小程序+音视频2:live-player
Posted 妍崽崽@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序+音视频2:live-player相关的知识,希望对你有一定的参考价值。
前言:
小程序中实现直播功能。
<live-player> 是小程序内部用于支持音视频下行(播放)能力的功能标签,本文主要介绍该标签的使用方法。
版本支持
说明:
通过 wx.getSystemInfo 可以获取当前基础库版本信息。
使用限制
出于政策和合规的考虑,微信暂时没有放开所有小程序对 <live-pusher> 和 <live-player> 标签的支持:
- 个人账号和企业账号的小程序暂时只开放如下表格中的类目:
主类目 子类目 小程序内容场景 社交 直播 涉及娱乐性质,如明星直播、生活趣事直播和宠物直播等。选择该类目后首次提交代码审核,需经当地互联网主管机关审核确认,预计审核时长7天左右 教育 在线视频课程 网课、在线培训、讲座等教育类直播 医疗 互联网医院,公立医院 问诊、大型健康讲座等直播 金融 银行、信托、基金、证券/期货、证券、期货投资咨询、保险、征信业务、新三板信息服务平台、股票信息服务平台(港股/美股)、消费金融 金融产品视频客服理赔、金融产品推广直播等 汽车 汽车预售服务 汽车预售、推广直播 政府主体帐号 - 政府相关工作推广直播、领导讲话直播等 工具 视频客服 不涉及以上几类内容的一对一视频客服服务,如企业售后一对一视频服务等 IT 科技 多方通信;音视频设备 为多方提供电话会议/视频会议等服务;智能家居场景下控制摄像头
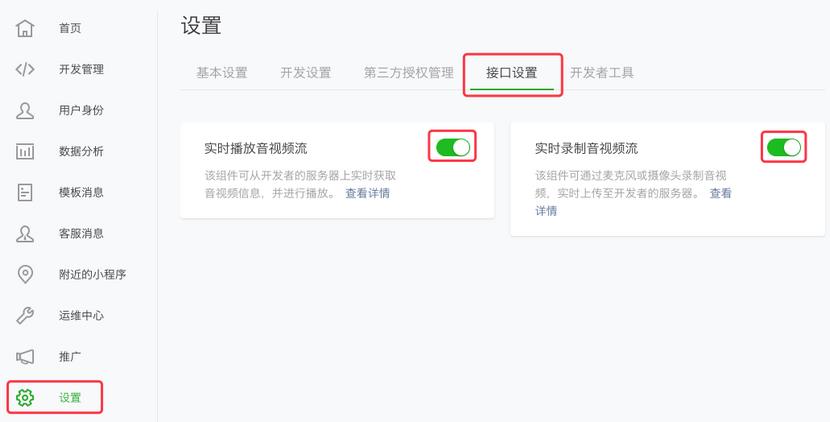
- 符合类目要求的小程序,需要在小程序管理后台的【设置】>【接口设置】中自助开通该组件权限,如下图所示:

注意:
如果以上设置都正确,但小程序依然不能正常工作,可能是微信内部的缓存没更新,请删除小程序并重启微信后,再进行尝试。
属性定义
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | String | - | 用于音视频下行的播放 URL,支持 RTMP、FLV 等协议 |
| mode | String | live | live,RTC |
| autoplay | Boolean | false | 是否自动播放 |
| muted | Boolean | false | 是否静音 |
| orientation | String | vertical | vertical,horizontal |
| object-fit | String | contain | contain,fillCrop |
| background-mute | Boolean | false | 当微信切到后台时,是否关闭播放声音 |
| min-cache | Number | 1 | 最小缓冲延迟, 单位:秒 |
| max-cache | Number | 3 | 最大缓冲延迟, 单位:秒 |
| bindstatechange | EventHandler | - | 用于指定一个 javascript 函数来接受播放器事件 |
| bindfullscreenchange | EventHandler | - | 用于指定一个 javascript 函数来接受全屏事件 |
| debug | Boolean | false | 是否开启调试模式 |
示例代码
<view id='video-box'>
<live-player
wx:for="player"
id="player_index"
mode="RTC"
object-fit="fillCrop"
src="item.playUrl"
autoplay='true'
bindstatechange="onPlay">
</live-player>
</view>超低时延
<live-player> 的 RTC 模式支持500ms以内的超低时延链路,可以应用在视频通话和远程遥控等场景中,要使用超低时延播放,需要注意如下几点:
(1)推流端如果是微信小程序,请使用 <live-pusher> 的 RTC 模式。
(2)推流端如果是 iOS 或者 Android SDK,请使用 setVideoQuality 的 MAIN_PUBLISHER 模式。
(3)推流端如果是 Windows,请不要使用 OBS,延时太高,可以使用我们的 Windows SDK。
(4)<live-player> 的 min-cache 和 max-cache 请不要自行设置,使用默认值。
(5)播放地址请使用超低延时播放地址,也就是带了防盗链签名的 rtmp:// 地址,如下:
| 对比项目 | 示例 | 时延 |
|---|---|---|
| 普通直播 URL | rtmp://3891.liveplay.myqcloud.com/live/3891_test_clock_for_rtmpacc | >2s |
