iOS中开源框架GPUImage的使用之生成libGPUImage.a文件和创建工程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS中开源框架GPUImage的使用之生成libGPUImage.a文件和创建工程相关的知识,希望对你有一定的参考价值。
一、下载GPUImage
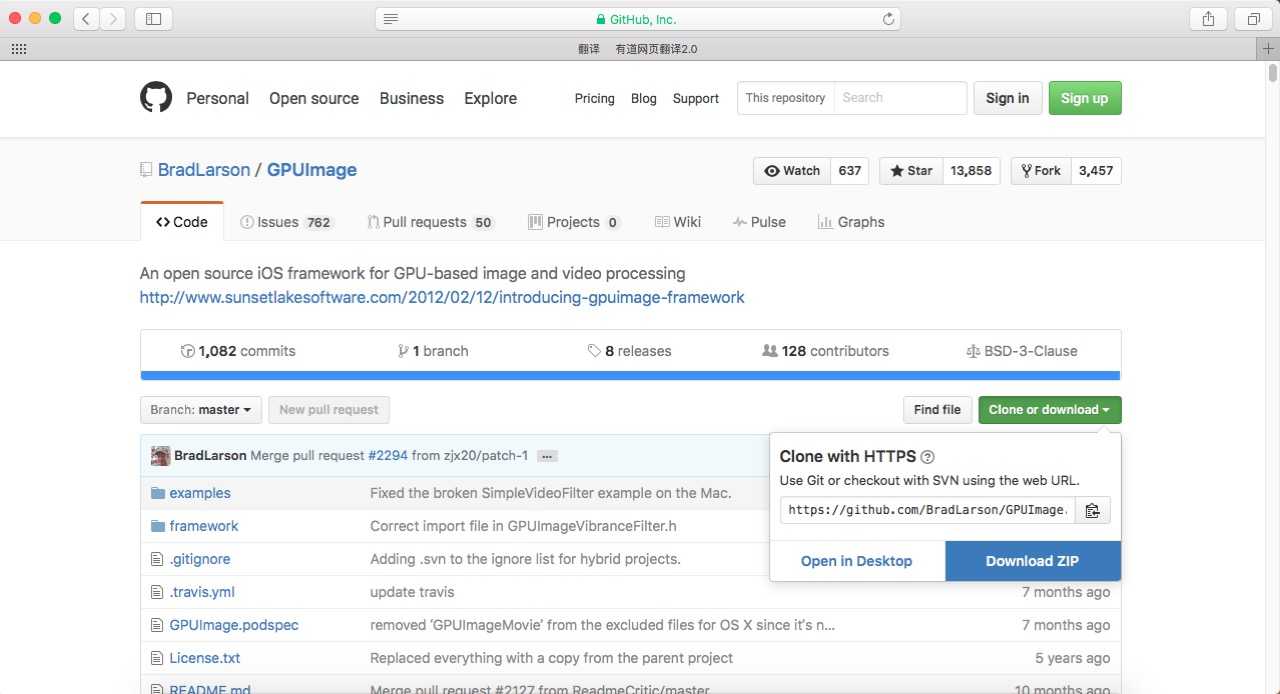
(1)下载地址:https://github.com/BradLarson/GPUImage

(2)下载后打开 GPUImage.xcodeproj 工程,选择真机运行该工程(生成用于真机的lib文件)
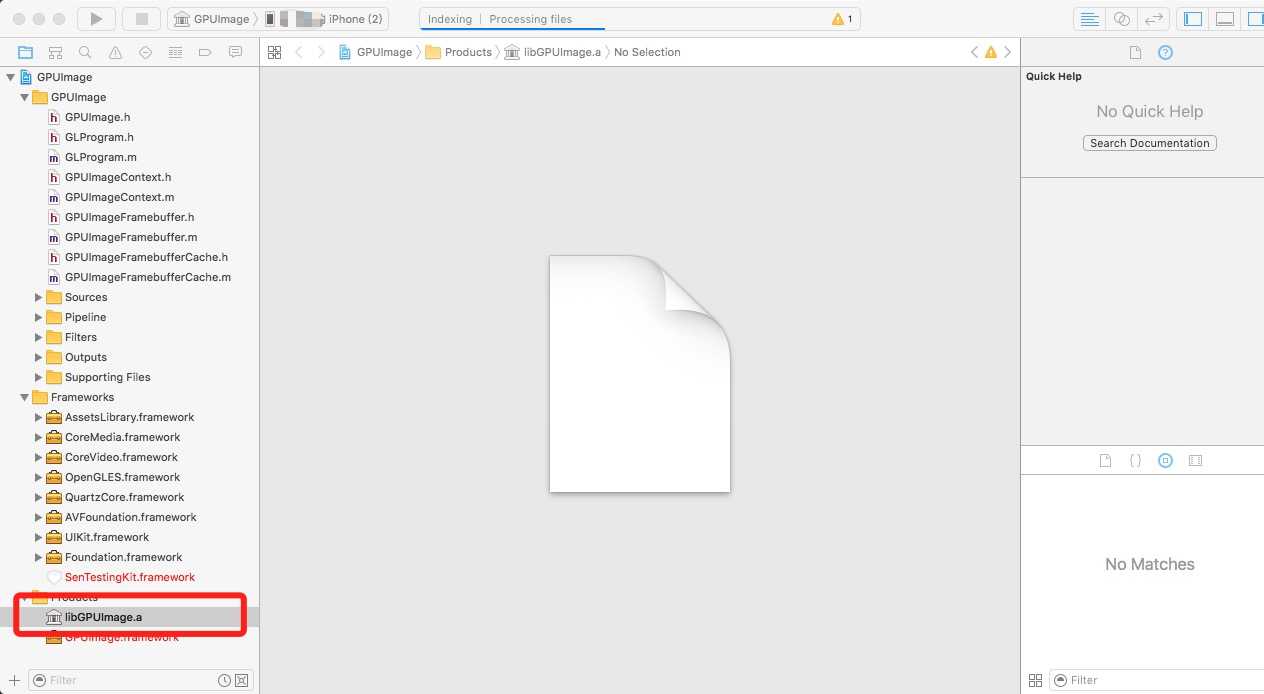
(3)点击Products下的 libGPUImage.a右键选择Show in Finder。
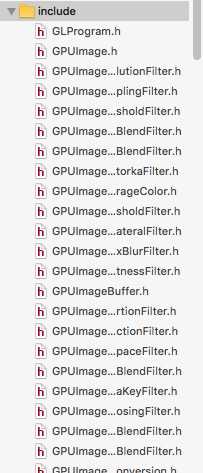
(4)将 GPUImage.h文件中包含的头文件全部加入到include中。类似下图方法,文件夹名称可自定。

