js如何接收并显示返回值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何接收并显示返回值相关的知识,希望对你有一定的参考价值。
现html里面有N个a标签,如图(不是2个,是N个)。现在需要点击未发放,然后向某地址发送get请求。如果返回是1,则未发放变成已发放,并禁止a标签再次点击。并且弹出信息框,否则无变化。要求:全部写在一个html里,不调用外部文件
点击之后不刷新页面,html初次加载的时候默认都是未发放

方法只有一种.
步骤:
1、直接通过变量接收返回值。
2、通过document.write的方式输出显示。
示例:
function k()return '1';
var a = k();//这里a接收函数k的返回值1
document.write(a);//这里显示a的结果 参考技术A $("a").onclick(function()
先判断是否发放
如果未发放则
$.ajax(
type: "GET",
url: 请求的地址,
success: function(msg)
判断msg是1就执行后续操作,否则无变化
);
)追问
能否发个完整的html上来,谢谢
追答其实思路已经很清楚了,代码还是自己写比较好,遇到什么具体问题的时候,我再帮你解答吧
追问最具体的问题就是我不会js
追答啊 不会js啊 那你把你的html发下,我在上面改了再发你吧。
追问已发私信
追答那你请求的地址还要我写吗 ,这个你应该会写吧
追问不用,呵呵。html和后台都没问题。我就是不会js
追答已发私信
追问没收到啊,是不是被百度屏蔽了。试试能否作为附件传上来。
追答
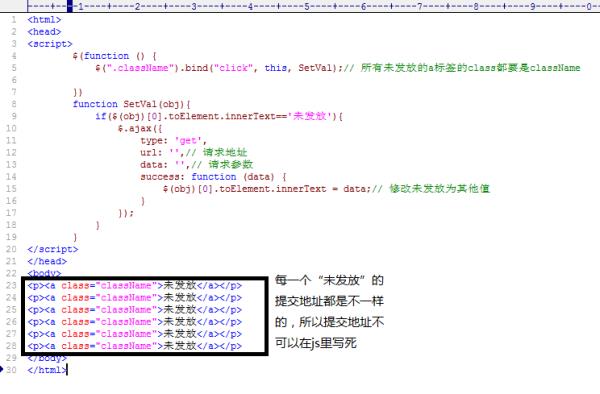
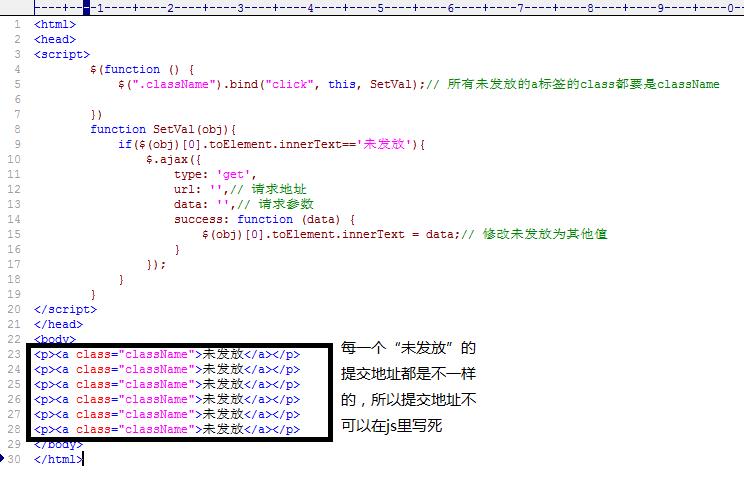
$(function ()
$(".className").bind("click", this, SetVal);// 所有未发放的a标签的class都要是className
)
function SetVal(obj)
if($(obj)[0].toElement.innerText=='未发放')
$.ajax(
type: 'get',
url: '',// 请求地址
data: '',// 请求参数
success: function (data)
$(obj)[0].toElement.innerText = data;// 修改未发放为其他值
);
你的未发放的a标签的href属性和target属性要去掉
未发放
可是这样的话未发放就不能点击了啊。还有,提交地址我怎么传过去。
能点击啊 只是鼠标不会变形而已,你可以在className里设置cursor属性为pointer
提交的地址写在url对应的属性里啊;比如url: "test.ashx",
搞来搞去还是实现不了,能帮我看下哪错了吗,或者把您的html截个图