| 超低延时 URL | rtmp://3891.liveplay.myqcloud.com/live/3891_test_clock_for_rtmpacc?bizid=bizid&txTime=5FD4431C&txSerect=20e6d865f462dff61ada209d53c71cf9 | < 500ms |
属性详解
-
src
用于音视频下行的播放 URL,支持 RTMP 协议(URL 以rtmp://打头)和 FLV 协议(URL 以http://打头且以.flv结尾) ,腾讯云推流 URL 的获取方法见 如何生成推流 URL。说明:
<live-player> 标签是不支持 HLS(m3u8)协议的,因为 <video> 已经支持 HLS(m3u8)播放协议了。但直播观看不推荐使用 HLS(m3u8)协议,延迟要比 RTMP 和 FLV 协议高一个数量级。
-
mode
live 模式主要用于直播类场景,例如赛事直播、在线教育、远程培训等等。该模式下,小程序内部的模块会优先保证观看体验的流畅,通过调整 min-cache 和 max-cache 属性,您可以调节观众(播放)端所感受到的时间延迟的大小,文档下面会详细介绍这两个参数。RTC 则主要用于双向视频通话或多人视频通话场景,例如金融开会、在线客服、车险定损、培训会议等等。在此模式下,对 min-cache 和 max-cache 的设置不会起作用,因为小程序内部会自动将延迟控制在一个很低的水平(500ms左右)。
-
min-cache 和 max-cache
这两个参数分别用于指定观看端的最小缓冲时间和最大缓冲时间。所谓缓冲时间,是指播放器为了缓解网络波动对观看流畅度的影响而引入的一个“蓄水池”,当来自网络的数据包出现卡顿甚至停滞的时候,“蓄水池”里的紧急用水可以让播放器还能坚持一小段时间,只要在这个短暂的时间内网速恢复正常,播放器就可以源源不断地渲染出流畅而平滑的视频画面。“蓄水池”里的水越多,抗网络波动的能力就越强,但代价就是观众端的延迟就越大,所以要在不同的场景下,使用不同的配置来达到体验上的平衡:
- 码率比较低(1Mbps左右,画面以人物为主)的直播流,min-cache = 1,max-cache = 3 较合适。
- 码率比较高(2Mbps - 3Mbps的高清游戏画面为主)的直播流,min-cache = 3,max-cache = 5 较合适。
RTC 模式下这两个参数是无效的。
-
orientation
画面渲染角度,horizontal 代表是原始画面方向,vertical 代表向右旋转 90度。 -
object-fit
画面填充模式,contain 代表把画面显示完成,但如果视频画面的宽高比和 <live-player> 标签的宽高比不一致,那么您将看到黑边。fillCrop 代表把屏幕全部撑满,但如果视频画面的宽高比和 <live-player> 标签的宽高比不一致,那么画面中多余的部分会被裁剪掉。
-
background-mute
微信切到后台以后是否继续播放声音,用于避免锁屏对于当前小程序正在播放的视频内容的影响。 -
sound-mode
设置播放模式,可设值为:ear 与 speaker,ear 代表使用听筒播放, speaker 代表使用扬声器,默认为扬声器。 -
debug
调试音视频相关功能,如果没有很好的工具会是一个噩梦,所以小程序为 live-pusher 标签支持了 debug 模式,开始 debug 模式之后,原本用于渲染视频画面的窗口上,会显示一个半透明的 log 窗口,用于展示各项音视频指标和事件,降低您调试相关功能的难度,具体使用方法我们在 FAQ 中有详细说明。
对象操作
-
wx.createLivePlayerContext()
通过 wx.createLivePlayerContext() 可以将 <live-player> 标签和 javascript 对象关联起来,之后即可操作该对象。 -
play
开始播放,如果 <live-player> 的 autoplay 属性设置为 false(默认值),那么就可以使用 play 来手动启动播放。 -
stop
停止播放。 -
pause
暂停播放,停留在最后画面。 -
resume
继续播放,与 pause 成对使用。 -
mute
设置静音。 -
requestFullScreen
进入全屏幕。 -
exitFullScreen
退出全屏幕。
var player = wx.createLivePlayerContext('pusher');
player.requestFullScreen(
success: function()
console.log('enter full screen mode success!')
fail: function()
console.log('enter full screen mode failed!')
complete: function()
console.log('enter full screen mode complete!')
