Android修行手册 - VideoView全解-上
Posted 芝麻粒儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android修行手册 - VideoView全解-上相关的知识,希望对你有一定的参考价值。
本文约4.8千字,新手阅读需要9分钟,复习需要3分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的android新手向系列,欢迎品尝。
大佬(√)
新手(√√√)
👉实践过程
使用SurfaceView配合MediaPlayer播放视频,其实Android还为开发人员提供了另外一种更简单的播放视频媒体的方式,那就是VideoView
VideoView 类可以从不同的来源(例如资源文件或内容提供器) 读取图像,计算和维护视频的画面尺寸以使其适用于任何布局管理器, 并提供一些诸如缩放、着色之类的显示选项。
😜视频播放原理
系统会首先确定视频的格式,然后得到视频的编码…然后对编码进行解码,得到一帧一帧的图像,最后在画布上进行迅速更新,显然需要在独立的线程中完成,这时就需要使用surfaceView了,所以VideoView就是继承的SurfaceView
😜Android支持的视频编码格式

详情请见官方文档【音频和视频-支持的媒体格式】:
https://developer.android.com/guide/topics/media/media-formats?hl=zh-cn
😜需要权限
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.INTERNET" />
存储权限需要动态申请
😜基本使用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<VideoView
android:id="@+id/videoViewOne"
android:layout_width="300dp"
android:layout_height="160dp" />
<VideoView
android:id="@+id/videoViewTwo"
android:layout_width="300dp"
android:layout_height="160dp"
android:layout_marginTop="20dp" />
</LinearLayout>
private VideoView videoViewOne;
private VideoView videoViewTwo;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_videoview);
videoViewOne = findViewById(R.id.videoViewOne);
videoViewTwo = findViewById(R.id.videoViewTwo);
//添加视频控制条-- MediaController 只是个自定义ViewGroup,我们也可以完全自己自定义更好看的
videoViewOne.setMediaController(new MediaController(this));
//加载apk res下raw中的视频
Uri rawUri = Uri.parse("android.resource://" + getPackageName() + "/" + R.raw.video_view_one);
videoViewOne.setVideoURI(rawUri);
//加载sd卡视频 -需要动态申请sd读取--类似如下的路径
//videoViewOne.setVideoPath(Environment.getExternalStorageDirectory()+"/myVideo.mp4");
//播放rtsp流媒体视频
//videoViewOne.setVideoURI(Uri.parse("rtsp://……"));
//开始播放视频
videoViewOne.start();
// 播放在线视频- 需要网络权限
videoViewTwo.setMediaController(new MediaController(this));
videoViewTwo.setVideoPath("https://vdn3.vzuu.com/HD/5f7e9d6c-34c8-11ec-9b03-c67d2e2b5700-v4_t111-vkyK3wLuOl.mp4?disable_local_cache=1&auth_key=1646208704-0-0-14362f8d2ca7d15e0471711c15d857c3&f=mp4&bu=http-com&expiration=1646208704&v=tx");
videoViewTwo.requestFocus();
videoViewTwo.start();
😜调用方法
【getCurrentPosition()】:获取当前视频播放的位置。
【getDuration()】:获取当前播放视频的总长度。
【isPlaying()】:判断当前VideoView是否在播放视频。
【pause()】:暂停视频
【seekTo(int msec)】:从第多少毫秒开始播放。
【resume()】:重新播放视频。
【setVideoPath(String path)】:以文件路径的方式设置VideoView播放的视频源。
【setVideoURI(Uri uri)】:以Uri的方式设置VideoView播放的视频源,可以是网络Uri或本地Uri。
【start()】:开始播放视频。
【stopPlayback()】:停止播放视频,并且释放,只释放内存,配置未释放。
【suspend()】:在任何状态下彻底释放播放器
【onKeyDown()】:发送物理按键值
【resolveAdjustedSize()】:获取自动解析后VideoView的大小
【getBufferPercentage()】:获取视频缓冲百分比
【canPause()】:是否可以暂停
【canSeekBackward()】:视频是否可以向后调整播放位置
【canSeekForward()】:视频是否可以向前调整播放位置
【setMediaController(MediaController controller)】:设置MediaController控制器。
【setOnCompletionListener(MediaPlayer.onCompletionListener l)】:监听播放完成的事件。
【setOnErrorListener(MediaPlayer.OnErrorListener l)】:监听播放发生错误时候的事件。
【setOnPreparedListener(MediaPlayer.OnPreparedListener l):】:监听视频装载完成的事件。
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。