(5)将 GPUImage.h文件中包含的头文件全部加入到include中。类似下图方法,文件夹名称可自定。
二、创建工程
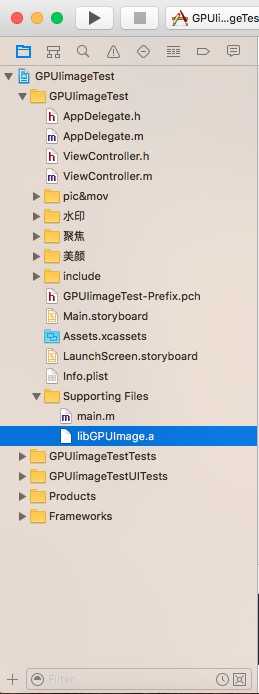
(1)将“include”和“libGPUImage.a”导入到工程中,结构如下:

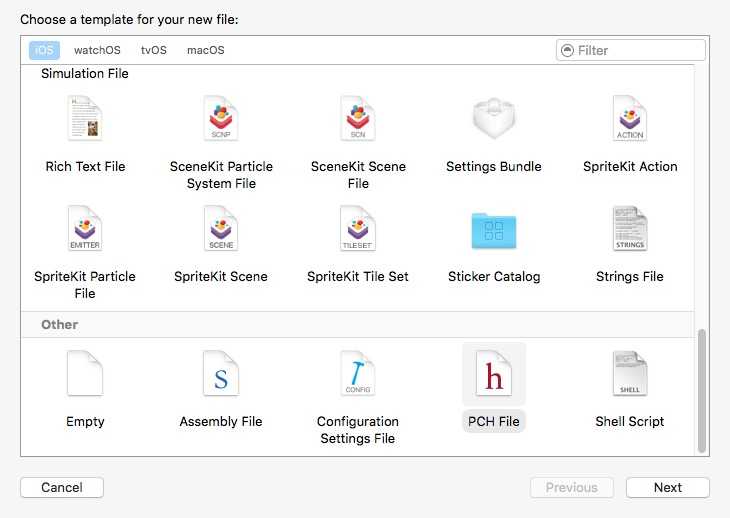
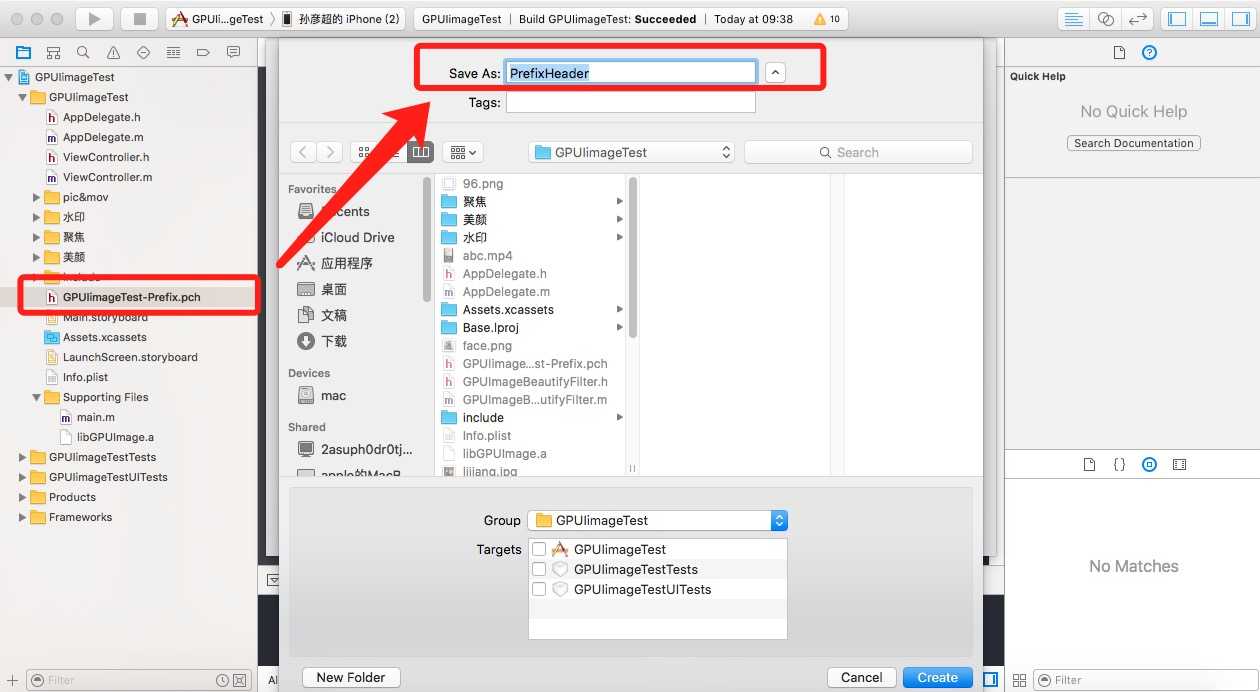
(2)创建“.pch”,命名自定,此处如下:


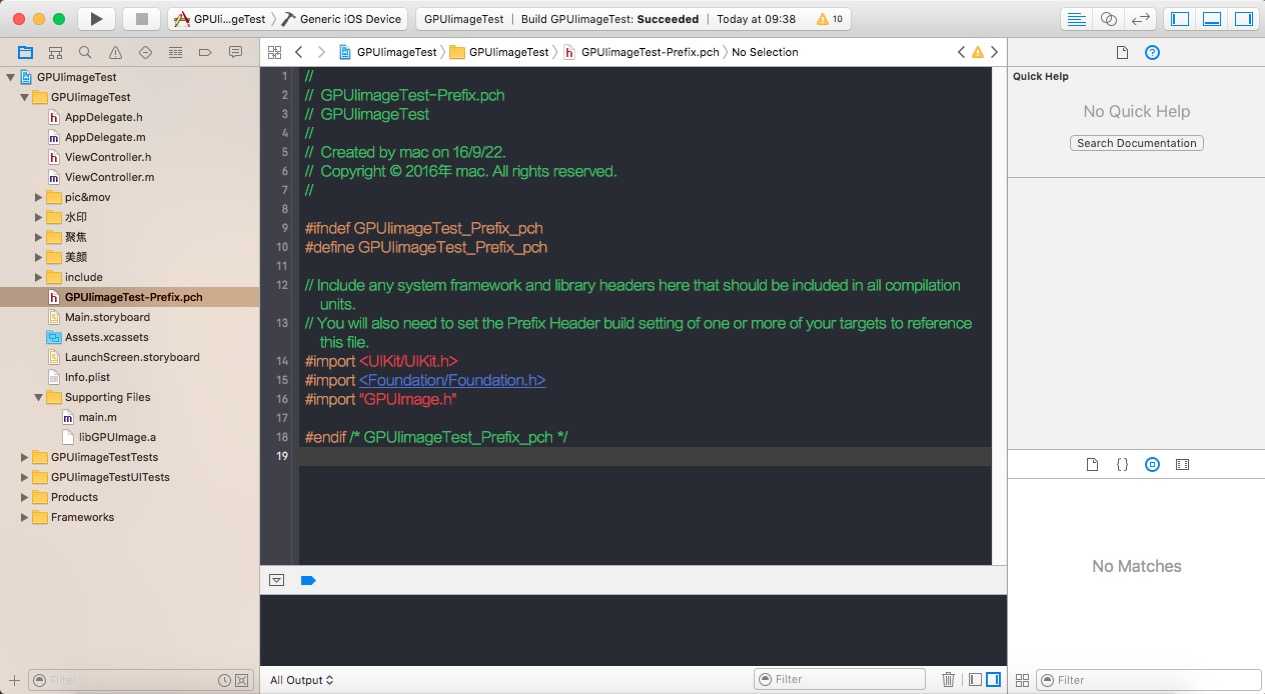
(3)选择 ".pch" 文件,可以看到里面的内容如下:
(4)找到 Project > Build Settings > 搜索 “Prefix Header“;
(5)“Apple LLVM 7.0 -Language″ 栏目中你将会看到 Prefix Header 关键字;
(6)输入“/Users/mac/Desktop/GPUIimageTest/GPUIimageTest/GPUIimageTest-Prefix.pch”(选择你创建的“.pch”文件,show in finder拷贝文件地址,或者直接将文件拖入代码区得到地址即可)