);内部事件
通过 <live-player> 标签的 bindstatechange 属性可以绑定一个事件处理函数,该函数可以监听推流模块的内部事件和异常通知。
1. 关键事件
| code | 事件定义 | 含义说明 |
|---|---|---|
| 2001 | PLAY_EVT_CONNECT_SUCC | 已经连接到云端服务器 |
| 2002 | PLAY_EVT_RTMP_STREAM_BEGIN | 服务器开始传输音视频数据 |
| 2003 | PLAY_EVT_RCV_FIRST_I_FRAME | 网络接收到首段音视频数据 |
| 2004 | PLAY_EVT_PLAY_BEGIN | 视频播放开始,可以在收到此事件之前先用默认图片代表等待状态 |
| 2006 | PLAY_EVT_PLAY_END | 视频播放结束 |
| 2007 | PLAY_EVT_PLAY_LOADING | 进入缓冲中状态,此时播放器在等待或积攒来自服务器的数据 |
| -2301 | PLAY_ERR_NET_DISCONNECT | 网络连接断开,且重新连接亦不能恢复,播放器已停止播放 |
说明:
播放 HTTP:// 打头的 FLV 协议地址时,如果观众遇到播放中直播流断开的情况,小程序是不会抛出 PLAY_EVT_PLAY_END 事件的,这是因为 FLV 协议中没有定义停止事件,所以只能通过监听 PLAY_ERR_NET_DISCONNECT 来替代之。
2. 警告事件
内部警告并非不可恢复的错误,小程序内部的音视频 SDK 会启动相应的恢复措施,警告的目的主要用于提示开发者或者最终用户,例如:
| code | 事件定义 | 含义说明 |
|---|---|---|
| 2101 | PLAY_WARNING_VIDEO_DECODE_FAIL | 当前视频帧解码失败 |
| 2102 | PLAY_WARNING_AUDIO_DECODE_FAIL | 当前音频帧解码失败 |
| 2103 | PLAY_WARNING_RECONNECT | 网络断连,已启动自动重连恢复(重连超过三次就直接抛送 PLAY_ERR_NET_DISCONNECT 了) |
| 2104 | PLAY_WARNING_RECV_DATA_LAG | 视频流不太稳定,可能是观看者当前网速不充裕 |
| 2105 | PLAY_WARNING_VIDEO_PLAY_LAG | 当前视频播放出现卡顿 |
| 2106 | PLAY_WARNING_HW_ACCELERATION_FAIL | 硬解启动失败,采用软解 |
| 2107 | PLAY_WARNING_VIDEO_DISCONTINUITY | 当前视频帧不连续,视频源可能有丢帧,可能会导致画面花屏 |
| 3001 | PLAY_WARNING_DNS_FAIL | DNS解析失败(仅播放 RTMP:// 地址时会抛送) |
| 3002 | PLAY_WARNING_SEVER_CONN_FAIL | 服务器连接失败(仅播放 RTMP:// 地址时会抛送) |
| 3003 | PLAY_WARNING_SHAKE_FAIL | 服务器握手失败(仅播放 RTMP:// 地址时会抛送) |
3. 示例代码
Page(
