js怎么将html表格数据转为集合
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js怎么将html表格数据转为集合相关的知识,希望对你有一定的参考价值。
各位大佬帮帮忙,把图中表格输入的数据用js转换为集合

<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<style type="text/css">
table
display: table;
border-collapse: collapse;
border: 1px solid #ccc;
tr, td, th
border: 1px solid #ccc;
input
min-width: 100px;
.operator
margin: 20px 0;
button
background: white;
font-size: 16px;
tr, td, th, input, button
padding: 6px 12px;
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>名称</th>
<th>年龄</th>
<th>描述</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<div class="operator">
<button type="button" name="add">设置</button>
<button type="button" name="get" disabled>获取</button>
</div>
</body>
<script type="text/javascript">
var $ = function (selector, context)
return (context || document).querySelector(selector);
;
var $$ = function (selector, context)
return (context || document).querySelectorAll(selector);
;
function createTd(name)
var td = document.createElement('td');
var input = document.createElement('input');
input.setAttribute('type', 'text');
input.setAttribute('name', name);
input.setAttribute('value', name + Math.floor(Math.random() * 100 + 1));
td.appendChild(input);
return td;
function addRows(len)
var fg = document.createDocumentFragment();
while (len-- > 0)
var tr = document.createElement('tr');
tr.appendChild(createTd('name'));
tr.appendChild(createTd('age'));
tr.appendChild(createTd('desc'));
fg.appendChild(tr);
$('tbody').appendChild(fg);
function getRows()
var rows = [].slice.call($$('tbody>tr'));
return rows.map(function (tr)
return
name: $('[name=name]', tr).value,
age : $('[name=age]', tr).value,
desc: $('[name=desc]', tr).value,
;
);
$('[name=add]').addEventListener('click', function ()
[].slice.call($$('tbody>tr')).forEach(function (tr)
$('tbody').removeChild(tr);
);
addRows(10);
$('[name=get]').removeAttribute('disabled');
, false);
$('[name=get]').addEventListener('click', function ()
console.table(getRows());
, false);
</script>
</html> 参考技术A var list=[]; 集合
var obj=; 对象
obj.name=name;对象属性
list.push(obj);对象加入集合
Oracle怎样将可变列转为行??
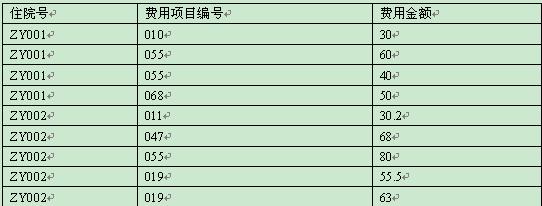
一张病人费用表FEE,含有以下字段:住院号(NO)、费用项目编号(CODE)、费用金额(COST)。
其中每一个病人可能有若干种费用项目,并且费用项目是可重复的。详见下表:
住院号
费用项目编号
费用金额
ZY001
010
30
ZY001
055
60
ZY001
055
40
ZY001
068
50
ZY002
011
30.2
ZY002
047
68
ZY002
055
80
ZY002
019
55.5
ZY002
019
63
现在要求统计出每个病人的每一项费用的金额汇总
以如下方式输出:
住院号
010
055
068
……
ZY001
30
100
50
……
ZY002
0
80
0
……
原表样式:
处理结果:

方法1:decode
--用decode实现行转列--适用范围:8i,9i,10g及以后版本
SELECT NO,
SUM(decode(CODE, '010', COST)) "010",
SUM(decode(CODE, '011', COST)) "011",
SUM(decode(CODE, '019', COST)) "019",
SUM(decode(CODE, '047', COST)) "047",
SUM(decode(CODE, '055', COST)) "055",
SUM(decode(CODE, '068', COST)) "068"
FROM FEE
GROUP BY NO
ORDER BY NO asc
方法2:pivot
--用Pivot实现行转列--适用范围:11g及以后
SELECT *
FROM FEE
PIVOT (
SUM(NVL(COST,0))
FOR CODE
IN ('010','011','019','047','055','068')
) ORDER BY NO asc;
结果如下:

非常感谢您的回复
您的回复让我获益匪浅
只是这里的CODE列值是可变的
采取硬编码方式灵活性不够
请问您还有什么更好的方法吗?
拼接动态SQL就行了。
declaresqlstr varchar2(8000) := '';
begin
select WM_CONCAT(''''||CODE||'''') into sqlstr
from (
select distinct CODE from FEE order by CODE
) t;
sqlstr:='SELECT *
FROM FEE
PIVOT (
SUM(NVL(COST,0))
FOR CODE
IN ('||sqlstr||')
) ORDER BY NO asc';
execute immediate sqlstr;
sqlstr := 'CREATE OR REPLACE VIEW tmp_result AS '|| sqlstr;
execute immediate sqlstr;
end;
这里把查询结果放到了视图tmp_result里。查看这个视图就可以了。
select * from tmp_result; 参考技术A select no,sum(case when code='010' then cost else 0 end),sum(case when code='055' then cost else 0 end),
sum(case when code='068' then cost else 0 end),......
from fee
group by no; 参考技术B SELECT NO,SUM(CODE) ,SUM(COST) FROM FEE group by NO
以上是关于js怎么将html表格数据转为集合的主要内容,如果未能解决你的问题,请参考以下文章