Vue|样式绑定
Posted 摔跤猫子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue|样式绑定相关的知识,希望对你有一定的参考价值。

class 与 style 是 html 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性。Vue.js v-bind 在处理 class 和 style 时, 专门增强了它。表达式的结果类型除了字符串之外,还可以是对象或数组。
文末名片获取源码
精彩专栏持续更新推荐订阅,收藏关注不迷路
微信小程序实战开发专栏
一. 样式绑定
1.1 动态指定
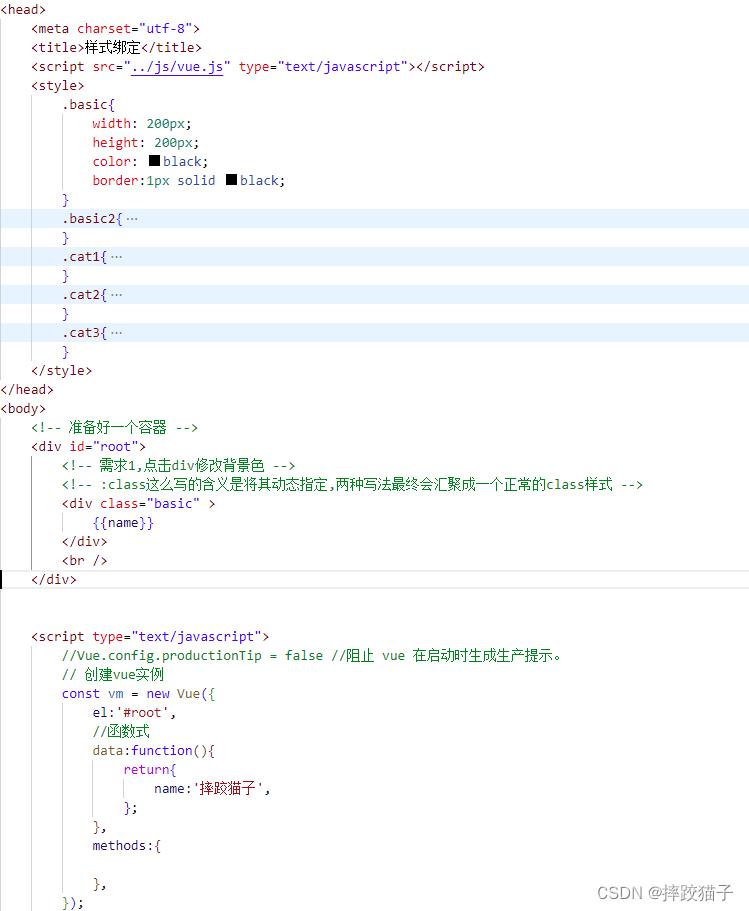
开始前的准备工作如下:预设好的style样式,html容器以及vue实例对象

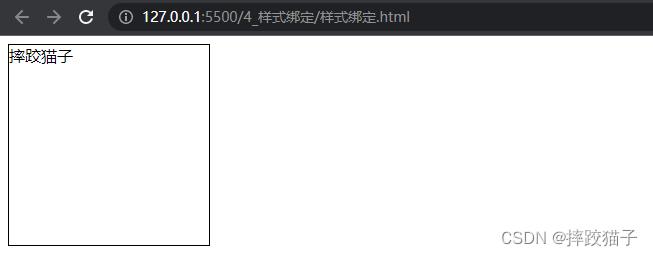
启动项目后效果如下

<style>
.basic
width: 200px;
height: 200px;
color: black;
border:1px solid black;
.basic2
width: 200px;
height: 200px;
color: white;
background: green;
.cat1
width: 200px;
height: 200px;
color: green;
.cat2
background: yellow;
.cat3
font-weight: bold;
</style>
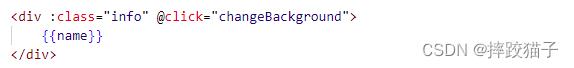
<div class="basic" :class="classIcon" @click="changeBackground">
name
</div>
目前所看到的样式效果是我们在style中定义的同时通过class进行指定的,那么需求就来了,如何做到点击div的时候给它换一个背景色呢?