onPlay: function(ret)
if(ret.detail.code == 2004)
console.log('视频播放开始',ret);
,
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options)
//...
)特别说明
-
<live-player> 组件是由客户端创建的原生组件,它的层级是最高的,可以使用 <cover-view> 和 <cover-image> 覆盖在上面。
-
请勿在 <scroll-view> 中使用 <live-player> 组件。
微信原生组件|基于小程序实现音视频通话
1 微信小程序原生推拉流组件功能简介
本文将介绍如何使用微信小程序原生推拉流组件 <live-pusher> 和 <live-player> 进行推拉流,快速实现一个简单的实时音视频通话。
由于微信小程序原生推拉流组件使用起来比较复杂,推荐开发者使用即构封装的音视频SDK <zego-push> 和 <zego-player> 组件实现视频通话,可参考 实现视频通话。
2 实现微信小程序音视频通话的前提条件
在实现基本的实时音视频功能之前,请确保:
- 已在项目中集成 ZEGO Express SDK 即构音视频SDK,详情请参考 快速开始 - 集成。
- 已在 ZEGO 控制台 创建项目,申请有效的 AppID 和 ServerSecret,详情请参考 控制台 - 项目管理 中的“项目信息”。
3 即构音视频SDK实现流程
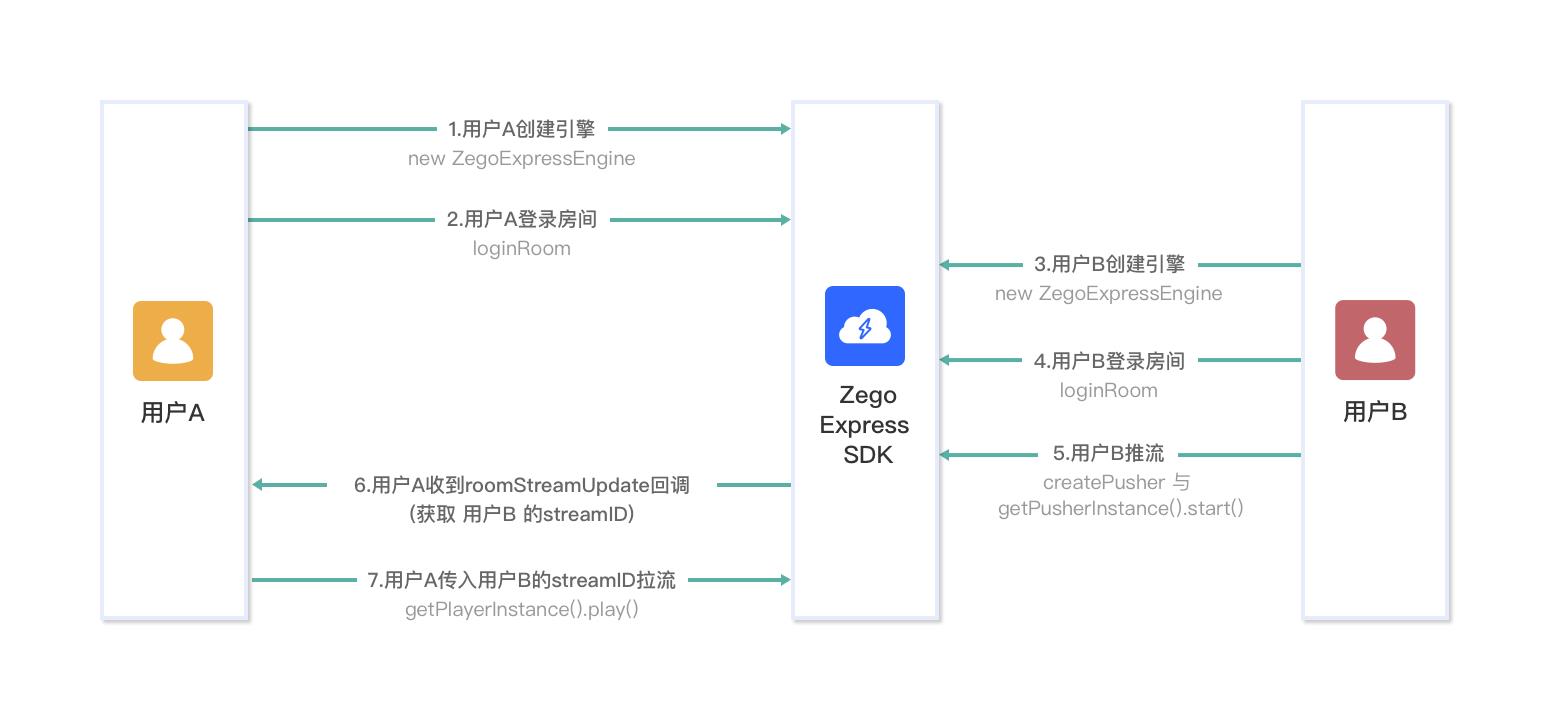
用户通过 ZEGO Express SDK 即构音视频SDK进行视频通话的基本流程为:
用户 A、B 加入房间,用户 B 预览并将音视频流推送到 ZEGO 云服务(推流),用户 A 收到用户 B 推送音视频流的通知之后,在通知中播放用户 B 的音视频流(拉流)。

3.1 配置微信小程序后台
在初始化 音视频SDK 前,需要在 微信公众平台 中进行如下配置:
-
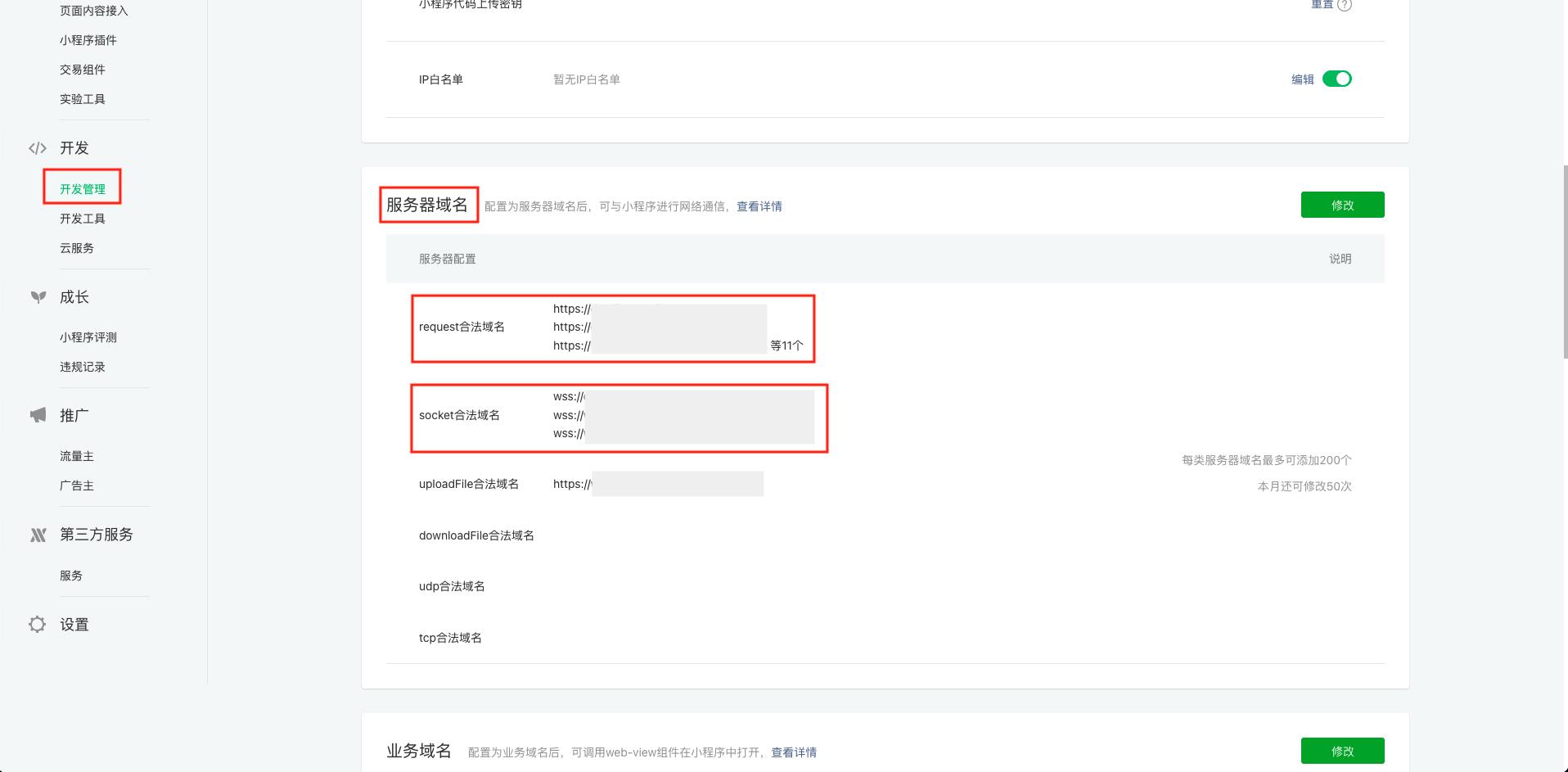
服务器域名配置:在“小程序后台 > 开发管理 > 开发设置 > 服务器域名”中,按照协议分类,将即构 Server 地址、LogUrl、以及用户业务需要用到的地址填到指定的“request合法域名”或“socket合法域名”中。

-
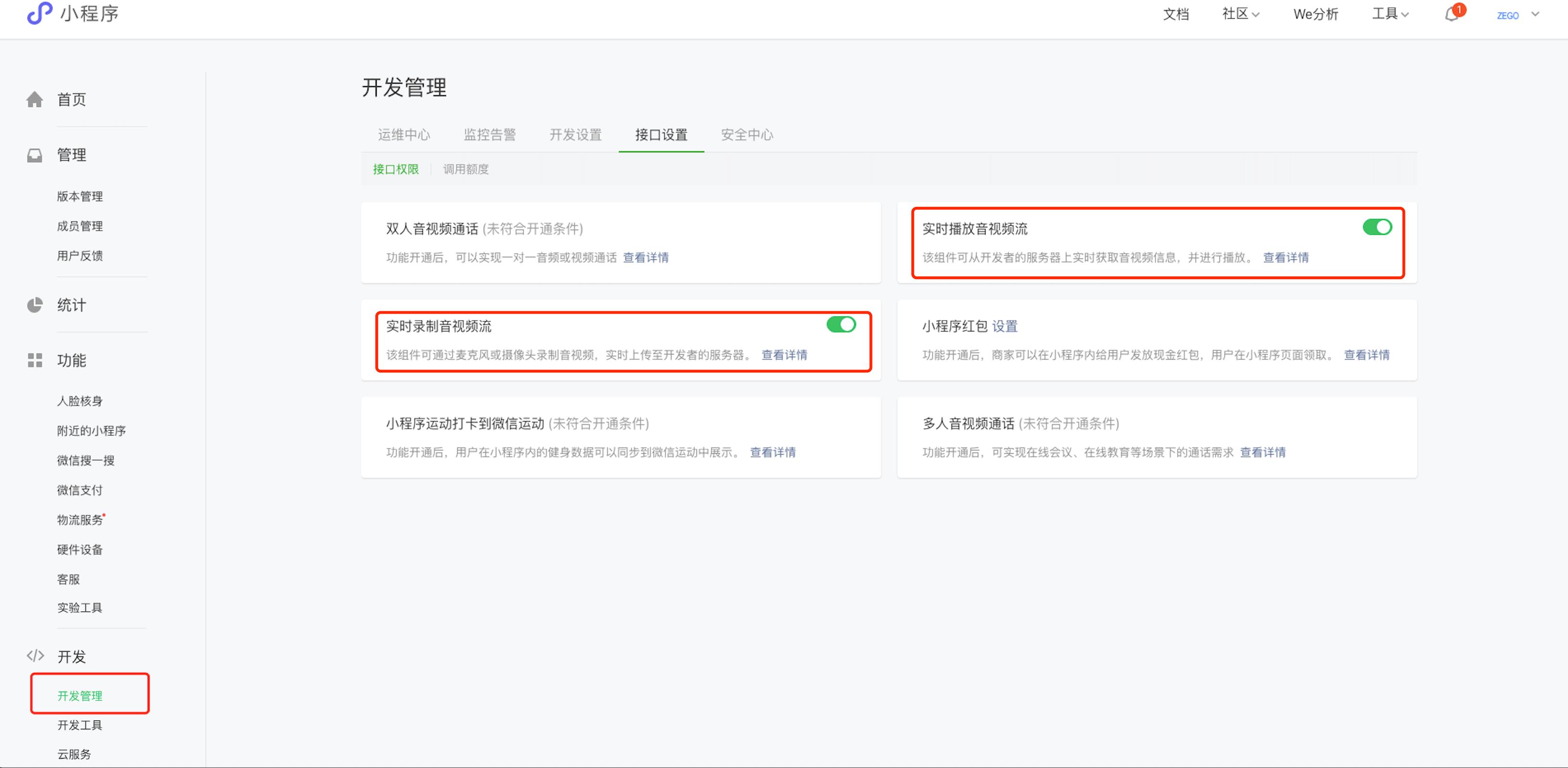
相关功能开启:在“小程序后台 > 开发管理 > 接口设置 > 接口权限”中,打开 实时播放音视频流 和 实时录制音视频流 功能开关。

3.2 即构音视频SDK初始化
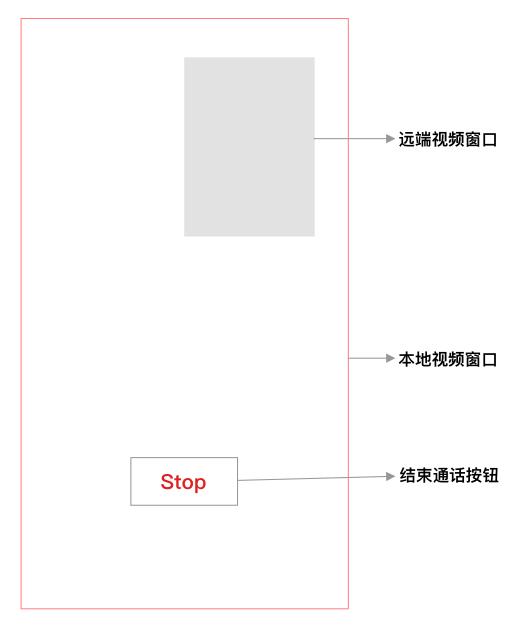
1. 创建音视频通话界面
根据音视频场景需要,为您的项目创建音视频通话的用户界面。我们推荐您在项目中添加如下元素:
- 本地预览窗口
- 远端视频窗口
- 结束按钮

小程序推流组件 <live-pusher> 中的 “video-width” 和 “video-height” 存在兼容性问题,可能会出现设置不生效的情况。
参考界面代码:
<view wx:if="canShow== 1" class="">
