jquery 操作div内容插入到另一个div
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 操作div内容插入到另一个div相关的知识,希望对你有一定的参考价值。
<div id='div1' style='display:none'>
<p>这是一个有故事的div</p>
</div>
<div id='div2'></div>
<div id='div3'></div>
<input type='button' value='把div1内容插入到div2'/>
<input type='button' value='把div1内容插入到div3'/>
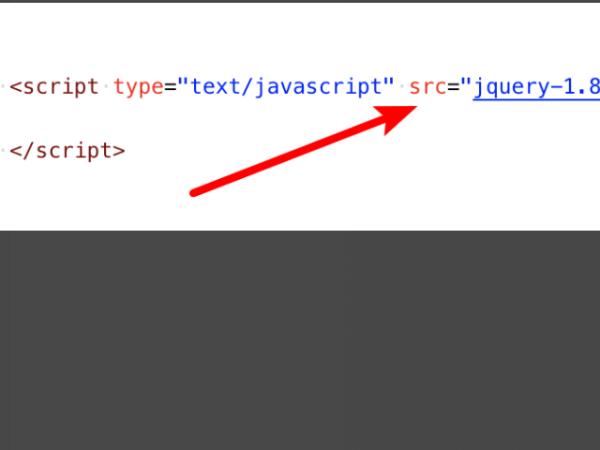
1、我们先引入jquery的脚本文件。

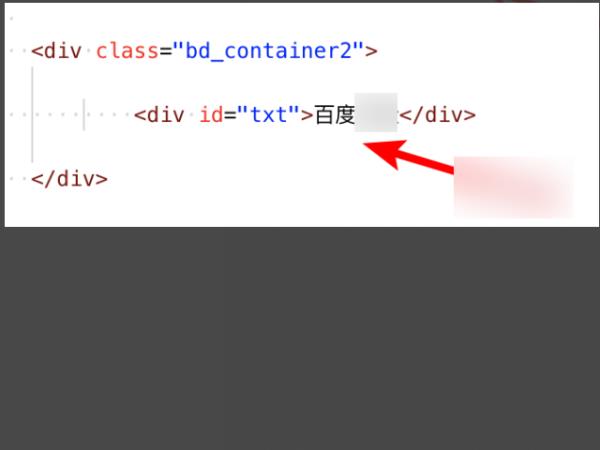
2、在html里,我们在一个div里有内容「百度」。

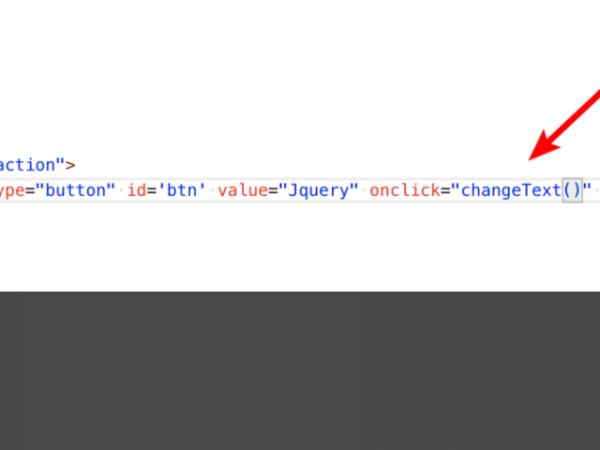
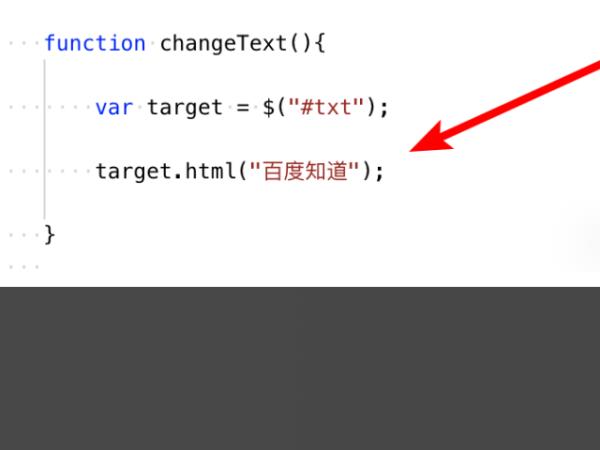
3、后面添加一个按钮,有一个changeText的事件函数。