在JS中是可以通过操作dom的方式来修改元素的class属性的
var div = document.getElementById("div1");
div.className = "style2";
div.setAttribute("class","style2");
但是既然使用了vue,入乡随俗肯定要用vue的方式来解决,而且用传统的方式来修改也有着不确定性,因为在界面中,需要操作的元素样式可能是不断变化的;

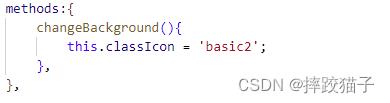
在标签中通过v-bind简写的方式再增加一个class,同时增加一个点击事件

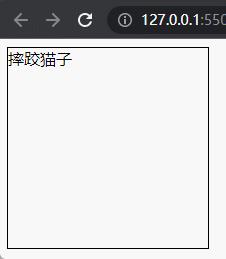
在css定义好basic2的样式,启动项目,可以看到当点击div时,字体以及背景颜色都发生了变化,这说明动态指定class的事件生效了

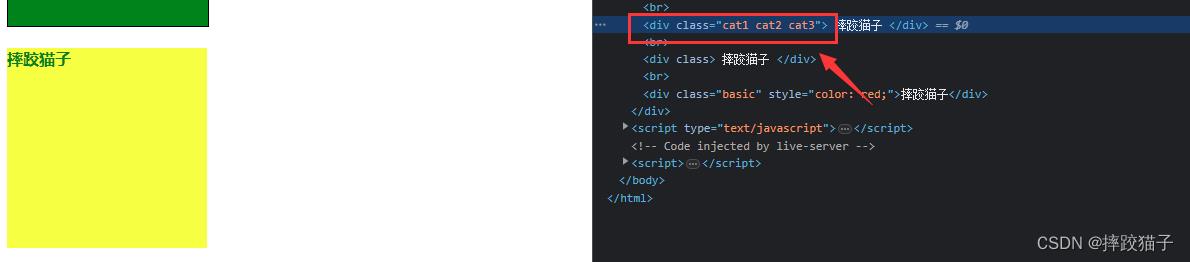
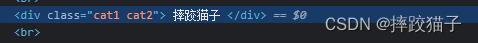
在网页右击查看源代码可以看到,div上面的class只剩一个了,但是我们代码里面是两个,这是因为动态指定的class样式最终会自行汇聚成一个正常的class样式


1.2 数组写法
这一小节要讲的是针对与样式的个数以及名字不确定的场景,通过数组写法绑定class样式

首先在style中准备三个不同效果的class样式

.cat1
width: 200px;
height: 200px;
color: green;
.cat2
background: yellow;
.cat3
font-weight: bold;
在vue实例中定义一个数组并将class名进行指定

在html中的div标签中对arr进行绑定

<div :class="arr">
name
</div>
运行项目可以看到数组方式的样式也绑定上去了,数组方式绑定class样式适用于样式的个数以及名字不确定的场景

1.3 对象写法
对象写法绑定class样式,适用于样式的个数以及名字都确定的场景,但是要根据业务场景动态决定是否使用,可以简单应用到当切换tab时根据不同的下标展示不同的效果

在vue实例data中定义对象如下,以普通的键值对方式存储,键为需要绑定的class名称,值为bool类型,需要展示则为true,反之则为false

info:
'cat1':false,
'cat2':false,
,
在页面标签中对样式进行绑定,因为在数据中两个class都为false,所以页面解析后是没有任何样式绑定的