<view class="containerBase">
<live-pusher class="testpusher"
wx:if="pusher.url"
url="pusher.url"
mode="pusher.mode"
autopush="pusher.autopush"
enable-camera="pusher.enableCamera"
enable-mic="pusher.enableMic"
muted="!pusher.enableMic"
enable-agc="pusher.enableAgc"
enable-ans="pusher.enableAns"
zoom="pusher.enableZoom"
min-bitrate="pusher.minBitrate"
max-bitrate="pusher.maxBitrate"
video-width="pusher.videoWidth"
video-height="pusher.videoHeight"
beauty="pusher.beautyLevel"
whiteness="pusher.whitenessLevel"
orientation="pusher.videoOrientation"
device-position="pusher.frontCamera"
remote-mirror="pusher.enableRemoteMirror"
local-mirror="pusher.localMirror"
background-mute="pusher.enableBackgroundMute"
audio-quality="pusher.audioQuality"
audio-volume-type="pusher.audioVolumeType"
audio-reverb-type="pusher.audioReverbType"
waiting-image="pusher.waitingImage"
beauty-style="pusher.beautyStyle"
filter="pusher.filter"
bindstatechange="onPushStateChange"
bindaudiovolumenotify="bindaudiovolumenotify"
bindnetstatus="onPushNetStateChange"
waiting-image="https://storage.zego.im/downloads/pause_publish.png"></live-pusher>
<live-player wx:for="playerList" wx:key="streamID" id="item.id"
src= "item.url"
mode= "RTC"
autoplay= "item.autoplay"
mute-audio= "item.muteAudio"
mute-video= "item.muteVideo"
orientation= "item.orientation"
object-fit= "item.objectFit"
min-cache= "item.minCache"
max-cache= "item.maxCache"
