Xamarin IOS绑定微信SDK
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Xamarin IOS绑定微信SDK相关的知识,希望对你有一定的参考价值。
上篇文章分享了Xamarin android绑定微信SDK,由于Java和C#的语法相似度比较高,所以转换起来基本上问题不大,ios的坑就要稍微多一点了,不过没关系我们来一步步的分析。
1. 在微信开放平台官网https://open.weixin.qq.com/ 申请一个开发者账号,填写公司APP信息,通过审核。申请成功的APPID在项目中会使用到。然后下载官方的IOS_SDK 下载地址
2. 将下载后的文件在Mac中打开

3. 接下来我们要将这几个.h文件转换为C#文件,这个时候就需要用到一个工具Objective Sharpie 点击查看详细介绍
如果你的Mac上没有请先点击上面的地址下载安装,之后打开终端命令,输入sharpie -v查看版本,如果显示如下图所示则说明已经安装成功了。

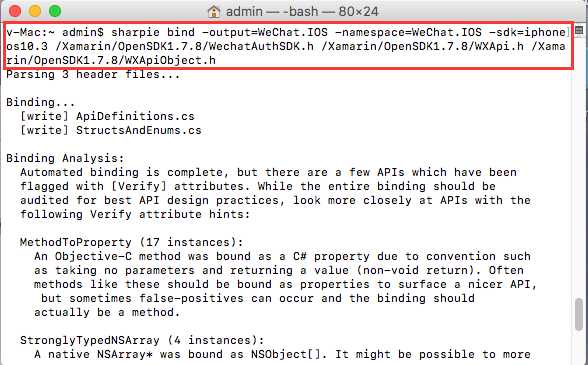
4. 输入命令,显示结果和下图一样就说明成功了。

5. 在用户/Admin目录下可以找到我们刚才生成的文件


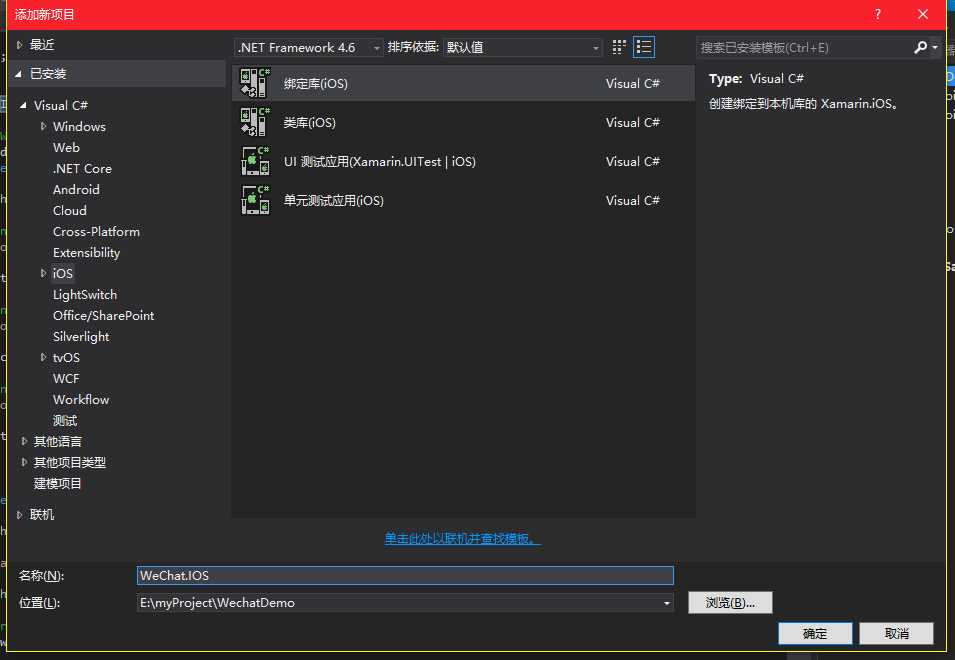
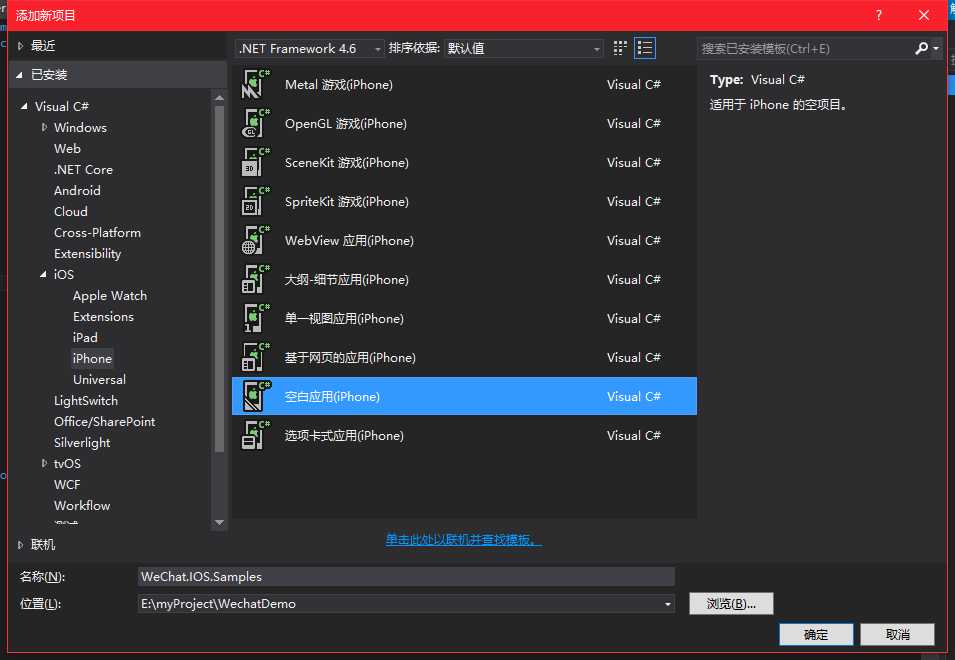
6. 在VS中新建一个IOS绑定库

