吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react setstate触发render方法吗相关的知识,希望对你有一定的参考价值。
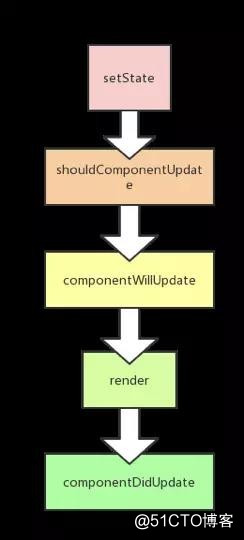
参考技术A 只要组件的state发生变化,render就会执行前端知识 |浅谈React setState
setState的连锁反应

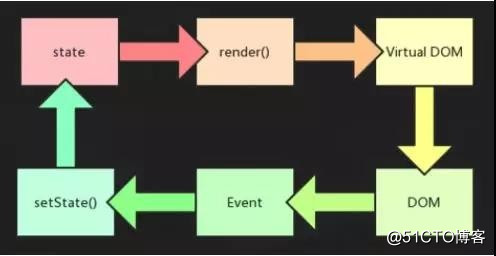
这是一个React组件实现组件可交互所需的流程,render()输出虚拟DOM,虚拟DOM转为DOM,再在DOM上注册事件,事件触发setState()修改数据,在每次调用setState方法时,React会自动执行render方法来更新虚拟DOM,如果组件已经被渲染,那么还会更新DOM中去。这个过程,setState就像一个点燃引擎的火源,发动了React核心的调度层,然后直至渲染层的改变。
异步的setState
刚接触React的同学,对React的setState的使用偶尔会有一些偏颇,出现一些意料之外的情况。例如:
onFunction=()=>{
this.setState({value: []});
// 此刻立马取this.state做一些同步操作
console.log(this.state.value);
所以经常犯这个错的同学需要谨记下面这几点:
- setState是异步的,不会立即改变state的值。
- 多次setState调用生成的效果会合并。
- 第二个参数可以是一个回调函数。
- setState可以接受一个函数
为什么要异步呢?
每一次setState如果都引发一次组件更新,走完一圈生命周期,实在是有点粗糙和浪费,生命周期函数为纯函数性能应当还能够接受,可是render函数内返回的虚拟DOM去做比较这个就比较费时间了。
直观的感受是,React将多个setState产生的修改放在一个队列里,缓一缓,攒在一起,等待时机,觉得差不多了再引发一次更新过程。这样,在每次更新过程中,会把积攒的setState结果合并,做一个merge的动作,节省render触发的频率。
这样,对于开发者而言,可以在同步代码中随意多行调用setState函数而不用担心重复setState重复render的问题。
然后,总是被大家误用不理解的也是这一点,所以后来,setState方法的第二个参数慢慢被进入大家的视野了,作为回调函数可以再次拿到新的this.state值。
再后来,一个setState函数的隐藏功能进入了大家的视野,那就是setState可以接受一个函数作为参数。
this.setState(function (state, props) {
return {
value: state.value - 1
}
});
以上是关于react setstate触发render方法吗的主要内容,如果未能解决你的问题,请参考以下文章