sound-mode= "item.soundMode"
enable-recv-message= "item.enableRecvMessage"
auto-pause-if-navigate= "item.autoPauseIfNavigate"
auto-pause-if-open-native= "item.autoPauseIfOpenNative" enable-metadata="true" bindmetadatachange="binddatachange" bindstatechange="onPlayStateChange" bindnetstatus="onPlayNetStateChange"></live-player>
</view>
<view class="index-container">
<view class='input-container'>
<input value="roomID" bindinput="bindKeyInput" placeholder="请输入房间 ID" placeholder-style='color: #b3b3b3; font-size: 14px;' class="room-input" />
<text class="tip"></text>
</view>
<view class="button-container">
<button bindtap="openRoom" data-role="1" data-option="videoAndAudio" hover-class="none" class="openRoom">
加入房间(推流)
</button>
<button bindtap="logout" hover-class="none">退出房间</button>
</view>
</view>
</view>
<view class="settings">
<button wx:if="canShow==0" open-type="openSetting" bindopensetting="settingCallback">
授权使用摄像头和麦克风
</button>
</view>
2. 创建音视频SDK引擎
创建 ZegoExpressEngine 引擎实例,将申请到的 AppID 传入参数 “appID”,将获取到的 Server 地址传入参数 “server”。
// 初始化实例
zg = new ZegoExpressEngine(appID, server);
如果需要注册回调,开发者可根据实际需要,实现 ZegoEvent 中的某些方法,创建引擎后可通过调用 on 接口设置回调。
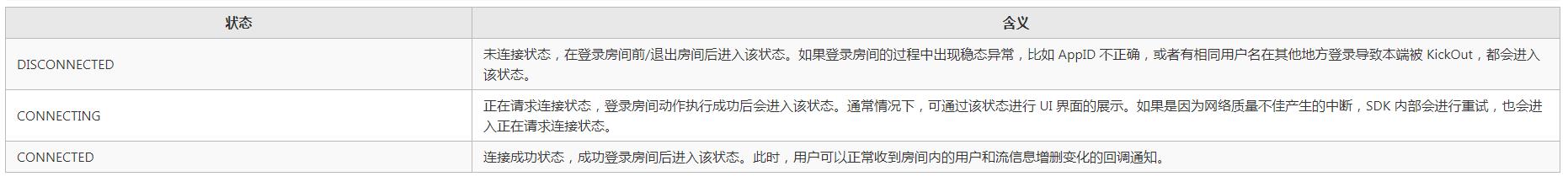
zg.on('roomStateUpdate', (roomID, state, errorCode, extendedData) =>
if (state == 'DISCONNECTED')
// 与房间断开了连接
// ...
if (state == 'CONNECTING')
// 与房间尝试连接中
// ...
if (state == 'CONNECTED')
// 与房间连接成功
// ...
