前端接收到数据转为Excel,借助第三方包,清洗数据——转为业务数据类型
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端接收到数据转为Excel,借助第三方包,清洗数据——转为业务数据类型相关的知识,希望对你有一定的参考价值。
前端接收到数据转为Excel,借助第三方包
- 如果excel的数据庞大,则需要后端配合来生成excel文件,前端只负责按接口下载即可
- 如果业务需求只是针对当前页或者发过来的json数据不是过多,就可以在前端配合第三方库来清洗数据完成exce的下载。保存。
假如收到信息有

不是很多,我们业务需要就是下载;
首先点击下载的得到数据:
- 伪代码描述业务逻辑:
const [data,setData]=useState([])
function loadExcle(data)
、、、处理需要下载的
<Button>onClick=e=>loadExcle(data)>下载订单</Button>

接下来下载插件:
yarn add xlsx
使用:导入
import utils,writeFile from "xlsx"
const [data,setData]=useState([])
function loadExcle(data)
// data为网络请求返回来的数据【.....】
let newBook = utils.book_new();//创建excel工作簿对象
let sheet = utils.json_to_sheet(data);//json数据转为sheet单元表格信息数据
utils.book_append_sheet(newBook,sheet,"交易订单数据信息");//添加到工作簿,单元名称
writeFile(newBook,"load交易订单.xlsx")//下载到本地=》文件名
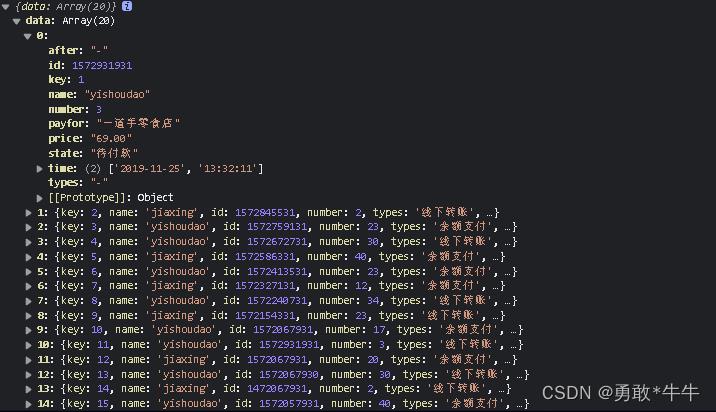
数据的类型为:
但是为甚么没有时间的数据了呢?,这一项的数据是数组类型,value应该是String类型的,需要转化、

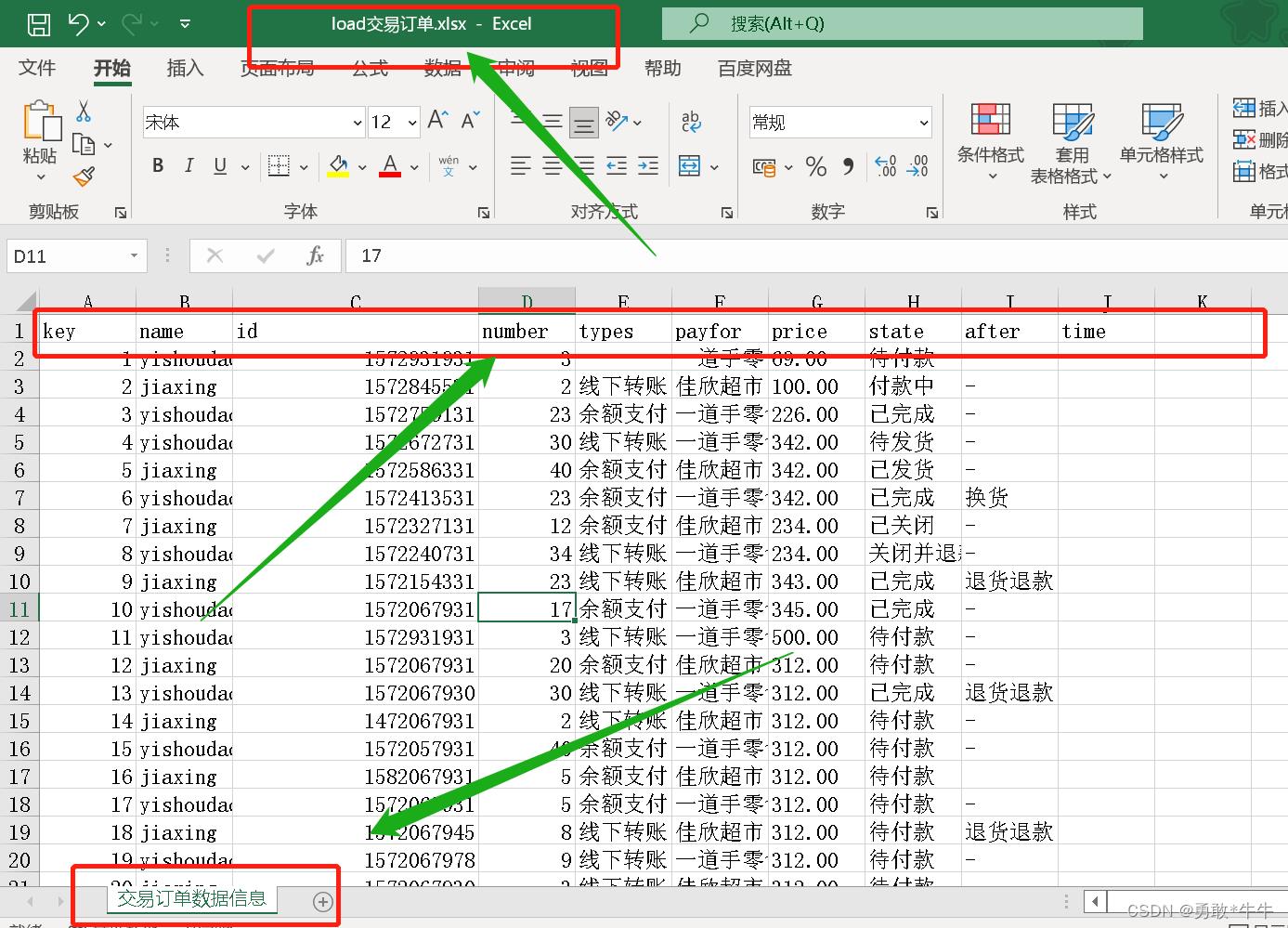
那现在就已经下载好了数据,但是看见这个表格头怎么列名是key值,不符合我们的需求:
那么我们可以想到键值对应列名,进行数据清洗,将清洗之后的json数据data转给utils.json_to_sheet(data)这样就能得到我们所需要的数据了。

