Chrome浏览器开发者工具中header的请求参数‘Request Payload‘ 和 ‘Query String Parameters‘ 消失不见
Posted 是璇子鸭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome浏览器开发者工具中header的请求参数‘Request Payload‘ 和 ‘Query String Parameters‘ 消失不见相关的知识,希望对你有一定的参考价值。
晚上在学习爬虫准备抓包时,突然发现chrome(谷歌)浏览器开发者工具中的接口请求参数不见了(Form Data)。上网搜索了很久,最后发现请求参数其实是在Payload里,查找过程如下:
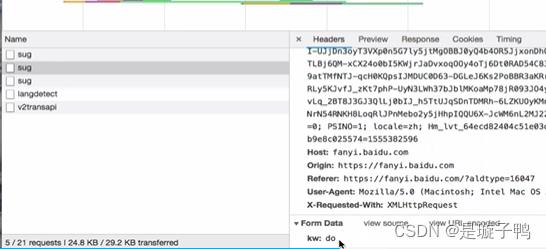
首先是老师的界面,此处我们需要通过Form Data里的kw值来定位ajax数据包,便于后续的处理

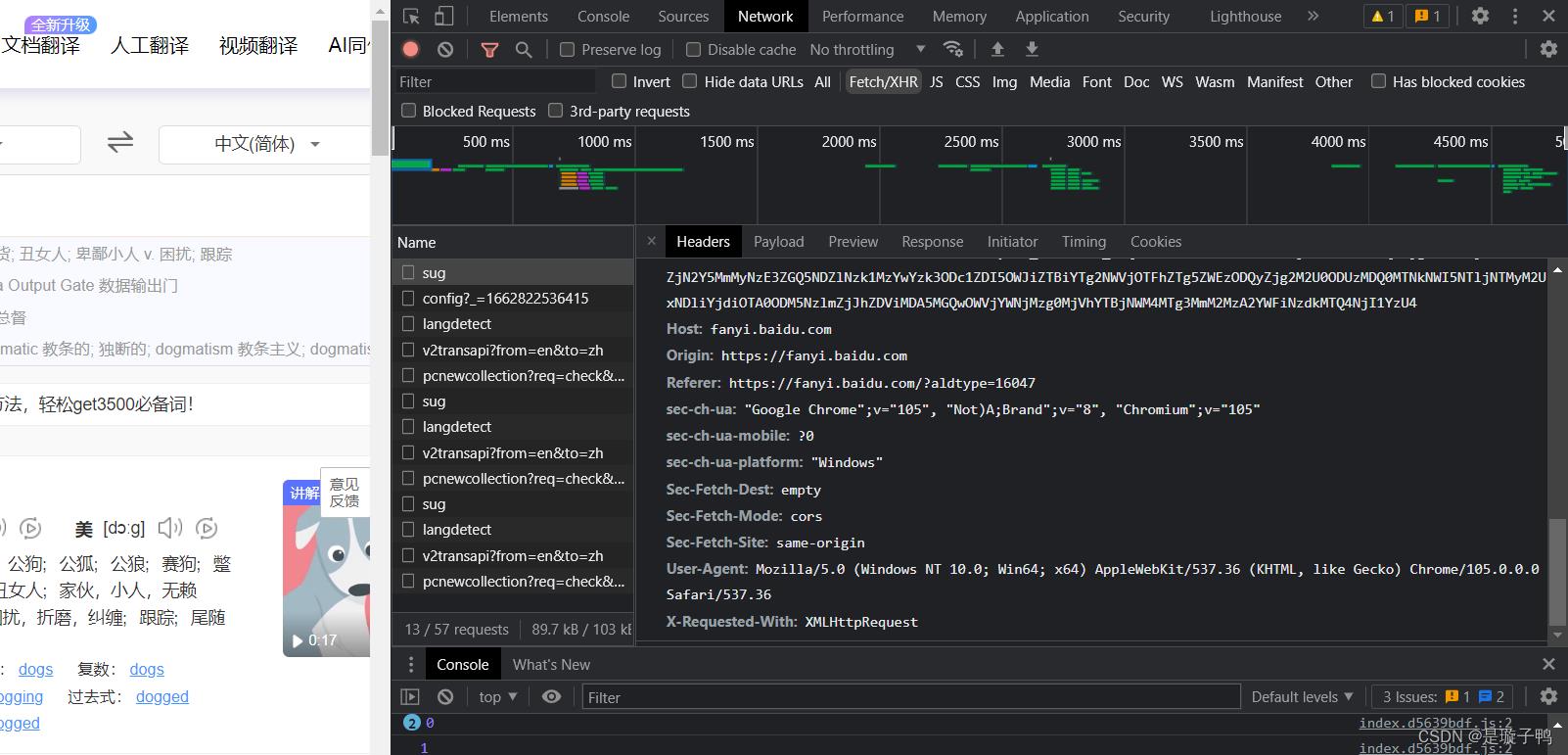
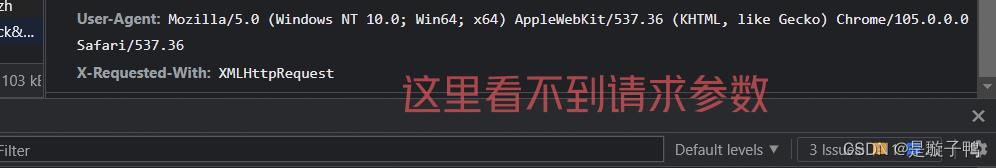
而当我自己打开页面后,发现Headers下怎么找都没Form Data的相关信息


搜了很久,有说浏览器版本的问题,或直接给出post查找方法,但都没有说请求参数的去向。终于在一个小时后,我见到了这篇博客,其实请求参数就在相邻的Payload里

以上是关于Chrome浏览器开发者工具中header的请求参数‘Request Payload‘ 和 ‘Query String Parameters‘ 消失不见的主要内容,如果未能解决你的问题,请参考以下文章