)
3.3 登录音视频房间
1. 获取房间登录 Token
登录房间需要用于验证身份的 Token,获取方式请参考 用户权限控制。如需快速调试,建议使用控制台生成的临时 Token,生成临时 Token 的具体操作请参考 控制台 - 项目管理。
2. 登录音视频房间
您可以调用 SDK 的 loginRoom 接口,传入房间 ID 参数 “roomID”、“token” 和用户参数 “user”,登录房间。您可通过监听 roomStateUpdate 回调实时监控自己在本房间内的连接状态,具体请参考 4.1 常见通知回调 中的“4.1.1 我在房间内的连接状态变化通知”。
roomID 和 user 的参数由您本地生成,但是需要满足以下条件:
- 同一个 AppID 内,需保证 “roomID” 全局唯一。
- 同一个 AppID 内,需保证 “userID” 全局唯一,建议开发者将 “userID” 与自己业务的账号系统进行关联。
为避免错过任何通知,您需要在登录房间前先设置所有的监听回调(如房间状态、用户状态、流状态、推拉流状态等),具体请参考 4.1 常见通知回调 。
// 登录房间,成功则返回 true
const result = await zg.loginRoom(roomID, token, userID, userName);
3.4 将自己的音视频流推送到 ZEGO 即构音视频云
3.4.1 初始化小程序组件实例
调用 initContext 接口初始化小程序组件。
小程序组件中用于存储推流属性 pusher 和拉流属性列表 playerList 两个字段需要传给 SDK,SDK 后续将通过传入的两个字段对相应的推拉流作状态及视图更新处理。
- pusher 字段中的属性值请参考 ZegoWxPusherAttributes。
- playerlist 字段中的属性值请参考 ZegoWxPlayerAttributes。
zg.initContext(
wxContext: this,
pushAtr: "pusher", // 对象名,对象属性与 live-pusher 中的属性为映射关系
playAtr: "playerList" // 对象名,对象属性与 live-player 中的属性为映射关系
)
即构音视频SDK 在内部会对推拉流实例进行操作以及视图更新,开发者无需保存推拉流实例和调用小程序 setData 接口更新视图,避免与 SDK 发生冲突。后续可通过 getPusherInstance 和 getPlayerInstance 接口获取推拉流实例。
3.4.2 创建对应业务场景的 WXML
根据您的业务场景需求,编写 WXML 文件,创建推拉流组件 <live-pusher> 和 <live-player>。
- <live-pusher> 组件用于小程序的实时推送音视频流功能。
- <live-player> 组件用户小程序的实时播放音视频流功能。
WXML 的具体含义与用法请参考微信官网文档中的介绍 WXML。
WXML 中的 pusher 与 playerList,必须与初始化小程序组件 initContext 中定义的这两个字段属性名保持一致,后续 SDK 调用推拉流接口之后才能正确地进行状态及视图更新。
bindstatechange 表示播放状态变化事件;bindaudiovolumenotify 表示播放音量大小通知;bindnetstatus 表示网络状态通知。
<live-pusher class="testpusher"
wx:if="pusher.url"
url="pusher.url"
mode="pusher.mode"
autopush="pusher.autopush"
enable-camera="pusher.enableCamera"
enable-mic="pusher.enableMic"
muted="!pusher.enableMic"
enable-agc="pusher.enableAgc"
enable-ans="pusher.enableAns"
enable-ear-monitor="pusher.enableEarMonitor"
auto-focus="pusher.enableAutoFocus"
zoom="pusher.enableZoom"
min-bitrate="pusher.minBitrate"
max-bitrate="pusher.maxBitrate"
video-width="pusher.videoWidth"
video-height="pusher.videoHeight"
beauty="pusher.beautyLevel"
whiteness="pusher.whitenessLevel"
orientation="pusher.videoOrientation"
aspect="pusher.videoAspect"
device-position="pusher.frontCamera"
remote-mirror="pusher.enableRemoteMirror"
local-mirror="pusher.localMirror"
background-mute="pusher.enableBackgroundMute"
audio-quality="pusher.audioQuality"
audio-volume-type="pusher.audioVolumeType"
audio-reverb-type="pusher.audioReverbType"
waiting-image="pusher.waitingImage"
beauty-style="pusher.beautyStyle"
filter="pusher.filter"
bindstatechange="onPushStateChange"
bindaudiovolumenotify="bindaudiovolumenotify"
bindnetstatus="onPushNetStateChange"
waiting-image="https://storage.zego.im/downloads/pause_publish.png">
</live-pusher>
<live-player wx:for="playerList" wx:key="streamID" id="item.id"
src= "item.url"
mode= "RTC"
autoplay= "item.autoplay"
mute-audio= "item.muteAudio"
mute-video= "item.muteVideo"
orientation= "item.orientation"
object-fit= "item.objectFit"
min-cache= "item.minCache"
max-cache= "item.maxCache"
sound-mode= "item.soundMode"
enable-recv-message= "item.enableRecvMessage"
auto-pause-if-navigate= "item.autoPauseIfNavigate"
auto-pause-if-open-native= "item.autoPauseIfOpenNative" enable-metadata="true" bindmetadatachange="binddatachange" bindstatechange="onPlayStateChange" bindnetstatus="onPlayNetStateChange">
</live-player>
3.4.3 推送音视频流到 ZEGO 即构音视频云
必须完成初始化小程序组件实例和创建业务场景的 WXML 之后,才能调用 SDK 接口创建推流和拉流实例。