将定义的值修改为true,再次刷新页面,这一次就能渲染上去了

1.4 内联样式
内联样式绑定,适用于需要在行内根据数据形态做不同的展示的场景,常规的内联样式如下

<div class="basic" style="color:red;">name</div>
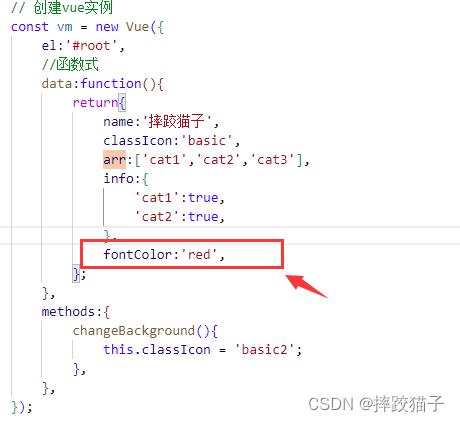
在vue中还是通过v-bing简写的方式进行绑定,不过需要加上单括符,不要忘了在data中进行定义

<div class="basic" :style="color:fontColor">name</div>

Vue 动态样式绑定
1. 简介
本小节我们将介绍 Vue 中如何动态绑定样式。包括 Class 的绑定、内联样式 Style 的绑定。掌握样式绑定的多种形式是其中的重点难点。同学们可以在学完本小节之后对样式的绑定方式加以总结,再通过反复的练习来加深印象。
2. 解释
操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是属性,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。 ---- 官方定义
通过 v-bind 指令给 DOM 元素动态绑定 Class 和 Style,一般用于根据不同数据状态切换元素样式的场景下。
2.绑定元素的 Class
我们可以通过数组和对象的两种形式绑定元素的 Class。
2.1 对象
2.1.1 对象语法
通过传给 v-bind:class 一个对象,以动态地切换 class:
<div v-bind:class=" show: isShow "></div>
代码解释:
上面的语法表示 show 这个 class 存在与否将取决于数据属性 isShow 是否为真值。
具体示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>.hide
display: none;
</style>
<body>
<div id="app">
<div v-bind:class="hide: isHide">Hello !</div>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue(
el: '#app',
data:
isHide: true
,
)
//vm.isHide = true</script>
</html>
代码解释:
HTML 代码第 2 行,我们给 div 绑定来样式,当 isHide 为真值时, 其渲染结果为 <div class="hide"></div>,否则 <div></div>。
打开控制台,修改 vm.isHide 的值可以动态改变页面效果。
2.1.2 与普通的 class 属性共存
此外,v-bind:class 指令也可以与普通的 class 属性共存。
语法:<div class ="defaultClass" v-bind:class=" classA: isA,classB:isB ">
当有如下模板:
<div
class="defaultClass"
v-bind:class=" show: isShow, 'text-danger': hasError "
></div>
和如下 data:
data:
isShow: true,
hasError: false
结果渲染为:
<div class="defaultClass active"></div>
代码解释:
当 isShow 或者 hasError 变化时,class 列表将相应地更新。
例如,如果 hasError 的值为 true,isShow 的值为 true,class 列表将变为 "defaultClass show text-danger"。
例如,如果 hasError 的值为 true,isShow 的值为 false,class 列表将变为 "defaultClass text-danger"。
在之前介绍的案例中,我们将绑定的数据对象内联定义在模板里, 这样显得比较繁琐。其实,我们可以统一定义在一个c lassObject 中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div class="defaultClass" v-bind:class="classObject">Hello !</div>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue(
el: '#app',
data:
classObject:
show: true,
'text-danger': false
,
)</script>
</html>
结果渲染为:
<div class="defaultClass show"></div>
代码解释:
HTML 代码中,我们首先给 div 一个固定样式 defaultClass, 然后通过 classObject 给 div 绑定样式。
JS 代码 第 6-9 行,我们定义了数据 classObject,它有两个属性:1. 属性 show,值为 true,2. 属性 text-danger,值为 false。所以,最后页面渲染的效果是:<div class="defaultClass show"></div>
2.1.3 利用计算属性绑定样式
<div v-bind:class="classObject"></div>
我们也可以在这里绑定一个返回对象的 计算属性 。这是一个常用且强大的模式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-bind:class="classObject"></div>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue(
el: '#app',
computed:
classObject: function ()
return
show: true,
'text-danger': false
