parseInt深入解析
Posted Rank-Bill
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了parseInt深入解析相关的知识,希望对你有一定的参考价值。
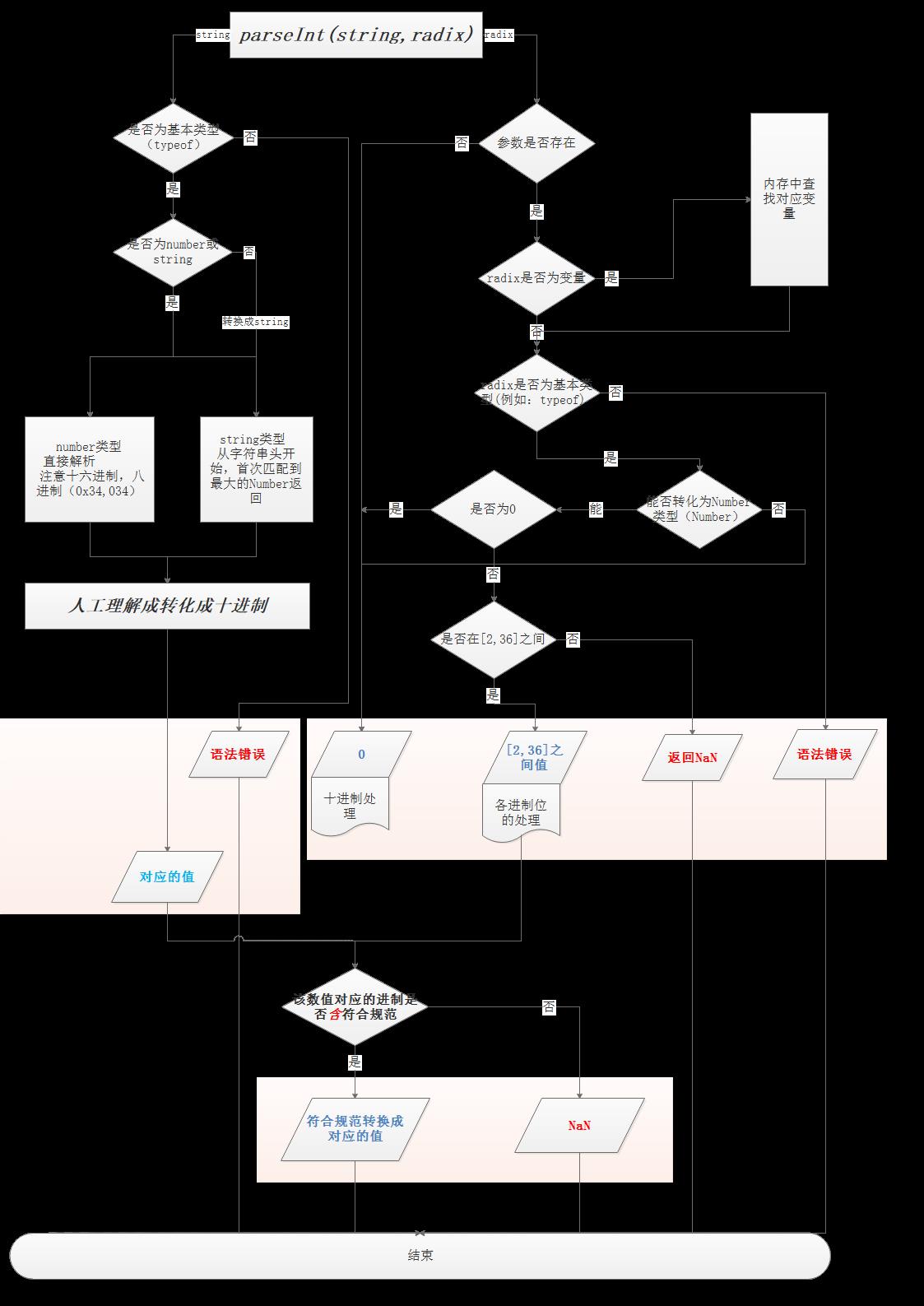
parseInt解析一个字符串转化为一个整数。基础内容见http://www.w3school.com.cn/js/jsref_parseInt.asp。本文只是对部分特性进行说明

下面的例子和上图结合更利于理解parseInt在做什么。
主要关注结果值的每一个数字或字母(多进制)是否符合定义的规范,首字母符合则继续,不符合则NaN
| parseInt(014) | 解析成八进制 | 12 |
| parseInt(014,8) | 解析成八进制 | 12 |
| parseInt(014,2) | 1*8+4=12, 2不符合规范,只有1进行以2为基数 | 1 |
| parseInt(011,2) | 1*8+1=9,不符合进制规范,NaN | NaN |
| parseInt(012,2) | 1*8+2=10,两个数字均符合规范 | 2 |
| parseInt(024,2) | 2*8+4=20,第一个数字不规范 | NaN |
| parseInt(023,2) | 2*8+3=19,第一个数字符合规范 | 1 |
| 注意几个number类型 | ||
| typeof 0e0 | number | |
| typeof 014 | number | |
| typeof 0x14 | number | |
| parseInt(0x14) | 20 | 20 |
| parseInt(0x14,16) | 20 | 20 |
| parseInt(0x14,2) | 1*16+4=20,第一个不符合规范 | NaN |
| parseInt(0x13,2) | 1*16+3=19,数字1符合规范 | 1 |
| parseInt(1e2) | 1*10^2 | 100 |
| parseInt(1e2,2) | 100,数字均符合规范 | 4 |
| parseInt(a:3,2) | 前者typeof a:3 为object类型,判断后转入string,所有数字均不符合进制规范 | NaN |
| parseInt(null) | NaN,number或string类型,转换后为“null”成10进制不符合规范 | NaN |
| parseInt(null,2) | NaN | |
| parseInt(null,24) | 转换后只有n符合规范 | 23 |
| parseInt(Infinity, 19) | i符合条件,18 | 18 |
以上是关于parseInt深入解析的主要内容,如果未能解决你的问题,请参考以下文章