Android修行手册-和Button的邂逅以及实现selector选择器
你笑我为何拿上锤和盾,有你在,我不会受到伤害,只是,你不知道,会让我受伤的,是你。
Android修行手册-玩转TextView,想不到有这么多属性
【万字】熬夜修行Android Studio技巧到出神入化,快速涨薪【建议收藏】
Android修行手册之从头到尾学Kotlin【全】
点击跳转=>熬夜再战Android从青铜到王者-开发效率插件篇
点击跳转=>Unity粒子特效系列-龙卷风预制体做好了,unitypackage包直接用!
点击跳转=>姐姐喊我解锁套娃新技能:FairyGUI在Unity中实现List嵌套List/立体画廊等,玩出花儿来
点击跳转=>Unity新手必备5款宝藏插件–价值上千元白嫖最新版
爆肝万字C#基础入门大总结【建议收藏】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。
👉前提
前两天我们刚学问TextView的属性详解,应该是最全的了,今天我们学学按钮(Button)这个控件。
这是小空坚持写的Android系列,欢迎品尝。
👉实践过程
😜初识
我们先创建一个基本的Button看看:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".TextActivity">
<Button
android:id="@+id/mtBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="这是按钮" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="this button" />
</RelativeLayout>
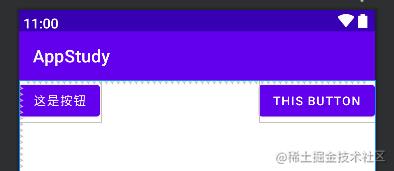
界面显示如下:

恩,汉字显示很正常,但是英文代码中不是小写吗,为什么显示是大写。
其实是属性textAllCaps在作怪。改成下面再看看是否正常了。
<Button
android:id="@+id/mtBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:textAllCaps="false"
android:text="this button" />
😜事故
这时候又有朋友提问了:不对啊,除了英文你的颜色和我的也不一样啊,明明我也是和你写的一样的代码。

小空告诉你:其实这是应用主题导致的,默认创建的项目有个主题,当然你可以自定义。
在【AndroidManifest.xml】文件的【android:theme】属性设置,【Ctrl+左键】点进去后你就会发现里面是一些相关颜色定义。而且你要注意布局预览界面也有主题的选择,小心被坑。
主题我们先暂且放下,继续深入Button。
既然是按钮,那交互是必须的操作,怎么设置点击事件呢?
public class TextActivity extends AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_text);
Button btn = findViewById(R.id.mtBtn);
btn.setOnClickListener(view ->
Toast.makeText(TextActivity.this, "点击了按钮", Toast.LENGTH_SHORT).show();
);
运行后,点击按钮即可看见效果啦。
题外话:在App中,除了用户无意的频繁点击,有时候网路请求慢,用户也会有意的一直去点击,如果你不做处理,会重复的做处理,这必然是不合规的。所以就有了防止按钮多次点击的方案:
- 在点击事件中判断距离上一次点击的时间。
- 封装个点击事件里面同样是判断点击时间,只不过后续view的点击事件全部用这个。
- 写一个静态方法同样是判断点击时间,在系统的点击事件第一行就判断这个静态时间返回true或false
😜selector选择器
我们先按照上一节的shape方式创建两个shape背景
btn_selector_shape1.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 圆角 -->
<corners android:radius="5dp" />
<!--填充颜色-->
<solid android:color="#00ff00" />
</shape>
btn_selector_shape2.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--圆角-->
<corners android:radius="5dp" />
<!--填充颜色-->
<solid android:color="#0000ff" />
</shape>
接着我们在【res-drawable】右键创建个Drawable Resource File ,弹出框写文件名创建文件,设置默认【Root element】为selector。
btn_selector0.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/btn_selector_shape1" android:state_pressed="true" />
<item android:drawable="@drawable/btn_selector_shape2" android:state_window_focused="false" />
</selector>
布局中引用
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
tools:context=".TextActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="160dp"
android:background="@drawable/btn_selector0"
android:text="按下变色"
android:textColor="@color/white" />
</RelativeLayout>
我们运行下看看


但是
我们回忆下,刚才是不是创建了三个文件,按钮少的情况下还好,自定义的按钮一多,这么多文件非常不容易管理,所以我们要用另外一种写法,将所有内容放到一个文件中。
我们在刚才的btn.selector0.xml中修改:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--这是第一种方式,利用drwable引用文件-->
<!--<item android:drawable="@drawable/btn_selector_shape1" android:state_pressed="true" />-->
<!--<item android:drawable="@drawable/btn_selector_shape2" android:state_pressed="false" />-->
<!--第二种方式如下-->
<item android:state_pressed="false">
<shape android:shape="rectangle">
<!-- 圆角 -->
<corners android:radius="5dp" />
<!--填充颜色为白色-->
<solid android:color="#0000ff" />
</shape>
</item>
<!--单击时是一个带圆角,白色背景,绿色边框的矩形-->
<item android:state_pressed="true">
<shape android:shape="rectangle">
<!--圆角-->
<corners android:radius="5dp" />
<!--填充颜色为白色-->
<solid android:color="#00ff00" />
</shape>
</item>
</selector>
我们运行起来看看,哎,效果很正确啊
Selector的属性不止这两个哦:
- state_focused 布尔值,是否获得焦点
- state_window_focused 布尔值,是否获得窗口焦点
- state_enabled 布尔值,控件是否可用
- state_checkable 布尔值,控件可否被勾选
- state_checked 布尔值,控件是否被勾选
- state_selected 布尔值,控件是否被选择,针对有滚轮的情况
- state_pressed 布尔值,控件是否被按下
- state_active 布尔值,控件是否处于活动状态
- state_single和state_first和state_middle很少使用,知道就行。
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢欢迎点赞👍收藏🌟留言📝
以上是关于Android修行手册 - VideoView全解-上的主要内容,如果未能解决你的问题,请参考以下文章