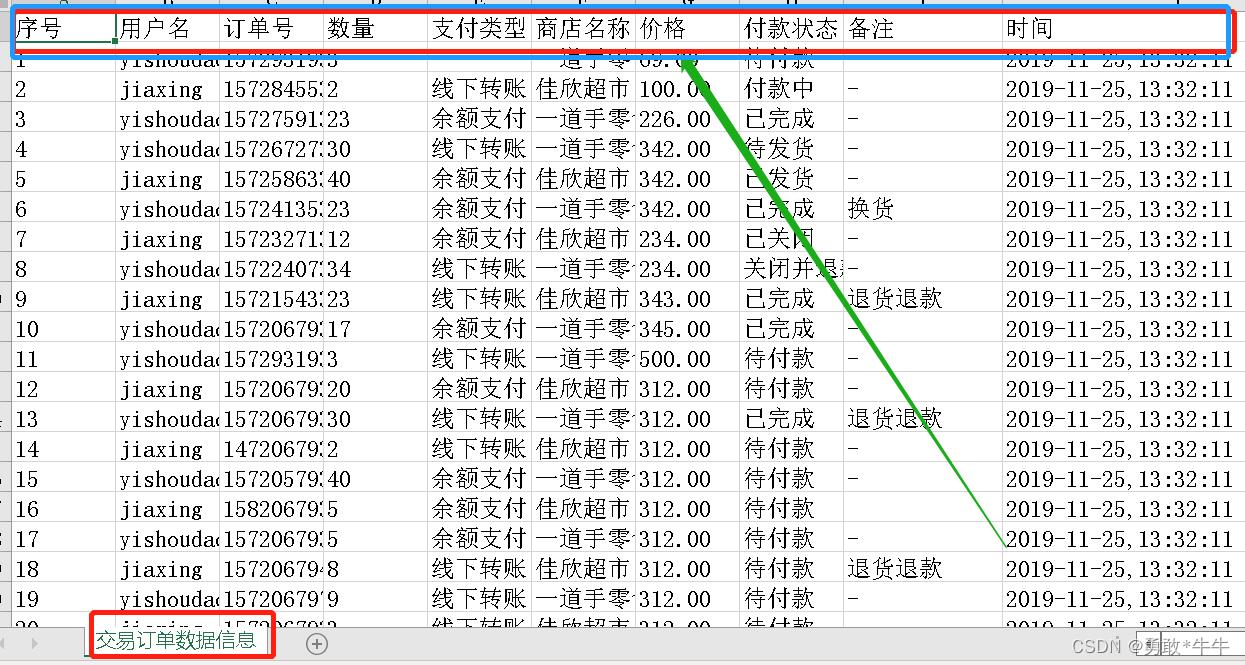
代码描述:
对应的键值为列名的算法描述:
重新定义键值名:对象key:value;
function loadExcle(data)
// data为网络请求返回来的数据
console.log(data);
let newBook = utils.book_new();
let newdata = cleaner(data);//清洗数据
let sheet = utils.json_to_sheet(newdata);
utils.book_append_sheet(newBook,sheet,"交易订单数据信息");
writeFile(newBook,"load交易订单.xlsx")
function cleaner(data=[])
let dataKey =
key:"序号",
name:"用户名",
id:"订单号",
after:"备注",
number:"数量",
payfor:"商店名称",
price:"价格",
state:"付款状态",
time:"时间",
types:"支付类型"
let newdata=[]//转化后的数据
data.forEach((item)=>
let temp = //临时存储新的数据对象
for(let key in item)
temp[dataKey[key]] = typeof item[key] == "string"?item[key]:String(item[key]);//转化数据类型
newdata.push(temp);//添加到新的数组里
temp = null//避免内存泄漏
)
return newdata;
以上是关于前端接收到数据转为Excel,借助第三方包,清洗数据——转为业务数据类型的主要内容,如果未能解决你的问题,请参考以下文章
分享一个600块钱的Python私活单,金融Excel数据清洗