每个提交地址还不一样啊? 那你需要在a标签里加个属性
未发放
在SetVal里获得这个url属性,var url=a标签的url属性,也就是提交地址。
然后在ajax的url里写 url:url,就可以实现动态的提交地址了
能否发个完整的html上来,谢谢
参考技术C 用 ajax追问代码,谢谢
追答没有。。。
JS如何获取值
参考技术A获取jsfunction返回的值
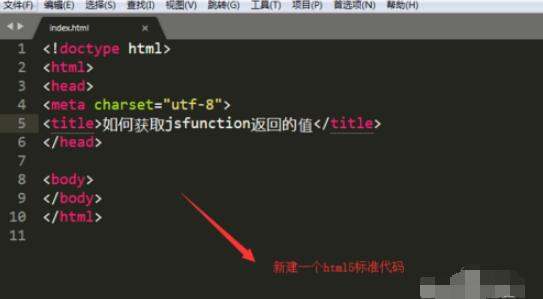
1、首先,使用初始化代码创建一个新的html5文件,如下所示。

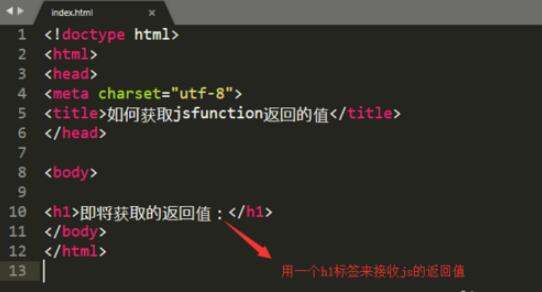
2、创建一个新的h1标签,以接收js中函数函数的返回值。

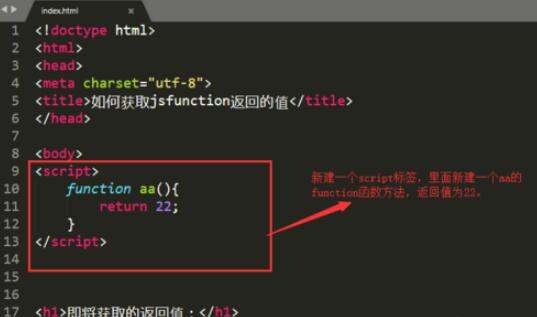
3、创建新的脚本标记并在标记中创建新函数。该函数返回值22。

4、还在h1标记中创建了一个新的脚本标记,标记中的新str变量接收上述函数aa的返回值。

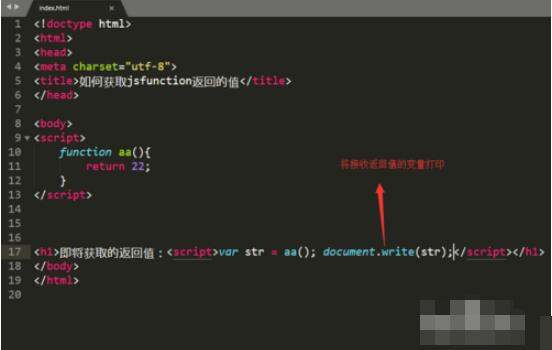
5、接收返回值的变量由“document.write(variable)”方法打印出来。

6、最后,我们使用浏览器打开index.html文件,查看页面效果,以便我们在js中获取函数返回值。

以上是关于js如何接收并显示返回值的主要内容,如果未能解决你的问题,请参考以下文章