(7)将Precompile Prefix Header为YES,预编译后的pch文件会被缓存起来,可以提高编译速度。
(8)在“GPUIimageTest-Prefix.pch”中作如下修改:

(9)Clean 并且 build 你的项目
三、编写测试代码
@interface ViewController ()
{
UIImage * inputImage;
}
@property (weak, nonatomic) IBOutlet UIImageView *changeImageView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
inputImage = [UIImage imageNamed:@"face.png"];
//使用黑白素描滤镜
GPUImageSketchFilter *disFilter = [[GPUImageSketchFilter alloc] init];
//设置线条粗细默认值为1.0
disFilter.edgeStrength = 1;
//设置要渲染的区域
[disFilter forceProcessingAtSize:inputImage.size];
[disFilter useNextFrameForImageCapture];
//获取数据源
GPUImagePicture *stillImageSource = [[GPUImagePicture alloc]initWithImage:inputImage];
//添加上滤镜
[stillImageSource addTarget:disFilter];
//开始渲染
[stillImageSource processImage];
//获取渲染后的图片
UIImage *newImage = [disFilter imageFromCurrentFramebuffer];
//加载出来
self.changeImageView.image = newImage;
}
原图:
 处理之后的图:
处理之后的图:
四、GPUImage中关键词
? output为输出源
? intput为输入源
? filter为滤镜
以上是关于iOS中开源框架GPUImage的使用之生成libGPUImage.a文件和创建工程的主要内容,如果未能解决你的问题,请参考以下文章