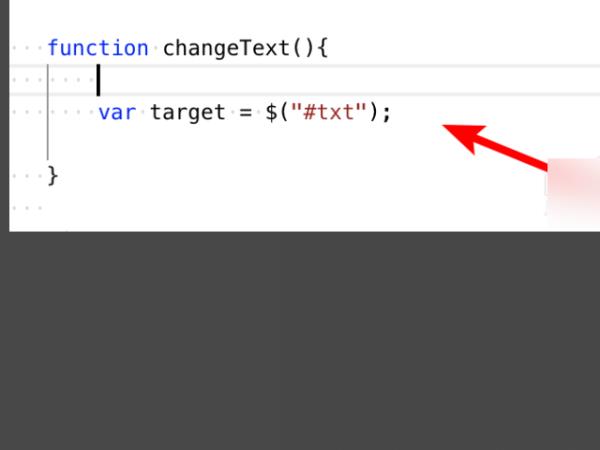
4、在changeText方法里,我们先使用jquery通过id获得对应的div。

5、然后使用jquery的html方法来直接设置新的文字内容就行了。

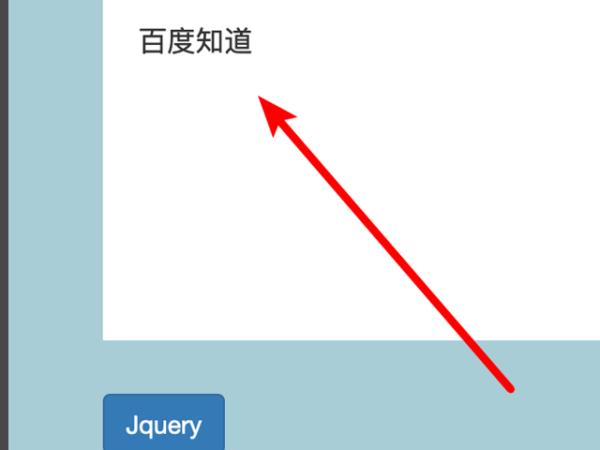
6、点击按钮后,div的文字内容变成「百度知道」了。

jquery 复制DIV内容到另一个div中
例如下代码:
<i class="m_tab" id="A_name">张三</i>
<i class="m_tab" id="A_sex">男</i>
<i class="m_tab" id="A_age">30</i>
把以上已生成的内容对应复制到下面input框里:
<input class="m_input" id="B_name" value="张三">
<input class="m_input" id="B_sex" value="男">
<input class="m_input" id="B_age" value="30">
可以使用下方代码:
function showDiv(xid)
var div1 = $('#A_'+xid),a = $('#B_cname');
var div2 = $('#A_sex'),b = $('#B_sex');
var div3 = $('#A_age'),c = $('#B_age');
for(var i=0;i<div1.length;i++)a.append(''+div1[i].innerText+'')
for(var i=0;i<div2.length;i++)b.append(''+div2[i].innerText+'')
for(var i=0;i<div3.length;i++)c.append(''+div3[i].innerText+'')