7. 将刚才生成的文件中的代码分别拷在对应的文件中

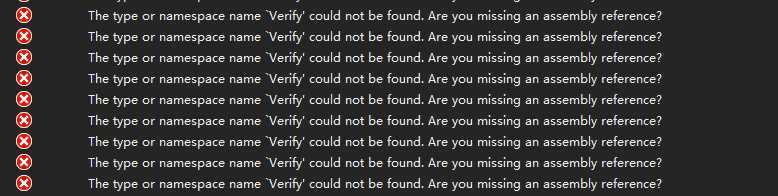
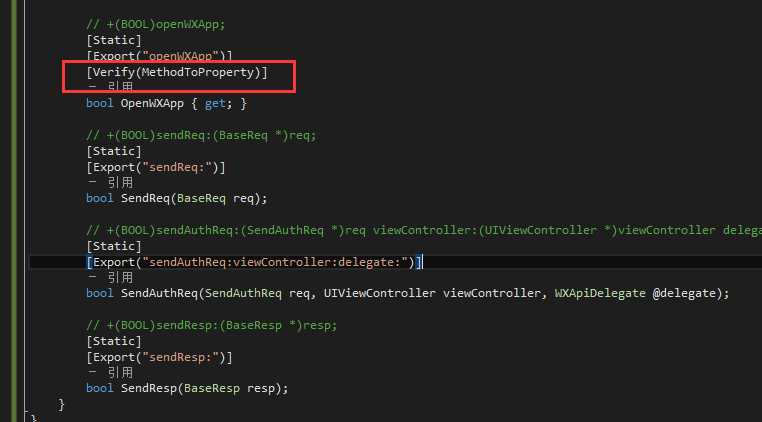
8. 这个时候生成一下会发现报错了。

Verify标签是让你去确认转换的是否正确,我们要相信科学相信编译器就当他已经转换正确了,先全部删掉试试。

果然全部删掉之后就可以编译通过了
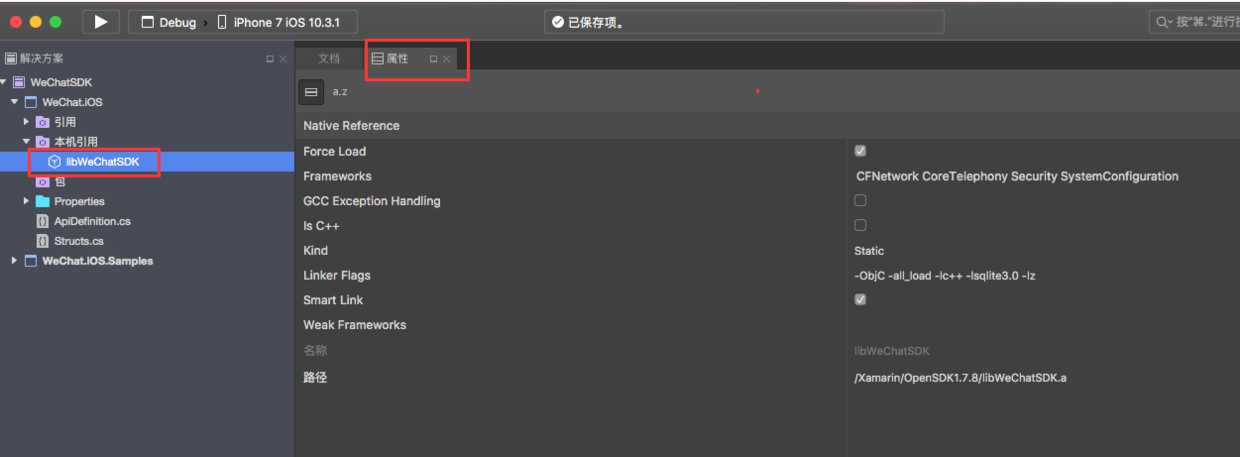
9. 下一步添加静态库libWeChatSDK.a文件,如果是在Mac下在本机引用中添加静态引用,如下图的方式设置属性就可以了