用户调用 SDK 的 createPusher 接口创建推流实例,并通过调用实例对象上的 start 接口,传入流 ID 参数 “streamID”。您可通过监听 publisherStateUpdate 回调知晓推流是否成功,具体请参考 4.1 常见通知回调 中的“4.1.4 用户推送音视频流的状态通知”。
“streamID” 由您本地生成,但是需要保证:
- 同一个 AppID 下,“streamID” 全局唯一。如果同一个 AppID 下,不同用户各推了一条 “streamID” 相同的流,后推流的用户推流失败。
- “streamID” 长度不超过 256 字节的字符串。仅支持数字,英文字符和 “~”,“!”,“@”,“$”,“%”,“^”,“&”,“*”,“(”,“)”,“_”,“+”,“=”,“-”,“`”,“;”,“’”,“,”,“.”,“<”,“>”,“/”,“\\”。
// 推流方登录房间成功后触发推流
const pusher = zg.createPusher();
pusher.start("streamID_xxx");
3.5 拉取其他用户的音视频
进行视频通话时,我们需要拉取到其他用户的音视频。
用户先调用 getPlayerInstance接口,根据传入的流 ID 参数 “streamID”,获取 streamID 对应的拉流实例,然后通过调用拉流实例对象的 play 接口开始拉流。您可通过监听 playerStateUpdate 回调知晓是否成功拉取音视频,具体请参考 4.1 常见通知回调 中的“4.1.5 用户拉取音视频流的状态通知”。
远端用户推送的 “streamID” 可以从 roomStreamUpdate 回调中获得,具体回调设置请参考 4.1 常见通知回调 中的“4.1.3 房间内流状态变更的通知”。
// 在 SDK 的回调 roomStreamUpdate 中获取拉流 streamID
// 当用户加入或离开房间时,该事件被触发
zg.on("roomStreamUpdate", (roomID, updateType, streamList) =>
console.log("roomStreamUpdate", roomID, updateType, streamList);
if (updateType === "ADD")
streamList.forEach(i =>
zg.getPlayerInstance(i.streamID).play();
)
else
streamList.forEach(i =>
zg.getPlayerInstance(i.streamID).stop();
)
);
4 小程序音视频通话的常用功能
4.1 常见音视频房间通知回调
4.1.1 我在房间内的连接状态变化通知
roomStateUpdate:本地调用 loginRoom 加入房间时,您可通过监听该回调实时监控自己在本房间内的连接状态。
用户可以在回调中根据不同状态处理业务逻辑。
zg.on('roomStateUpdate', (roomID, state, errorCode, extendedData) =>
if (state == 'DISCONNECTED')
// 与房间断开了连接
// ...
if (state == 'CONNECTING')
// 与房间尝试连接中
// ...
if (state == 'CONNECTED')
// 与房间连接成功
// ...
)

4.1.2 其他用户进出房间的通知
roomUserUpdate:同一房间内的其他用户进出房间时,您可通过此回调收到通知。登录房间后,当房间内有用户新增或删除时,SDK 会通过该回调通知。
只有调用 loginRoom 接口登录房间时传入 ZegoRoomConfig 配置,且 “userUpdate” 参数取值为 “true” 时,用户才能收到 roomUserUpdate 回调。
// 用户状态更新回调
zg.on('roomUserUpdate', (roomID, updateType, userList) =>
console.warn(
`roomUserUpdate: room $roomID, user $updateType === 'ADD' ? 'added' : 'left' `,
JSON.stringify(userList),
);
);
4.1.3 房间内流状态变更的通知
roomStreamUpdate:流状态更新回调。登录房间后,当房间内有用户新推送或删除音视频流时,SDK 会通过该回调通知。
// 流状态更新回调
zg.on('roomStreamUpdate', async (roomID, updateType, streamList, extendedData) =>
if (updateType == 'ADD')
// 流新增,开始拉流
else if (updateType == 'DELETE')
// 流删除,停止拉流
);
4.1.4 用户推送音视频流的状态通知
- 推流状态事件
微信小程序会在 <live-pusher> 的 bindstatechange 绑定的方法中通知出推流状态事件,开发者需要:
a. 在 bindstatechange 绑定的回调函数中,调用 SDK 的 updatePlayerState 接口将推流状态事件透传给 SDK。
b. 在 SDK 的 publisherStateUpdate 回调中处理推流的开始、失败状态。
// live-pusher 绑定推流事件
onPushStateChange(e)
// 透传推流事件给 SDK
zg.updatePlayerState(this.data.publishStreamID, e);
,
// 推流后,服务器主动推过来的,流状态更新
// NO_PUBLISH:未推流状态,PUBLISH_REQUESTING:正在请求推流状态,PUBLISHING:正在推流状态
// state: "PUBLISHING" | "NO_PUBLISH" | "PUBLISH_REQUESTING";
zg.on("publisherStateUpdate", (result) =>
console.log("publishStateUpdate", result.state);
);
- 推流网络事件
微信小程序会在 <live-pusher> 的 bindnetstatus 绑定的方法中通知出推流网络事件,开发者需要在对应的小程序回调中,调用 SDK 的 updatePlayerNetStatus 接口将推流网络事件透传给 SDK。
// live-pusher 绑定网络状态事件
onPushNetStateChange(e)
//透传网络状态事件给 SDK
zg.updatePlayerNetStatus(this.data.publishStreamID, e);
,
// SDK 推流网络质量回调
zg.on("publishQualityUpdate", (streamID, publishStats) =>
console.log("publishQualityUpdate", streamID, publishStats);
);
4.1.5 用户拉取音视频流的状态通知
- 拉流状态事件
微信小程序会在 <live-player> 的 bindstatechange 绑定的方法中通知出拉流状态事件,开发者需要:
a. 在 bindstatechange 绑定的回调函数中,调用 SDK 的 updatePlayerState 接口将拉流状态事件透传给 SDK。
b. 在 SDK 提供的 playerStateUpdate 回调中处理拉流的开始或失败状态。
// live-player 绑定的拉流事件
onPlayStateChange(e)