扩展资料:
语言特点
1、快速获取文档元素
jQuery的选择机制构建于Css的选择器,它提供了快速查询DOM文档中元素的能力,而且大大强化了javascript中获取页面元素的方式。
2、提供漂亮的页面动态效果
jQuery中内置了一系列的动画效果,可以开发出非常漂亮的网页,许多网站都使用jQuery的内置的效果,比如淡入淡出、元素移除等动态特效。
3、创建AJAX无刷新网页
AJAX是异步的JavaScript和XML的简称,可以开发出非常灵敏无刷新的网页,特别是开发服务器端网页时,比如php网站,需要往返地与服务器通信,如果不使用AJAX,每次数据更新不得不重新刷新网页,而使用AJAX特效后,可以对页面进行局部刷新,提供动态的效果。
4、提供对JavaScript语言的增强
jQuery提供了对基本JavaScript结构的增强,比如元素迭代和数组处理等操作。
5、增强的事件处理
jQuery提供了各种页面事件,它可以避免程序员在HTML中添加太多事件处理代码,最重要的是,它的事件处理器消除了各种浏览器兼容性问题。
6、更改网页内容
jQuery可以修改网页中的内容,比如更改网页的文本、插入或者翻转网页图像,jQuery简化了原本使用JavaScript代码需要处理的方式。
参考资料来源:百度百科-jQuery
参考技术B <div id='div1' style='display:none'><p>这是一个有故事的div</p>
</div>
<div id='div2'></div>
<div id='div3'></div>
<input type='button' id="btn1" value='把div1内容插入到div2'/>
<input type='button' id="btn2" value='把div1内容插入到div3'/>
<script>
$('btn1').click(function()
var html = $('#div1').html();
$('#div2').append(html);
);
$('btn2').click(function()
var html = $('#div1').html();
$('#div3').append(html);
);
</script>本回答被提问者采纳 参考技术C append方法
jQuery 将一个 div id 中的 <ul> 克隆到另一个 div
【中文标题】jQuery 将一个 div id 中的 <ul> 克隆到另一个 div【英文标题】:jQuery clone the <ul> within a div id to another div 【发布时间】:2011-12-23 00:09:31 【问题描述】:我正在使用以下 jquery 将 div (keywfeatures) 的内容克隆到页面上的另一个 div (keyfeaturestop) 中。我希望能够从第一个 div (#keyfeatuers) 中获取 ul 标签,然后克隆并将其添加到 keyfeaturestop div。
$("#keyfeatures").clone().prependTo("#keyfeaturestop");
在 jQuery 示例页面中,他们将粗体元素克隆到段落中,请参见此处 http://api.jquery.com/clone/ 我不擅长使用 jquery 选择器,但认为它有一些功能可以做到这一点
谢谢
【问题讨论】:
【参考方案1】:试试这个:
$("#keyfeatures ul").clone().appendTo("#keyfeaturestop");
http://jsfiddle.net/eZMFs/1/
【讨论】:
【参考方案2】:不看你的 HTML 就很难提供最好的解决方案,但你应该可以findul:
$("#keyfeatures").find("ul").clone().prependTo("#keyfeaturestop");
但是,如果#keyfeatures 中有多个ul 元素,这可能无法按预期工作。如果是这种情况,您需要提供更多信息(例如您需要克隆哪一个)。
要选择第一个ul,您有多种选择(事实上,不止这三个!):
$("#keyfeatures ul:first").clone().prependTo("#keyfeaturestop");
$("#keyfeatures ul").eq(0).clone().prependTo("#keyfeaturestop");
$("#keyfeatures ul").first().clone().prependTo("#keyfeaturestop");
另外,你在问题中说:
我正在使用以下 jquery 来克隆 div 的内容
请注意,您不是在克隆div 的内容,而是在克隆div 本身。在您的示例中,#keyfeaturestop 将包含一个子 div,它是 #keyfeatures 的克隆。
【讨论】:
谢谢,我意识到 div 中可能有多个 ul,这可能会导致问题,现在只有一个。但是使用 .find() 函数是否有一种方法可以选择找到的 ul 的第一个实例?以上是关于jquery 操作div内容插入到另一个div的主要内容,如果未能解决你的问题,请参考以下文章
jQuery 将一个 div id 中的 <ul> 克隆到另一个 div
[ jquery 文档处理 insertAfter(content) after(content|fn) ] 此方法用于把所有匹配的元素插入到另一个指定的元素元素集合的后面,实现外部插入