)</script>
</html>
结果渲染为:
<div class="defaultClass show"></div>
代码解释:
HTML 代码中,我们通过 classObject 给 div 绑定样式。
JS 代码 第 6-11 行,我们定义了计算属性 classObject,它返回一个对象,该对象有两个属性:1. 属性 show,值为 true,2. 属性 text-danger,值为 false。所以,最后页面渲染的效果是:<div class="show"></div>
2.2 数组语法
我们可以把一个数组传给 v-bind:class,以应用一个 class 列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-bind:class="[classA, classB]">Hello !</div>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue(
el: '#app',
data:
classA: 'classA',
classB: 'classB1 classB2'
,
)</script>
</html>
渲染为:
<div class="classA classB1 classB2"></div>
代码解释:
在 HTML 代码中,我们通过数组给 div 绑定样式,数组中有 classA 和 classB 两个值。
在 JS 代码第 6-7 行定义了 classA 和 classB 两个字符串,它的格式和元素 class 的格式相同,不同的样式类之间以空格相隔。
如果你也想根据条件切换列表中的 class,可以用三元表达式:
<div v-bind:class="[isShow ? showClass : '', classB]"></div>
这样写将始终添加 classB 的样式,但是只有在 isShow 为真时才添加 showClass。
不过,当有多个条件 class 时这样写有些繁琐。所以在数组语法中也可以使用对象的形式来表达数组中的某一项:
<div v-bind:class="[ showClass: isShow , classB]"></div>
代码解释:
在 HTML 中,div 绑定一个样式数组,数组第一项是一个对象表达式 showClass: isShow 。当 isShow 为 true 时样式最终绑定为:<div v-bind:class="[showClass, classB]"></div>;当 isShow 为 false 时样式最终绑定为:<div v-bind:class="[classB]"></div>;
3.绑定内联样式
和 Class 的绑定一样,Style 的绑定同样可以通过数组和对象的两种形式。
3.1 对象语法
v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-bind:style=" backgroundColor: backgroundColor, width: width + 'px' "></div>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue(
el: '#app',
data:
backgroundColor: 'red',
width: 300
)</script>
</html>
渲染为:
<div style =" background-color:red;width: 300px"></div>
代码解释:
在 HTML 代码中,我们给 div 绑定 background-color 和 width 两个内联样式,它们的值在 data 中定义。
在模板中写较为复杂的表达式语法显得比较繁琐,通常直接绑定到一个样式对象更好,这会让模板显得更加清晰:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-bind:style="styleObject"></div>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue(
el: '#app',
data:
styleObject:
"background-color": 'red',
width: '300px'
,
)</script>
</html>
渲染为:
<div style ="background-color:red;width: 300px"></div>
代码解释:
在 HTML 代码中,我们给 div 绑定数据 styleObject,它们的值在 data 中定义。
3.2 数组语法
v-bind:style 的数组语法可以将多个样式对象应用到同一个元素上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div v-bind:style="[stylesA, stylesB]"></div>
</div>
</body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>var vm = new Vue(
el: '#app',
data:
stylesA:
"background-color": 'red',
width: '300px'
,
stylesB:
color: '#fff',
height: '300px'
)</script>
</html>
渲染为:
<div style ="background-color:red;width: 300px;color:#fff;height:300px"></div>
4. 小节
本小节我们学习了如何通过v-bind来动态绑定样式。主要有以下知识点:
- 通过 v-bind:class 动态绑定元素的 Class;
- v-bind:style 动态绑定元素的内联样式;
- 如果通过数组和对象的形式给 v-bind:class 和 v-bind:style 赋值。
以上是关于Vue|样式绑定的主要内容,如果未能解决你的问题,请参考以下文章
