canvas绘制图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas绘制图片相关的知识,希望对你有一定的参考价值。
参考技术A 绘制图片,要求图片必须在加载完成之后。
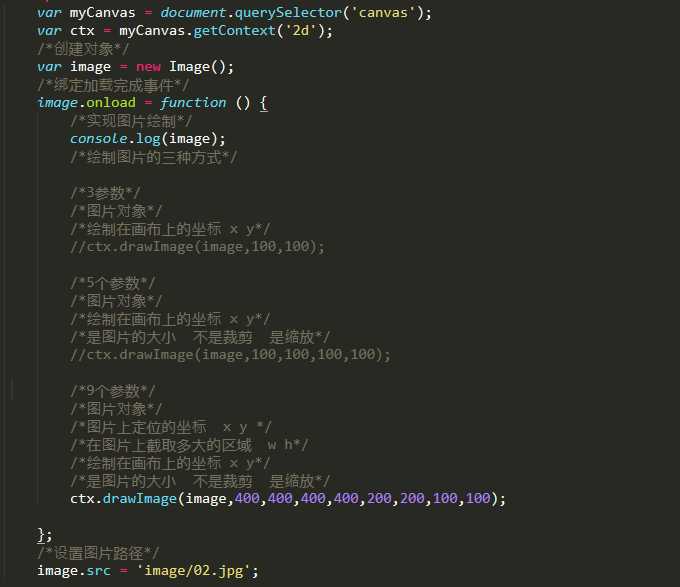
drawImage(img,x,y) 图片有多大绘制多大;
drawImage(img,x,y,iw,ih) 将图片绘制到指定大小内,会压缩或拉伸图片;
drawImage(img,ix,iy,iw,ih,cx,cy,cw,ch) 前4个参数决定从原图上指定位置剪下指定大小的图,绘制到指定位置的画布上的指定大小,会压缩或拉伸图片。
getImageData(x,y,w,h) 获取指定范围内的像素信息
putImageData(imgData,x,y) 向指定范围内绘制像素信息
clip() 裁剪:
我么可以使用给定的方法,完成图片的一些 滤镜效果 。
arr[i]=arr[i+1]=arr[i+2]=(arr[i]+arr[i+1]+arr[i+2])/3;
createPattern(img,repeatType) 创建平铺对象
repeatType:平铺类型 repeat-x repeat-y repeat no-repeat
Canvas如何用Canvas绘制图片
三种方式绘制图片drawImage()
①drawImage(三个参数)
②drawImage(五三个参数)
③drawImage(九个参数)

以上是关于canvas绘制图片的主要内容,如果未能解决你的问题,请参考以下文章