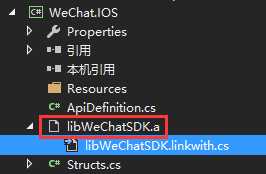
但如果是Windows下这里就有坑了,这样做在编译的时候静态库libWeChatSDK.a会无法拷贝至生成文件中,一直生成失败,在google找了半天资料后最后采用和绑定Android库差不多的方法,直接把静态库文件放在项目中

打开.a文件下面的cs文件修改属性的值
using ObjCRuntime; [assembly: LinkWith("libWeChatSDK.a", ForceLoad = true, SmartLink = true, Frameworks = "CFNetwork CoreTelephony Security SystemConfiguration", LinkerFlags = "-ObjC -all_load -lc++ -lsqlite3.0 -lz")]
10. 这个时候绑定库文件就完成了,新建一个Demo来测试一下

11. 先给项目添加绑定库的引用,修改AppDelegate.cs的FinishedLaunching方法
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions) { //注册微信程序 WXApi.RegisterApp("wx3f94d21d67c4ae76"); //wxd930ea5d5a258f4f // create a new window instance based on the screen size Window = new UIWindow(UIScreen.MainScreen.Bounds); TestViewController vc = new TestViewController(); Window.RootViewController = vc; // If you have defined a root view controller, set it here: // Window.RootViewController = myViewController; // make the window visible Window.MakeKeyAndVisible(); return true; }
12. 新建一个视图控制器,给他的界面上新增一个Button和Button的TouchUpInside事件,修改代码如下,这里已一个分享网页到朋友圈的例子来进行测试,分享其他类型的文件和这个类似,具体可以参考官方文档。
using System; using UIKit; using WeChat.IOS; namespace WeChat.IOS.Samples { public partial class TestViewController : UIViewController { public TestViewController() : base("TestViewController", null) { } public override void DidReceiveMemoryWarning() { base.DidReceiveMemoryWarning(); // Release any cached data, images, etc that aren‘t in use. } public override void ViewDidLoad() { base.ViewDidLoad(); // Perform any additional setup after loading the view, typically from a nib. } partial void UIButton5_TouchUpInside(UIButton sender) { try { WXMediaMessage msg = new WXMediaMessage(); msg.Title = "Xamarin官方网站"; msg.Description = "Xamarin官方网站的描述"; msg.SetThumbImage(UIImage.FromFile("icon.png")); WXWebpageObject webObj = new WXWebpageObject(); webObj.WebpageUrl = "https://www.xamarin.com"; msg.MediaObject = webObj; SendMessageToWXReq req = new SendMessageToWXReq(); req.BText = false; req.Message = msg; req.Scene = (int)WXScene.Timeline; var result = WXApi.SendReq(req); UIAlertView alertView = new UIAlertView("", "分享结果:" + result, null, "取消"); alertView.Show(); } catch (Exception ex) { UIAlertView alertView = new UIAlertView("", "异常:" + ex, null, "取消"); alertView.Show(); } } } }
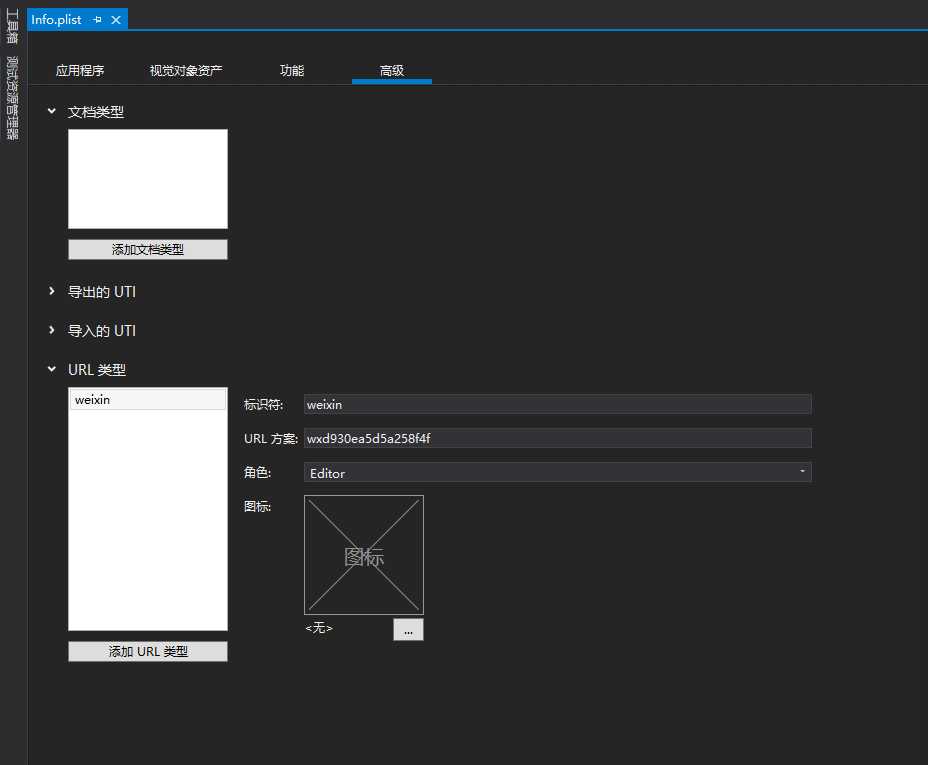
13. 修改Info.plist文件配置微信的URL,否则无法打开微信分享。URL方案填写你注册的APPID

