Vue3的vue-router路由详解
Posted 月影WEB
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3的vue-router路由详解相关的知识,希望对你有一定的参考价值。
这篇文章是接着【三分钟快速搭建Vue3+webpack项目】的内容做的开发,有基础的可以跳过 【三分钟快速搭建Vue3+webpack项目】,直接看以下的内容。
Vue3的vue-router路由详解:
首先安装路由依赖模块:
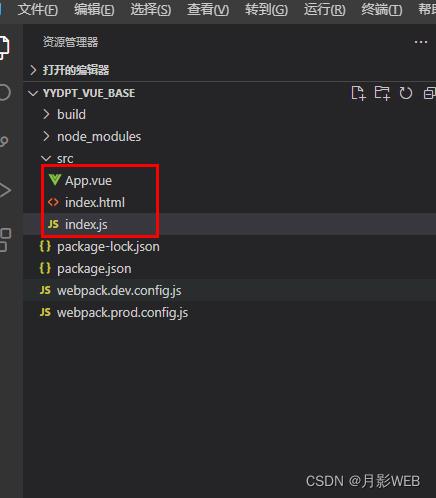
npm install vue-router@4所需代码文件如下图:
图1

所需要的主要文件:index.html、index.js、App.vue
index.html:模板页面,项目中的代码编译之后都是放入到模板页面中id为app的元素这种。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Vue</title>
</head>
<body>
<div id="app"></div>
</body>
</html>index.js:创建一个vue应用,将路由放入应用之中,并挂载到模板页面id为app的元素上。
代码如下:
import createApp from 'vue'
import createRouter,createWebHashHistory from 'vue-router'
import App from './App.vue'
// 1. 定义路由组件:这里直接用的对象数据,也可以导入其他组件。
const Main = render() return '月影WEB 欢迎大家来学习各种技术知识!'
const Lists = render() return '月影WEB-列表页面'
const Details = render() return '月影WEB-详情页面'
// 2. 定义一些路由:每个路由都需要映射到一个组件。
const routes = [
path: '/', component: Main ,
path: '/lists', component: Lists ,
path: '/details', component: Details ,
]
// 3. 创建路由实例并传递 `routes` 配置。
const router = createRouter(
// 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: createWebHashHistory(),
routes, // `routes: routes` 的缩写
)
// 4.创建一个vue应用,将App组件和定义的路由放入到vue应用,并挂载到模板页面id为app的元素上。
createApp(App).use(router).mount('#app')1. 定义路由组件:这里直接用的对象数据,也可以导入其他组件。
const Main = render() return '月影WEB 欢迎大家来学习各种技术知识!'
const Lists = render() return '月影WEB-列表页面'
const Details = render() return '月影WEB-详情页面'
注意:Main、Lists 、Details 定义了三个路由组件,return后面就是每个路由组件展示的UI。
2. 定义一些路由:每个路由都需要映射到一个组件。
const routes = [
path: '/', component: Main ,
path: '/lists', component: Lists ,
path: '/details', component: Details ,
]
注意:path是路由路径,也是地址栏会显示的路径,component是放路由组件的,每个路由路径都可以进行组件映射。
3. 创建路由实例并传递 `routes` 配置。
const router = createRouter(
// 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: createWebHashHistory(),
routes, // `routes: routes` 的缩写
)
注意:这里只做了简单的配置,history是路由的模式,routes放定义的路由,createRouter创建路由实例。
4.创建一个vue应用,将App组件和定义的路由放入到vue应用,并挂载到模板页面id为app的元素上。
createApp(App).use(router).mount('#app')
App.vue:用来展示不同的路由页面UI。
代码如下:
<template>
<router-view></router-view>
</template>
<script>
export default
</script>注意:<router-view>是用来展示路由对应的组件UI的。
启动服务的效果如下:
path: '/', component: Main

path: '/lists', component: Lists

path: '/details', component: Details

关注公众号(月影WEB),了解更多的前后端知识;
欢迎大家关注互相交流学习;
vue-router详解
一:认识路由
1.什么是路由?
路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动. --- 维基百科
其实vue-router可以看成是一个路由器
1.1路由器提供了两种机制:路由和传送
路由是决定数据包从来源到目的地的路径
转送将输入端的数据转移到合适的输出端
1.2路由中有一个非常重要的概念叫路由表
路由表本质上就是一个映射表, 决定了数据包的指向
2.后端路由阶段
2.1 早期的网站开发整个HTML页面是由服务器来渲染的.
服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.
2.2 但是, 一个网站, 这么多页面服务器如何处理呢?
一个页面有自己对应的网址, 也就是URL.
URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理.
Controller进行各种处理, 最终生成HTML或者数据, 返回给前端
2.3上面的这种操作, 就是后端路由.
当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户顿.
这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.
2.4后端路由的缺点:
一种情况是整个页面的模块由后端人员来编写和维护的.
另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码.
而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情.
3.前端路由阶段
3.1前后端分离阶段:
随着Ajax的出现, 有了前后端分离的开发模式.
后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中.
这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上
并且当移动端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可.
目前很多的网站依然采用这种模式开发.
3.2单页面富应用阶段:
其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由.
也就是前端来维护一套路由规则.
3.3前端路由的核心是什么呢?
改变URL,但是页面不进行整体的刷新。
二:前端路由的规则
1.URL的hash
URL的hash也就是锚点(#), 本质上是改变window.location的href属性.
我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新
2.HTML5的history模式:pushState
history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面.
history.pushState() 这种方式可以进行界面间的回退和前进
3.HTML5的history模式:replaceState
history.replaceState() 这种方式不 可以进行界面间的回退和前进
4.HTML5的history模式:go
history.go() 里面可以传入 整数数值
比如history.go(-1) 相当于浏览器后退一个界面
history.go(1) 相当于浏览器前进一个界面
这里补充一下
history.back() 等价于 history.go(-1)
history.forward() 则等价于 history.go(1)
三:vue-router基础
1.认识vue-router
1.1vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
1.2我们可以访问其官方网站对其进行学习:
https://router.vuejs.org/zh/
1.3 vue-router是基于路由和组件的
1.3.1 路由用于设定访问路径, 将路径和组件映射起来.
1.3.2 在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
2.安装和使用vue-router
2.1安装vue-router
2.1.1使用npm安装 npm install vue-router --save
2.1.2 在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
以上是关于Vue3的vue-router路由详解的主要内容,如果未能解决你的问题,请参考以下文章