如何选取word文章中的某一段
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何选取word文章中的某一段相关的知识,希望对你有一定的参考价值。
有一个word文档,有几M大小,我要放到手机上看,但是太大了,不容易打开,所以我需要把这个文档里面的内容复制出来分成若干个几百K的小一点的word文档。
但是在几M的内容中选取一段内容时要按着鼠标慢慢选,我想问一下有没有一种快一点的方法,我找到要开始复制的开始地方后,然后我指定要复制的长度(也就是文字的多少)后即可立马选中,然后复制粘贴一下就可以了。
用VB代码也可以,但是在word里我不知如何实现。
可以通过查找功能来实现,其具体的操作方法:
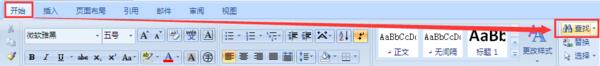
1、单击开始----查找按钮(或按Ctrl + H组合键);

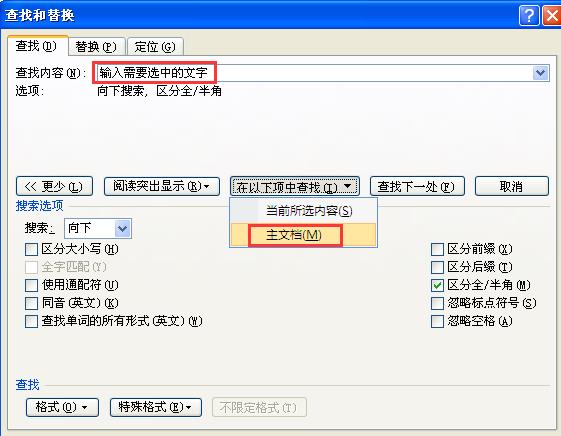
2、弹出查找和替换对话框,在查找内容输入框中输入需要选中的文字,单击在以下项中查找按钮,在弹出的选项中选择主文档;

3、此时对话框中的取消按钮变为关闭按钮,单击此时的关闭按钮,即可选中相应的文字。
参考技术A 把光标移到需复制的起点,定格在起点,然后拉到终点处,按住SHIFT键,再用鼠标点击,即可选择中间部分。如果是纯文本,没有图片的话,可以另存为文本文件,一般只有几十K大小,手机又支持,浏览也方便。本回答被提问者采纳 参考技术B 在该段前双击鼠标可以选取一段,点击三次鼠标可以选择全部 参考技术C 找到那一段,选中,右击“复制”(或ctrl+c)
如何获取jQuery集合的某一项
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
$(document).ready(function()
$("div p").first();//获取第一个<div>中的第一个<p>
$("div p").last();//获取最后一个<div>中的最后一个<p>
$("p").eq(1);//获取所有<p>中的第二个<p>
$("p").filter(".demo");//返回带有demo类名的所有<p>
$("p").not(".demo");//返回不带有demo类名的所有<p>
$("p").parent();//返回<p>的直接父元素;
$("p").parents();//返回<p>的所有祖先
$("p").parentsUntil("div");//返回<p>与<div>间的所有祖先
$("div").children();//返回<div>的直接子元素
$("div").find();//返回<div>的所有后代
$("h1").siblings();//返回<h1>的所有兄弟元素
$("h1").next();//返回<h1>的下一个同胞元素
$("h1").nextAll();//返回<h1>后面的所有同胞元素
$("h1").nextUntil("h6");//返回<h1>与<h6>间的所有同胞元素
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素
); 参考技术A #(".list:first");这是获取第一项
#(".list:last");获取最后一项
#(".list:eq(1)");获取第二个,序列是从0开始的 参考技术B 如果是第一个 可以用first 如果是最后一个可以用last 如果是中间的某一个可以用eq。
以上是关于如何选取word文章中的某一段的主要内容,如果未能解决你的问题,请参考以下文章