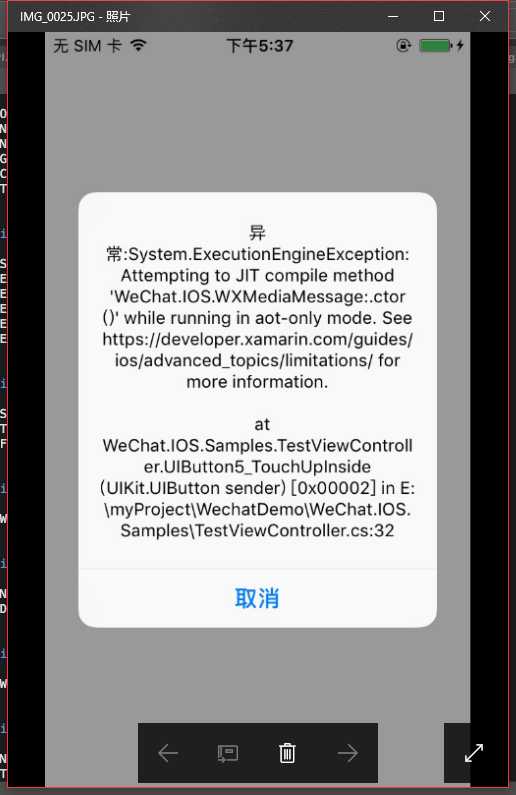
14. 到现在位置所有的工作都已经做完了,又到了激动人心的调试时间,我们插上真机开始调试。生成和部署都很顺利,点击按钮开始分享,却发现报错了。。。很难受

在虚拟机中测试又不会报错,经过研究发现是编译的方式不同,真机只支持AOT模式,不支持JIT模式。这下该怎么办,难道就只能倒在这里了吗,抱着试试看的心态将生成模式从Debug改为Release,重新生成,部署,成功了!

暂时只能使用Release模式进行编译才可以实现功能了,这里如果有大神知道具体的方法请赐教。
最后总结一下:
- 将下载的库文件在Mac中用Objective Sharpie把.h文件编译成C#代码
- 建立IOS绑定库项目,把生成的C#代码分别替换项目中的ApiDefinition.cs和Structs.cs,删除Verify属性
- 将静态库文件libWeChatSDK.a加入项目,修改他的属性
- 把绑定库添加到项目引用中使用
以上是关于Xamarin IOS绑定微信SDK的主要内容,如果未能解决你的问题,请参考以下文章
xamarin.android 绑定百度地图SDK遇到的问题